この記事では、Canvaを使ってランディングページのワイヤーフレームの制作方法を解説します。

ランディングページを作るときは、まずワイヤーフレームを作ることが大切だよね!
その通り!デザインのベースになるものがないと、成果の出るランディングページは作れないからね!

ランディングページのワイヤーフレームの制作方法だけでなく、実際に制作したワイヤーフレームをテンプレートとして公開しているので、ぜひ活用してみてください。

素材はすべて無料のものを使用しているので、Canvaの無料プランでも問題なく利用できます。
Canvaで作成したランディングページのワイヤーフレームはこちら
今回、Canvaを使って制作したランディングページのワイヤーフレームは、こちらです。
上記のワイヤーフレームはすべてゼロから制作しました。
よくあるランディングページではなく、シンプルかつ読み進めるごとにサービスを訴求できるようなワイヤーフレームとなっています。
ちなみに本記事では、Canvaで公開されているテンプレートを使ったランディングページの制作方法も紹介しているので、合わせて参考にしてみてください。
ランディングページのワイヤーフレームはなぜ必要か?
一般的なランディングページの構成とは、次のようなものです。
こうしたワイヤーフレームを事前に作成すべき理由は、3つあります。
デザインをセクションごとにわけて考える必要がある
ランディングページは、いくつものセクションによって構成される、縦長でボリュームのあるWebサイトです。
各セクションには明確な目的があり、読者がランディングページを読み進めていくにつれて、購買意欲を掻き立てるようなものでなければいけません。
たとえるなら、「ランディングページはWeb版の営業担当者」です。

Web版の営業担当者?
良い営業担当者というのは、営業プロセスの一つ一つに、しっかりと意味付けをしています。それらを最適な順番に組み替えながら、全体の営業プロセスを戦略的に構成しているからこそ、成約が取れるのです。
ランディングページも同じように、セクションごとに意味付けをすることが大切なの!


なるへそ!
だからこそ、ランディングページ制作にはワイヤーフレームが絶対不可欠な存在なのです。
どこにどのような要素が入るかを明確にする
ランディングページに使用するテキストやイラスト、画像、CTA(行動を促すボタン)といった要素は大量にあります。
セクションごとの意味付けを行う必要があるように、要素ごとの意味付けや役割分担も行いながら、ランディングページを制作しなければいけません。
そのため、ワイヤーフレームには「どの要素がどんな意味を持ってどこに配置されるのか?」を明確にする役割もあるのです。

要素一つ一つに意味を持たせるなんて、ランディングページって大変なんだね...
そうだね。でも、大変だからこそ良いランディングページを制作できると、商品やサービスの売上に大きく貢献してくれるんだよ!

Web業界では、世界中でさまざまな「A/Bテスト」が実施されています。A/Bテストとは、AとB、2つのコンテンツを同時期に配信し、どちらの方がコンバージョン率が高いかを調査する手法です。
世界中で実施されているA/Bテストの結果が示しているように、ランディングページではCTAの文言を少し変えただけで、コンバージョン率が跳ね上がるケースが存在します。
たとえば2008年のアメリカ大統領選挙に当選したオバマ元大統領の選挙グループは、キャンペーンサイトにてA/Bテストを実施し、その結果からデザインを改善したところ、、コンバージョン率を3.4ポイントアップさせることに成功しました(Optimizelyより)。

登録されたメール数に換算すると、288万件も増えたんだって!
ランディングページにおいて、「どの要素がどんな意味を持ってどこに配置されるのか?」が、極めて重要だとわかりますね。
通常のWebサイトよりもデザインが複雑になる
ランディングページのデザインは、通常のWebサイトと比べると非常に複雑です。
通常のWebサイトならトップページ、複数の固定ページ、投稿ページのデザインを決めればそれなりの形になります。
一方で、効果の高いランディングページは10~20のセクションに分かれており、それぞれに最適なデザインを考えなければいけません。

すごーく長いランディングページってあるよね!
情報商材系のランディングページはかなり長めだね!商品の認知から購買意欲醸成、商品購入のアクション喚起まですべて一つのランディングページが担ってるから、自然と長くなるんだよ。

さらにランディングページ全体でデザインの統一性を出す必要もあるため、ワイヤーフレームを作り、全体の統一性にも気を配っていくことが大切です。
以上のような理由から、ランディングページ作成ではワイヤーフレームをしっかりと作り込む必要があります。
Canvaのテンプレートを使ってワイヤーフレームを作る方法
それでは、Canvaでランディングページのワイヤーフレームを作る方法を画像付きで解説していきます。
基本はとても簡単なので、ぜひ作成してみてください。
1)Canvaに登録する
当然のことですが、Canvaにまだ登録していない人は、Canvaでランディングページのワイヤーフレームを制作できます。
「まだ登録していない」という人は、以下のボタンからCanvaの無料プラン、またはCanva Proに登録しましょう。
ちなみに、ランディングページのワイヤーフレームはCanvaの無料プランでも制作できます。もちろん、実際のランディングページ制作も、公開も無料プランで行えます。
Canvaの無料プランの登録方法は、以下の記事で解説しているので参考にしてみてください。
Canvaは無料プランでも使い倒せますが、
「1億点以上のプレミアムストックや80万点以上のテンプレートを使って高品質なランディングページを作りたい」
といったニーズがある人は、Canva Proに登録してみましょう。Canva Proは30日間無料トライアルを実施していて、トライアル期間中ならいつでも解約できます。
Canva Proの無料トライアルへの登録方法、以下の記事で詳しく解説しているので、参考にしてみてください。
2)デザインを作成してテンプレートを適用する
Canvaへの登録が完了した方はまずは、デザインを作成します。
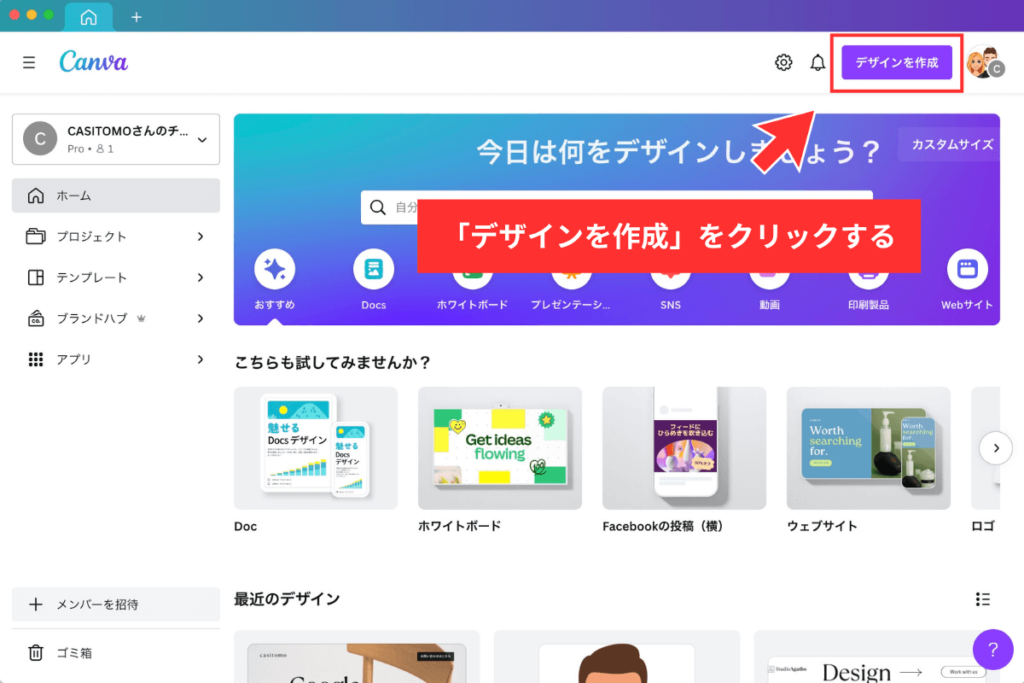
ホーム画面右上の「デザインを作成」をクリックする

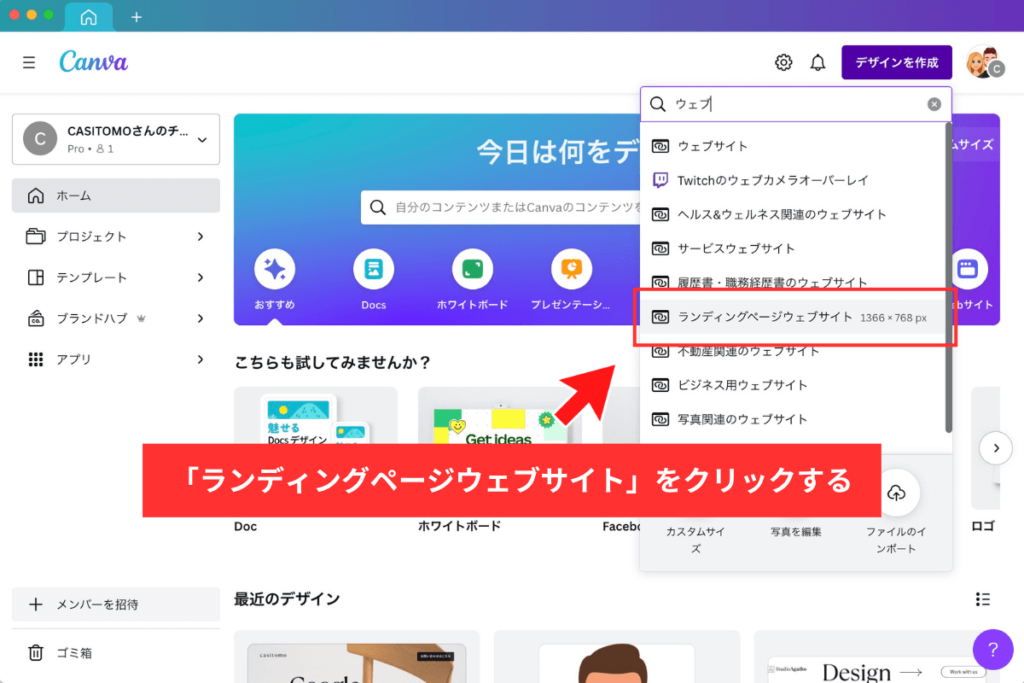
検索欄に「ウェブ」と入力して、「ランディングページウェブサイト」をクリックする

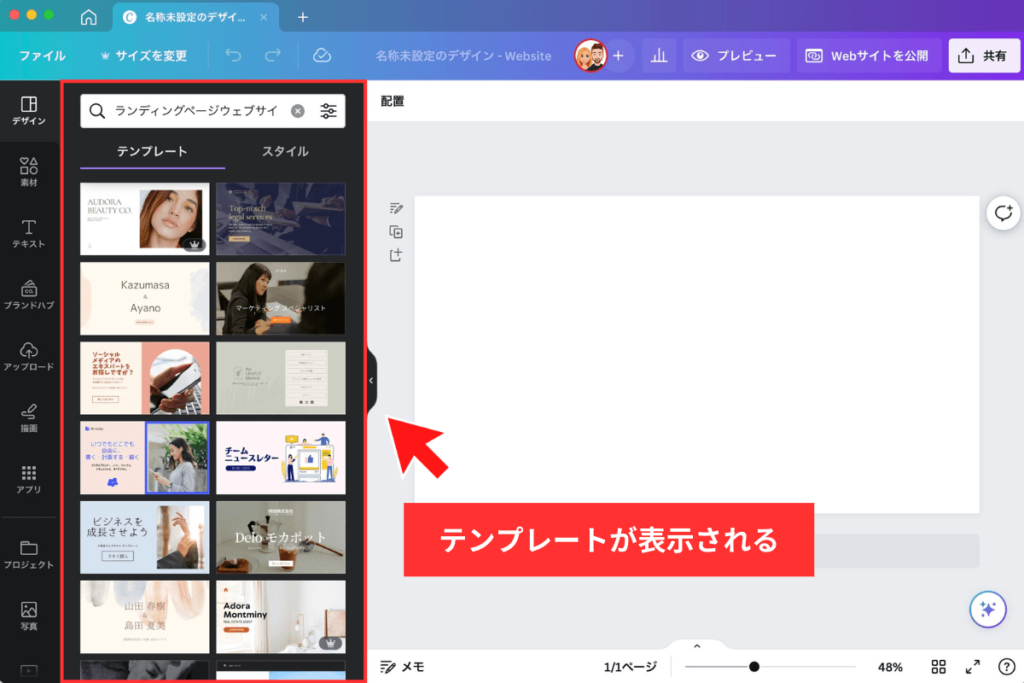
デザインが作成されるとすぐにテンプレートが表示される

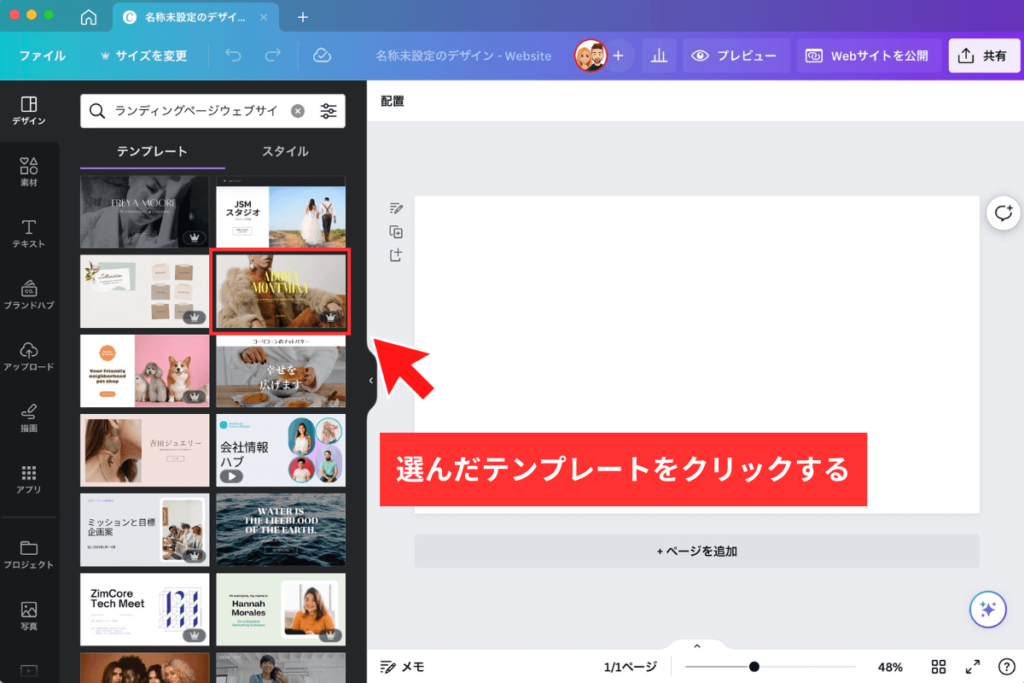
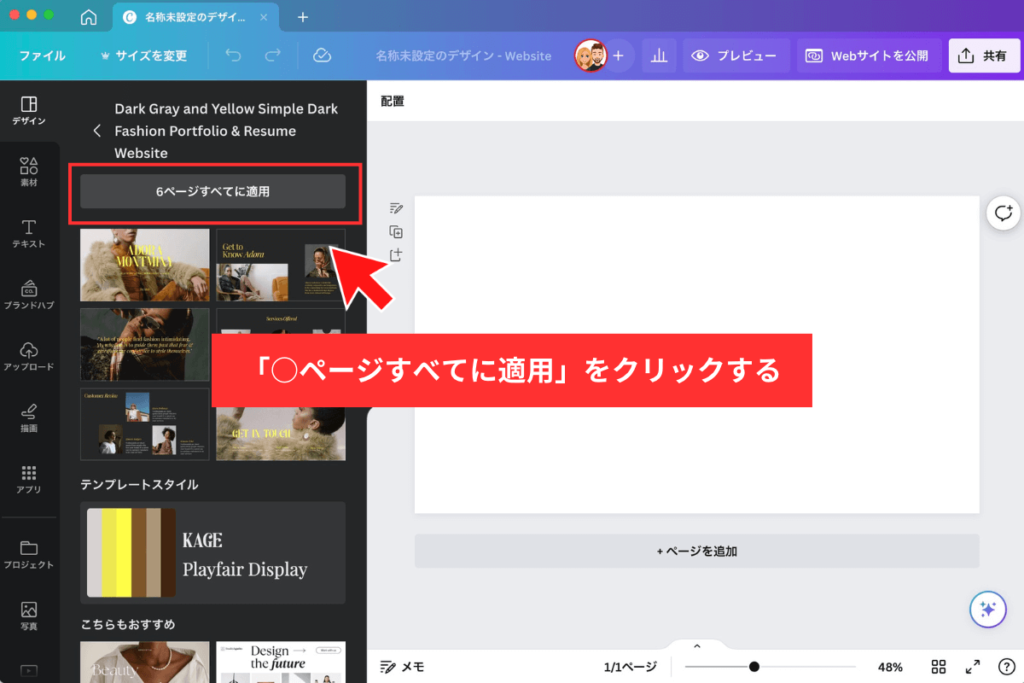
好きなテンプレートを選び、選んだテンプレートをクリックする

「○ページすべてに適用」をクリックする

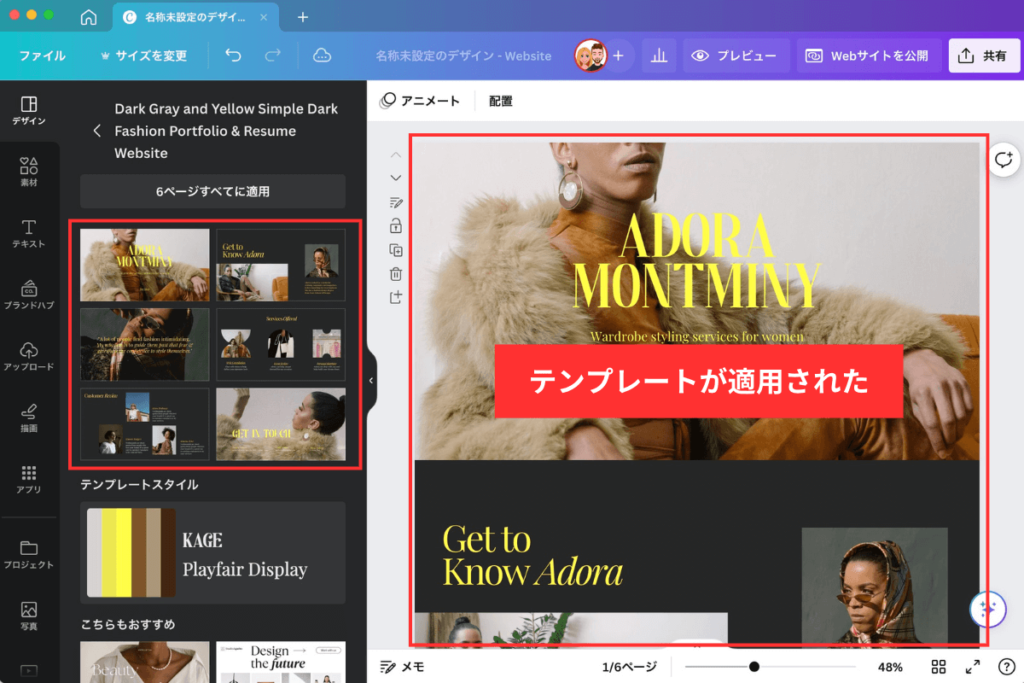
テンプレートが適用された

ランディングページのテンプレートは、ページごとに個別選択をして適用することもできます。
複数のテンプレートから気に入ったページだけを適用すれば、自分だけのオリジナルテンプレートに仕上がるので、ぜひ試してみてください。
Canvaのテンプレートを使ったワイヤーフレームの制作方法は以上です

うそ、簡単すぎない?
テンプレートはデザイナーが制作してるから、それだけでワイヤーフレームとして成り立つデザインが多いんだ!

「すべてのテンプレートがワイヤーフレームとして効果的」というわけではないので、テンプレート選びはじっくり行いましょう。
ランディングページのテンプレートは、Canvaの無料プランでも利用できるものが多数あります。ただし、Canva Proで利用できるプレミアムテンプレートの方が、デザインが洗練されているのは事実です。
というのも、Canvaでプレミアムテンプレートを配信できるのは、Canvaに公認されている限られたデザイナーのみなので、プレミアムテンプレートには魅力的なデザインが多数提供されています。
3)ワイヤーフレームトップのサイズと背景画像を変更する
テンプレートを適用できたら、あとはデザインを変更していくだけです。

慣れれば2時間くらいでランディングページを一つ作れちゃいそうだね!
それでは、デザインの変更方法を細かく解説します。
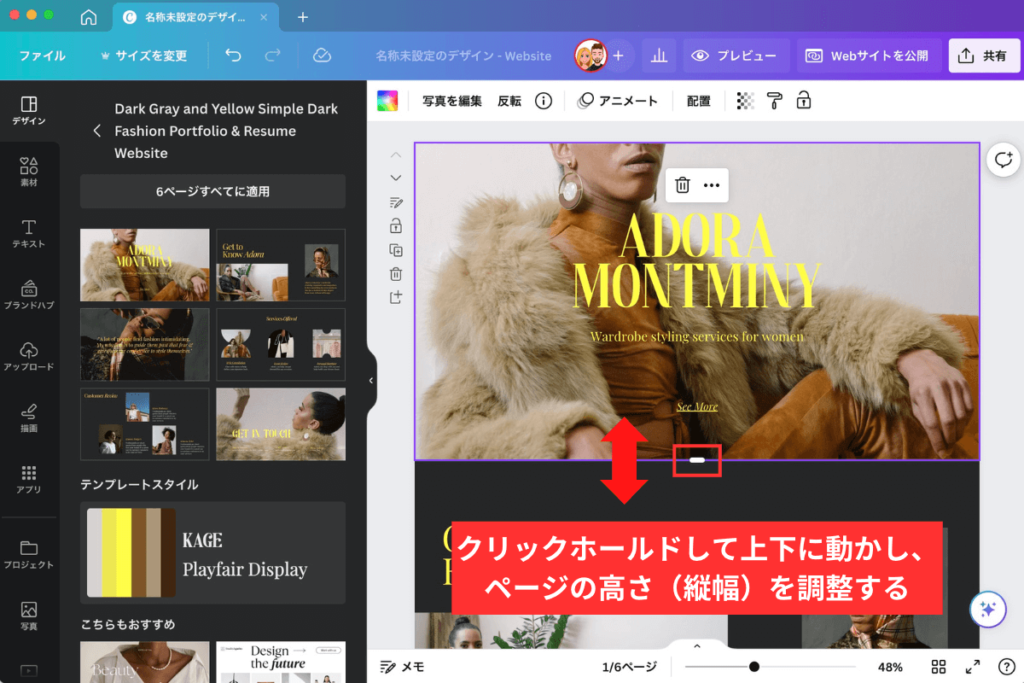
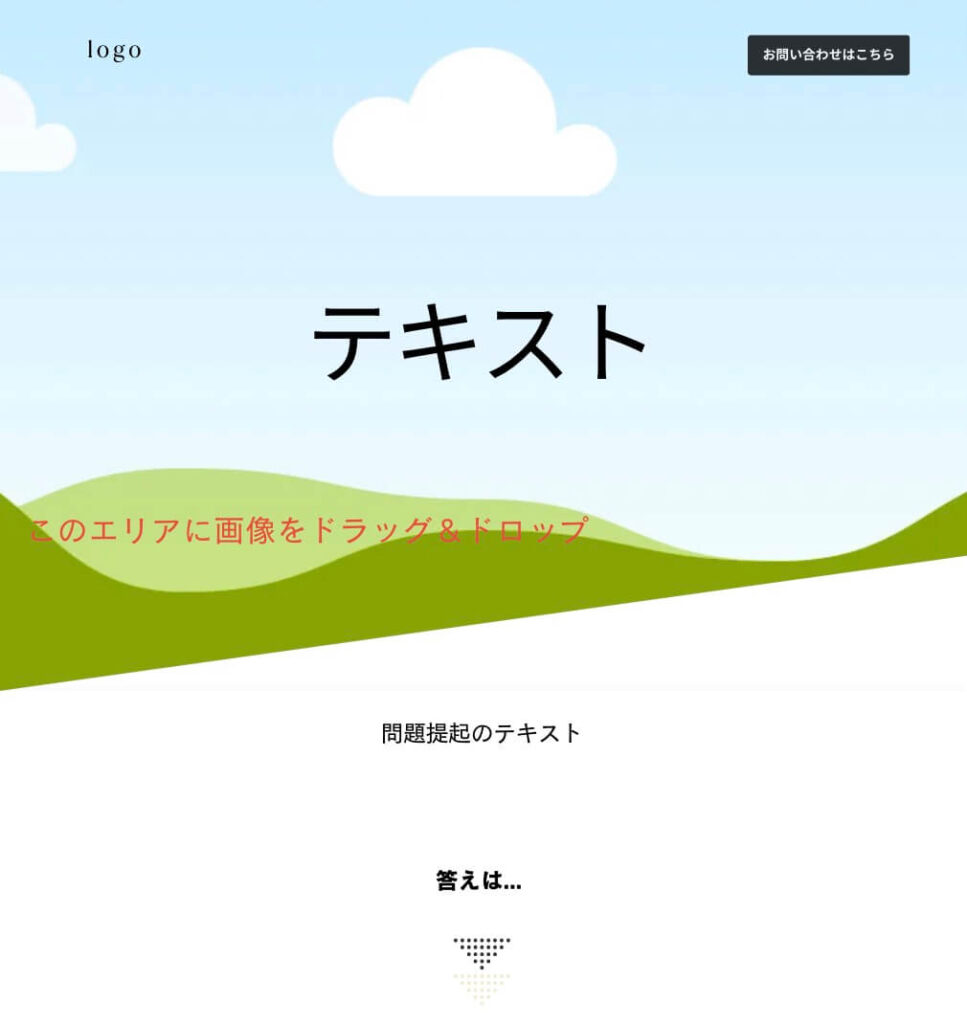
まずは、ワイヤーフレームトップのサイズと、背景画像を変更してみましょう。
背景を選択状態にしたら、赤枠部分をクリックホールドして上下に動かし、ページの高さ(縦幅)を調整する

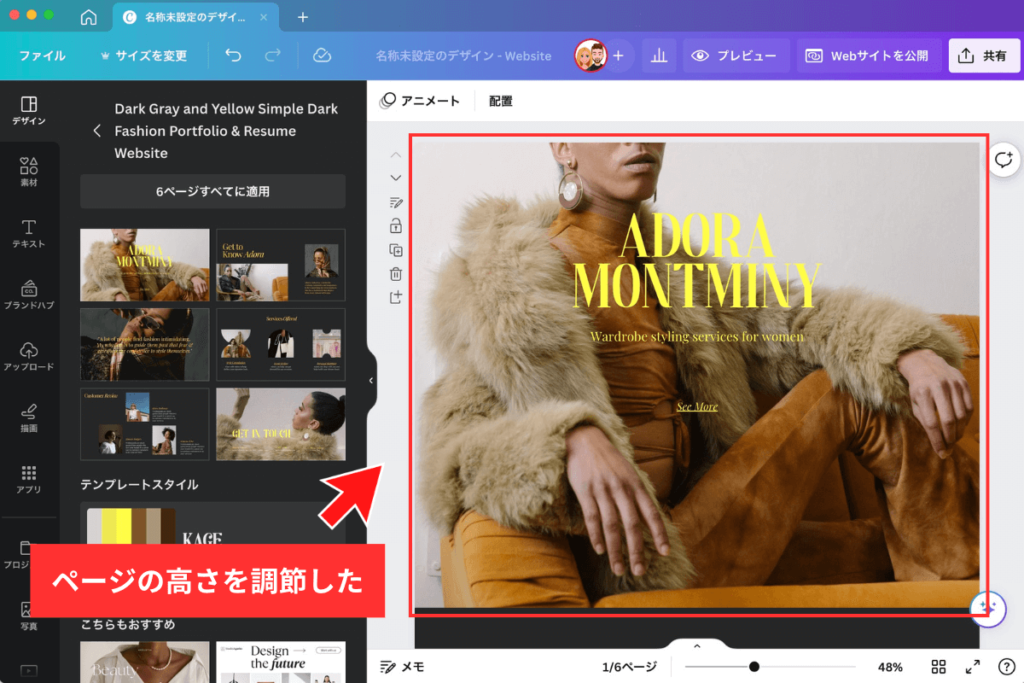
ページの高さが変更された

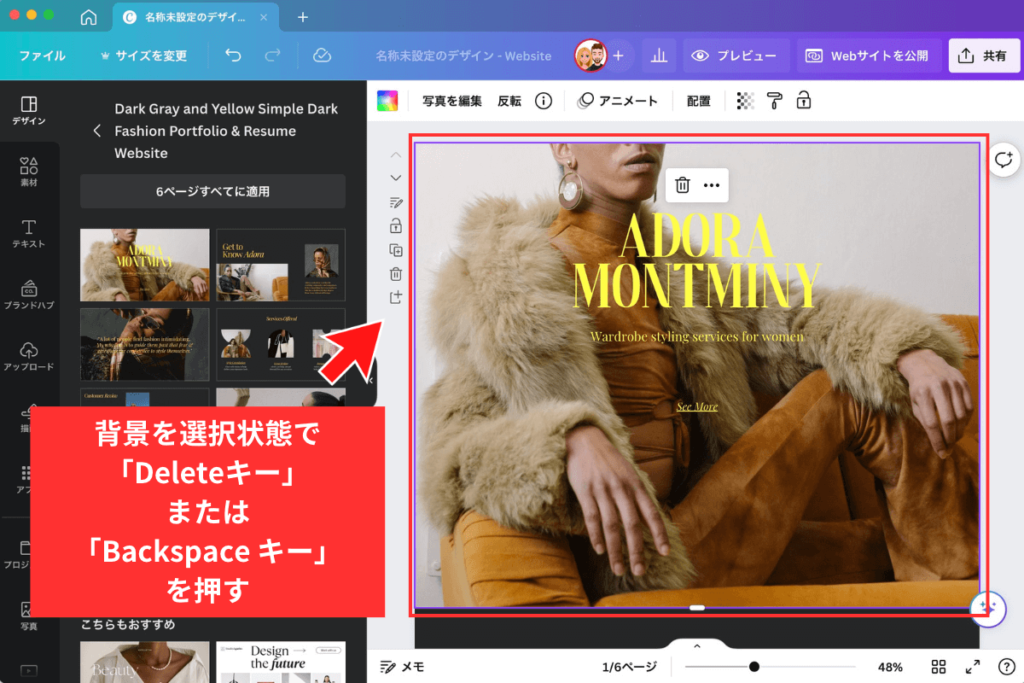
背景を選択状態で「Deleteキー」または「Backspaceキー」を押してデフォルトの背景画像を削除する

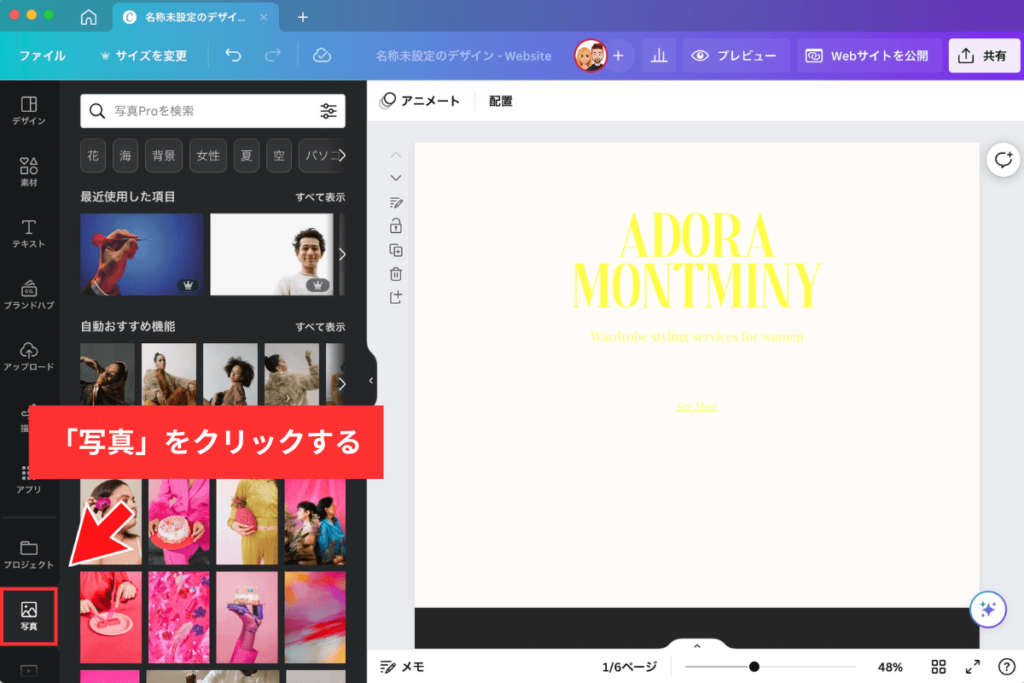
テキストテキスト

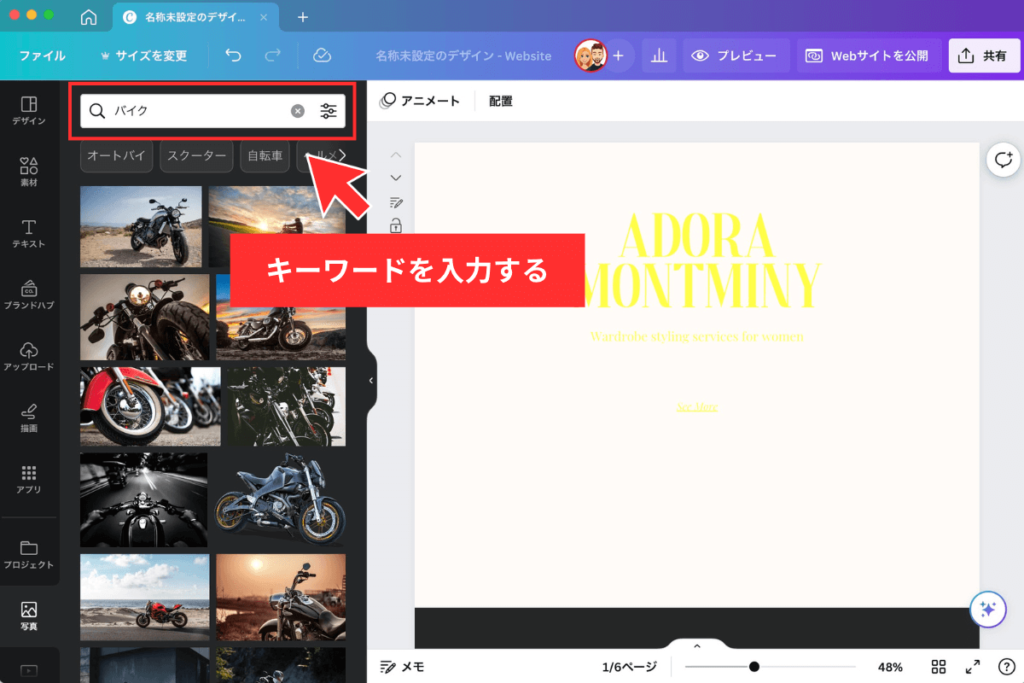
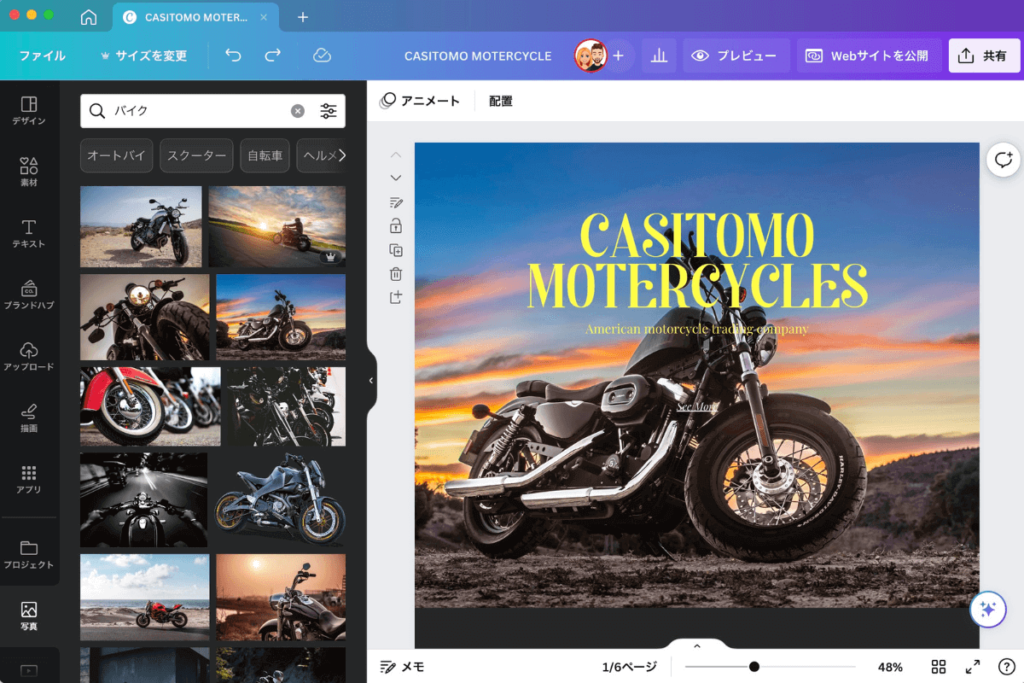
検索欄にキーワードを入力する

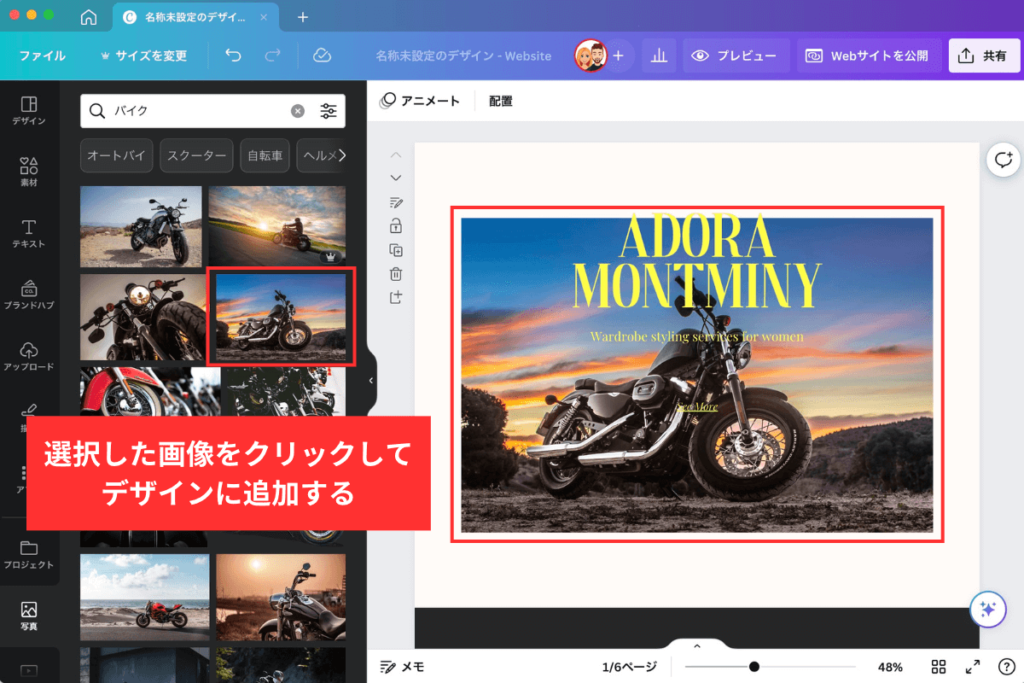
選択した画像をクリックしてデザインに追加する

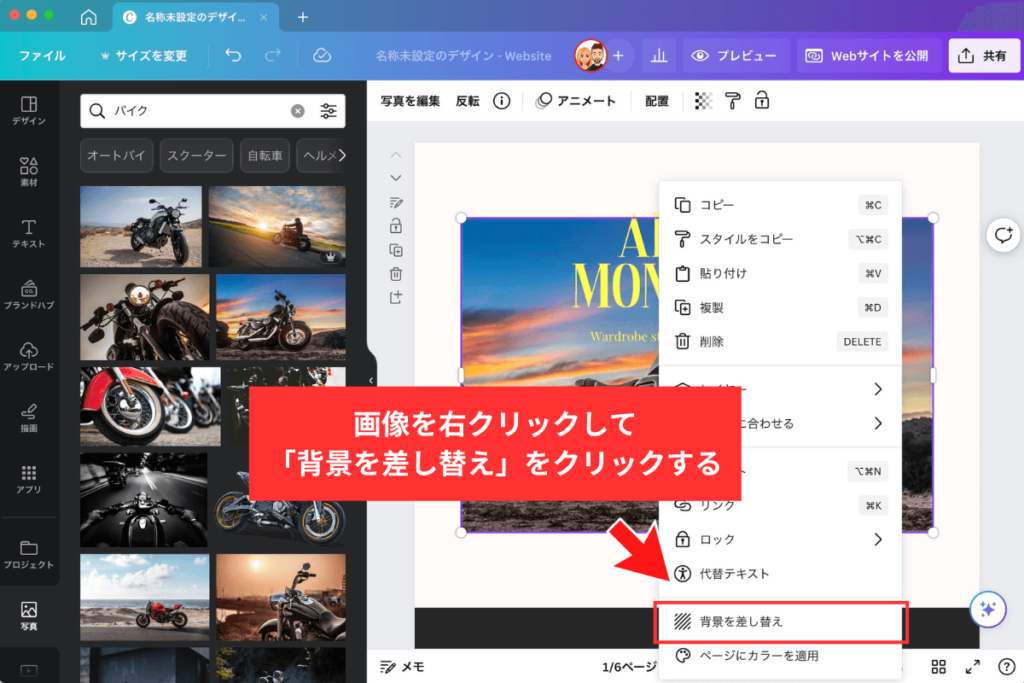
画像を右クリックして「背景を差し替え」をクリックする

これでワイヤーフレームトップのサイズと、背景画像を変更できました。
4)テキストの変更・調整を行う
続いて、テキストの変更と調整を行います。
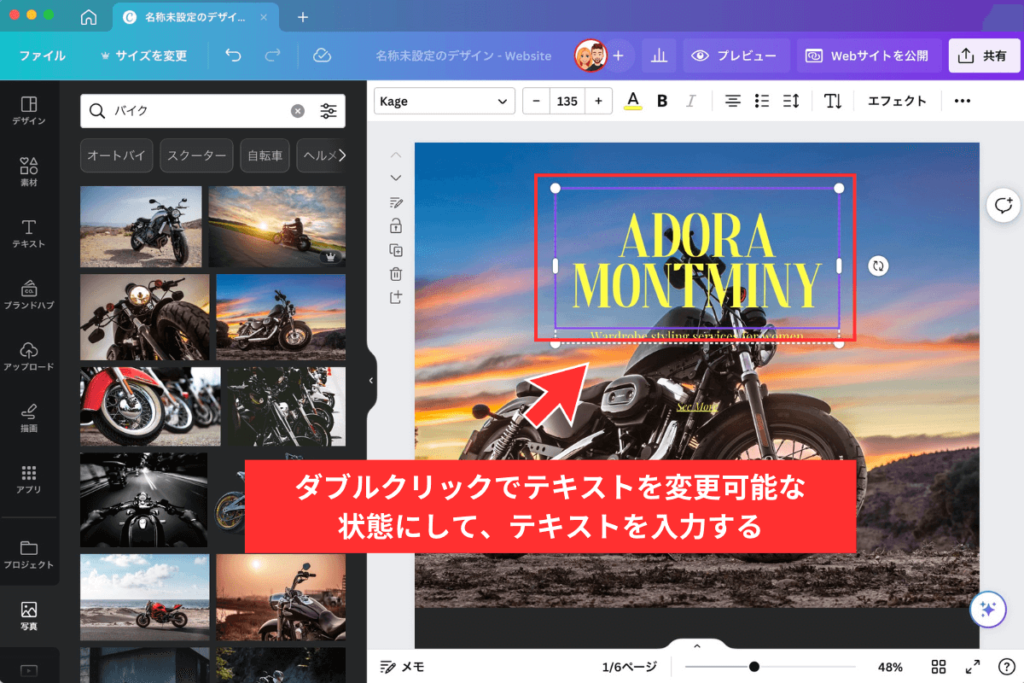
テキストボックをダブルクリックしてテキストを変更可能な状態にして、テキストを入力する

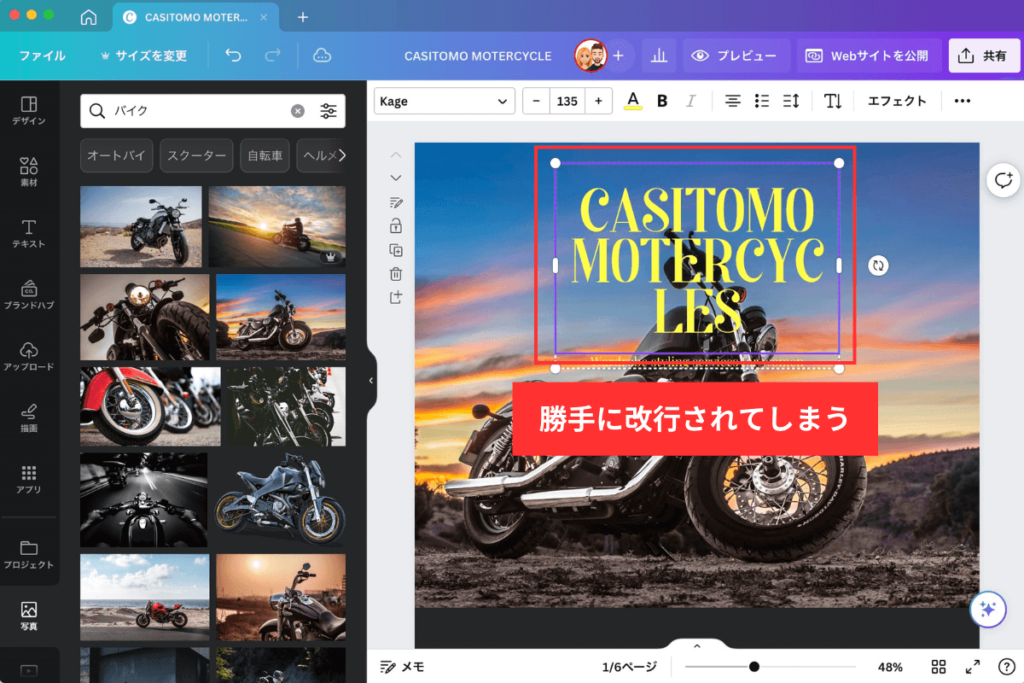
入力したテキストが勝手に改行されてしまう


テキストボックスが固定幅になっているのが原因だね!
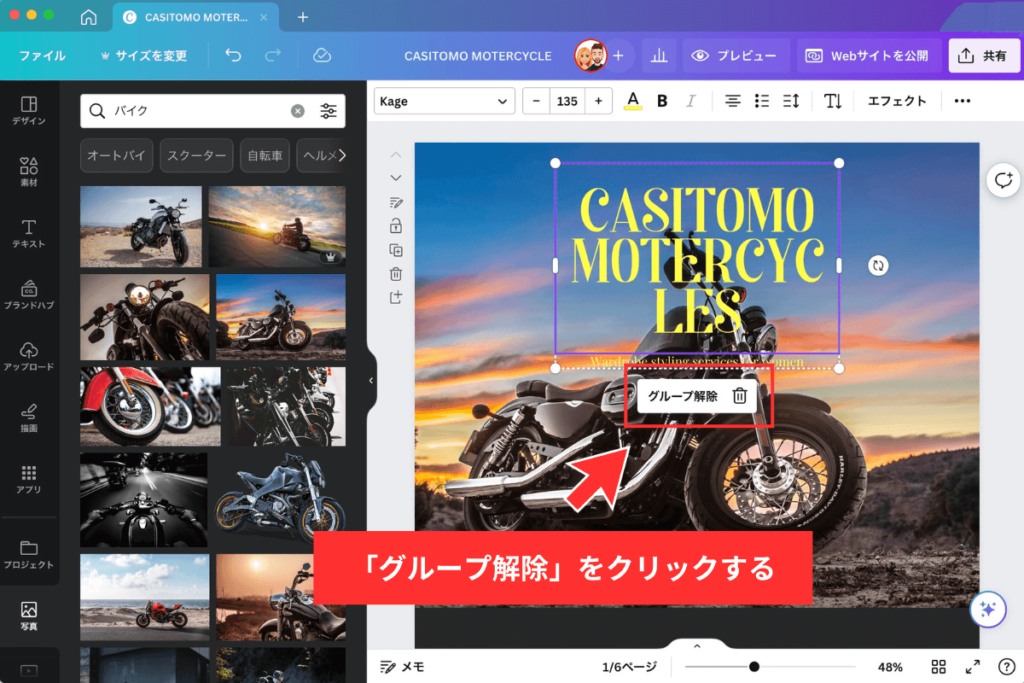
この場合、2つのテキストボックスがグループ化されているから、グループを解除する必要があるね!

テキストボックスを選択状態にして、「グループ解除」をクリックする

解除はできたけど、テキストボックスが固定幅のままだから調整しよう!

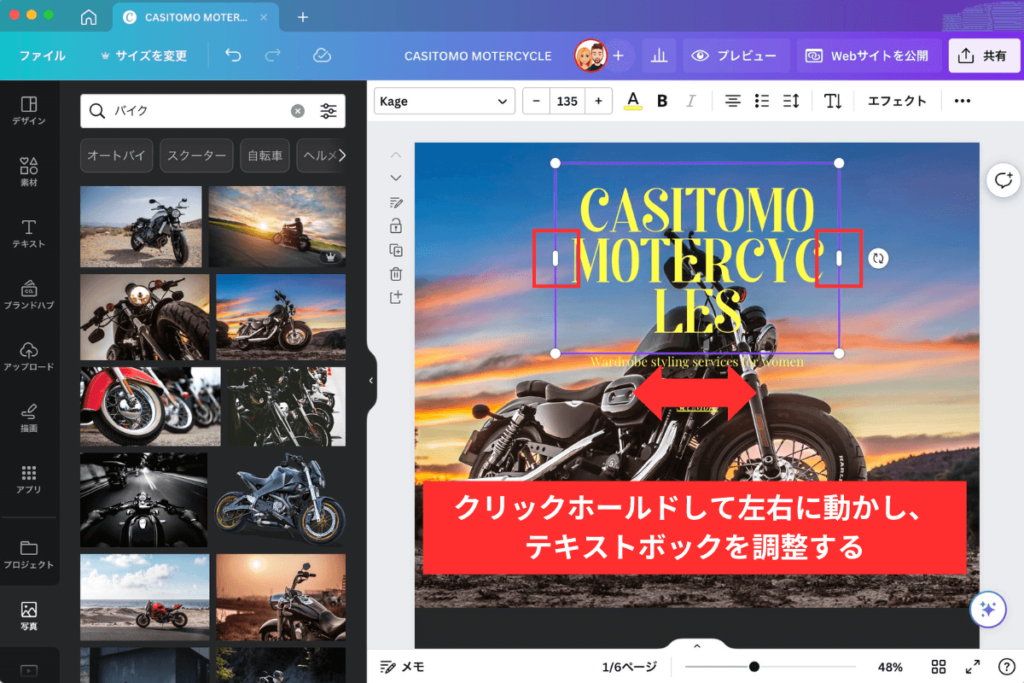
左右どちらかの赤枠部分をクリックホールドして、左右に動かし、テキストボックスを調整する

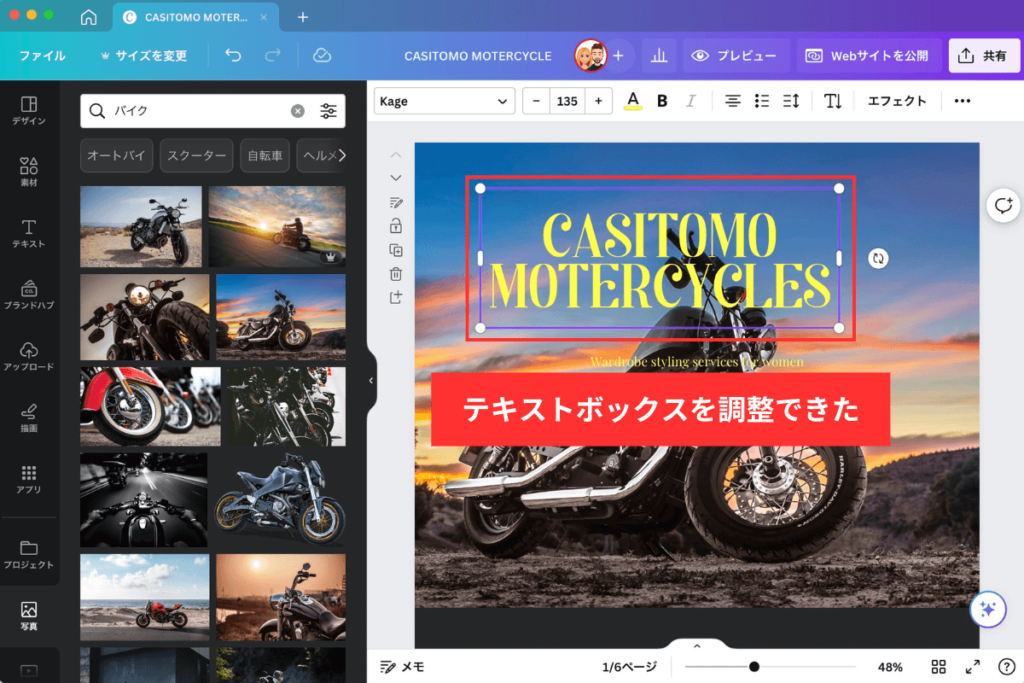
テキストボックスを調整できた


調整はできたけど、テキストボックスが中心からずれちゃったよ!
そんなときは、配置機能を使うと便利だよ!

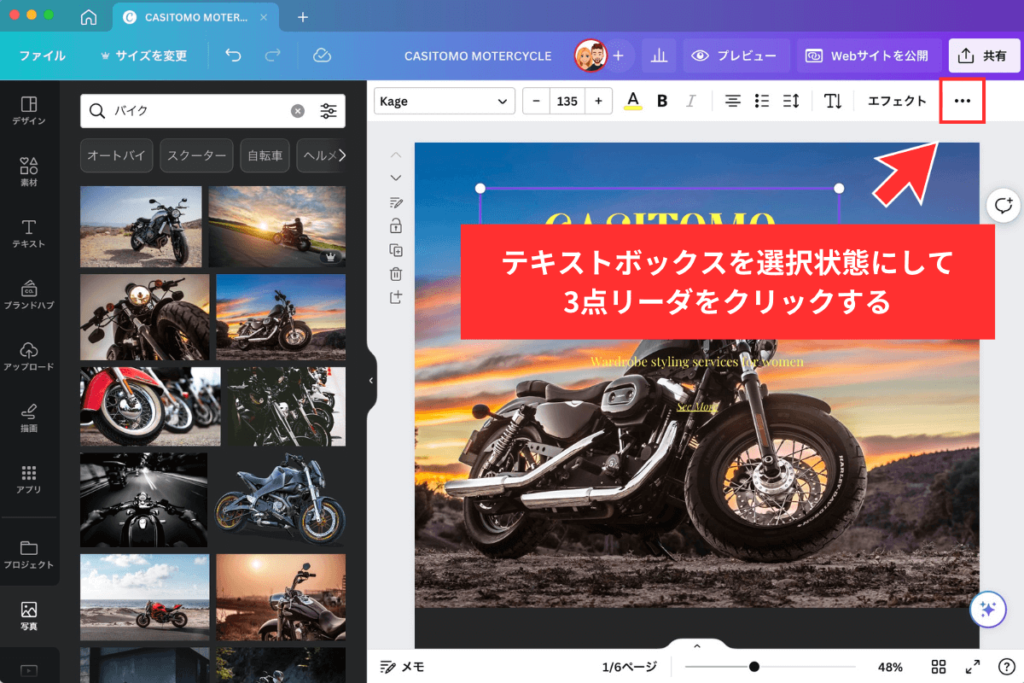
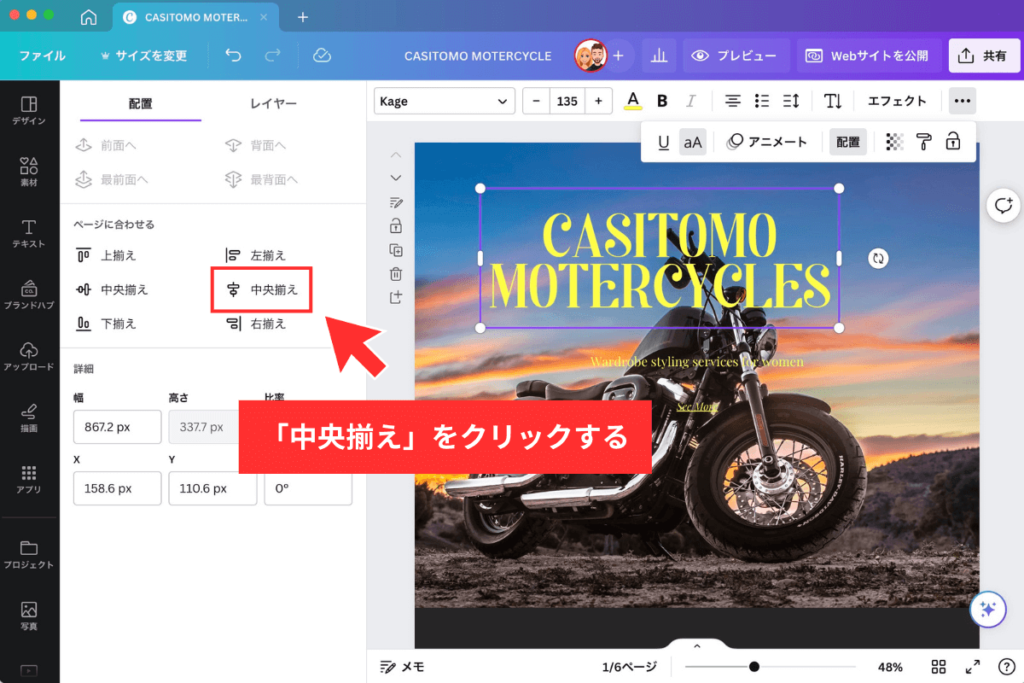
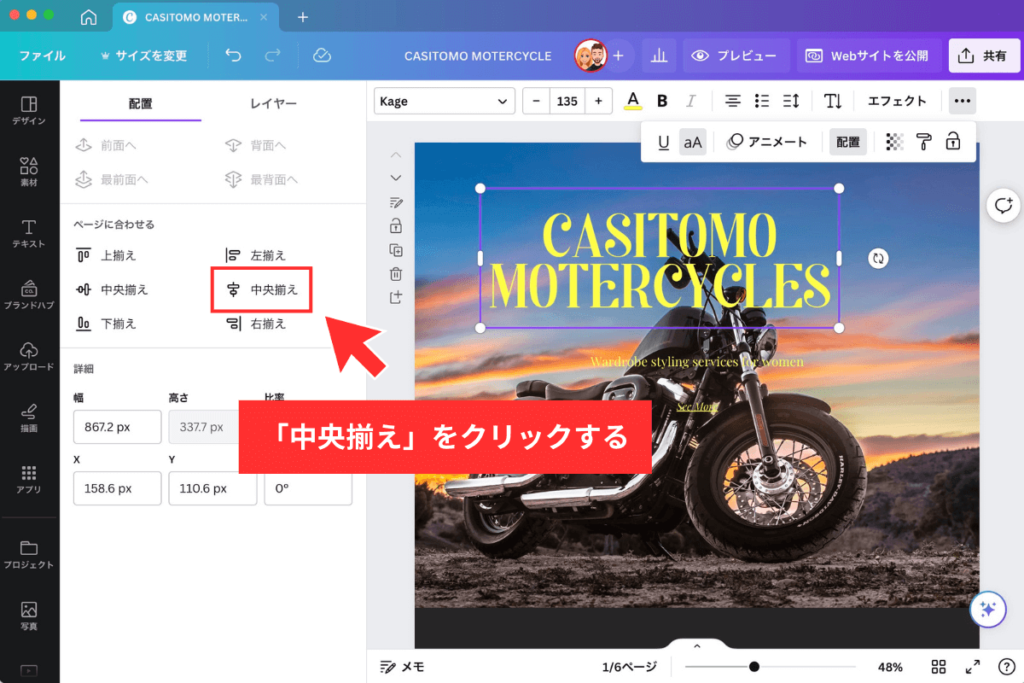
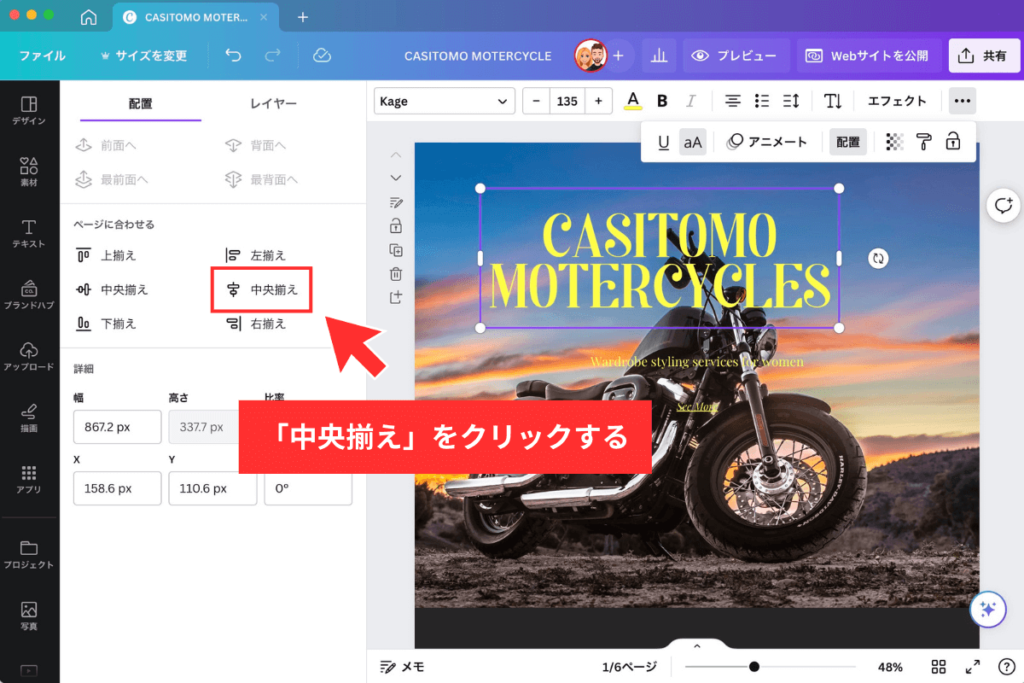
テキストボックスを選択状態にして、3点リーダーをクリックする

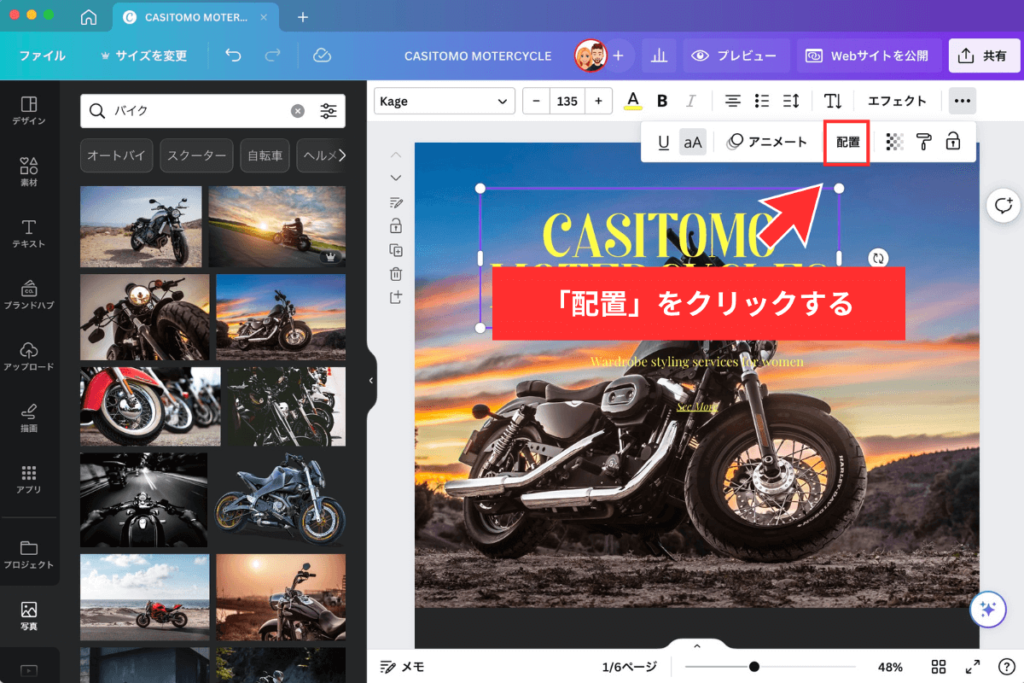
「配置」をクリックする

「中央揃え」をクリックする

テキストボックスが中央揃えになった


わぉ!一瞬のできごとで肉眼じゃ捉えられなかったよ!
当然でしょ...。

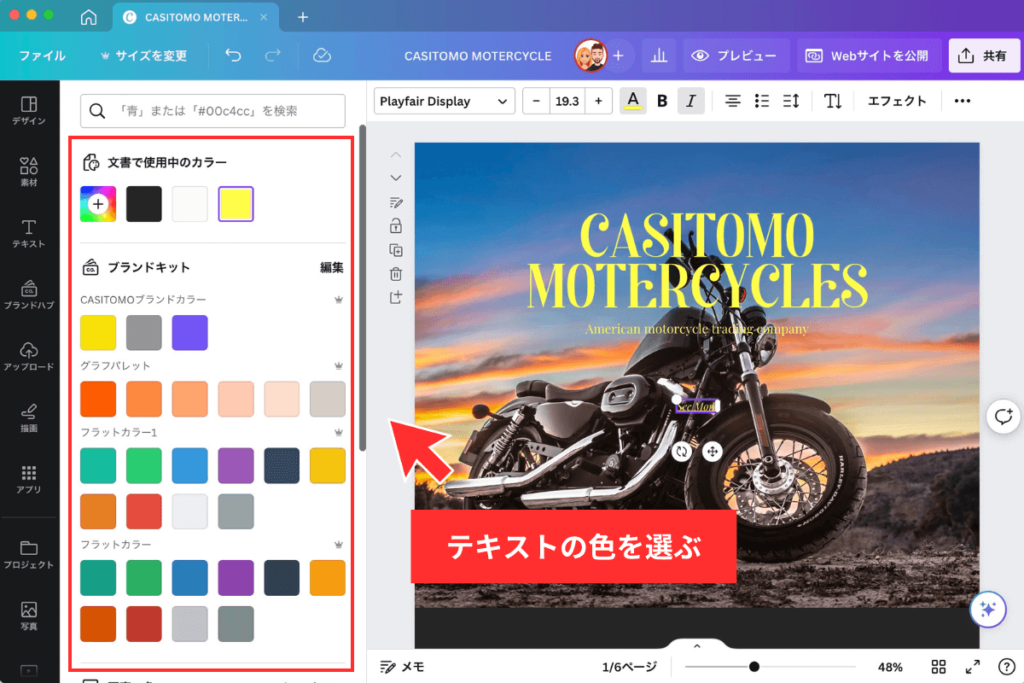
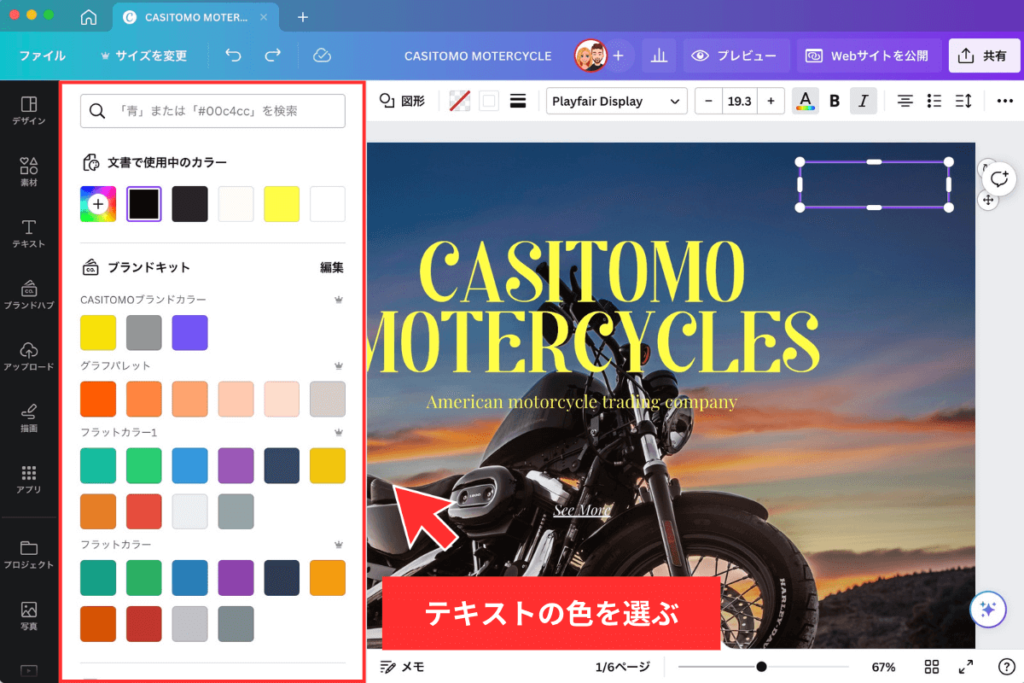
画面中央の「See More」の文字が見えにくいので、テキストの色を変更してみましょう。
テキストボックスを選択状態にして、「テキストの色」をクリックする

テキストの色を選ぶ

テキストカラーを変更できた


うーん...変更してもやっぱり「See More」の文字が見えにくいね。
確かに、背景画像に同化しちゃってるのね。じゃあ、背景画像を調整してみよう!

5)背景画像の微調整を行う
「See More」の文字の背景画像同化を軽減するために、背景画像を調整していきます。
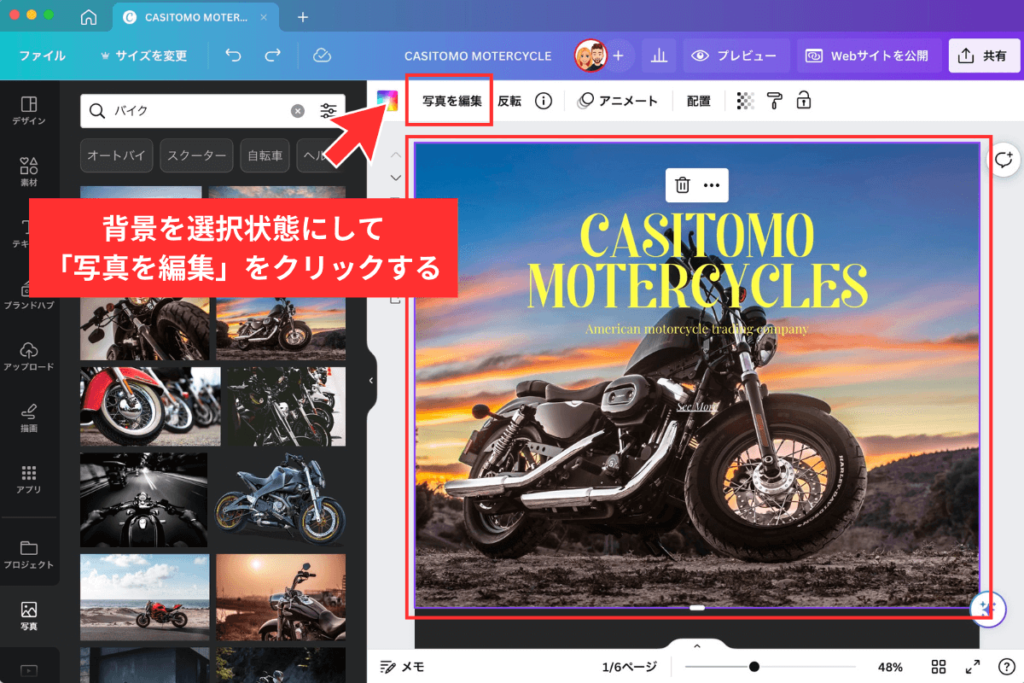
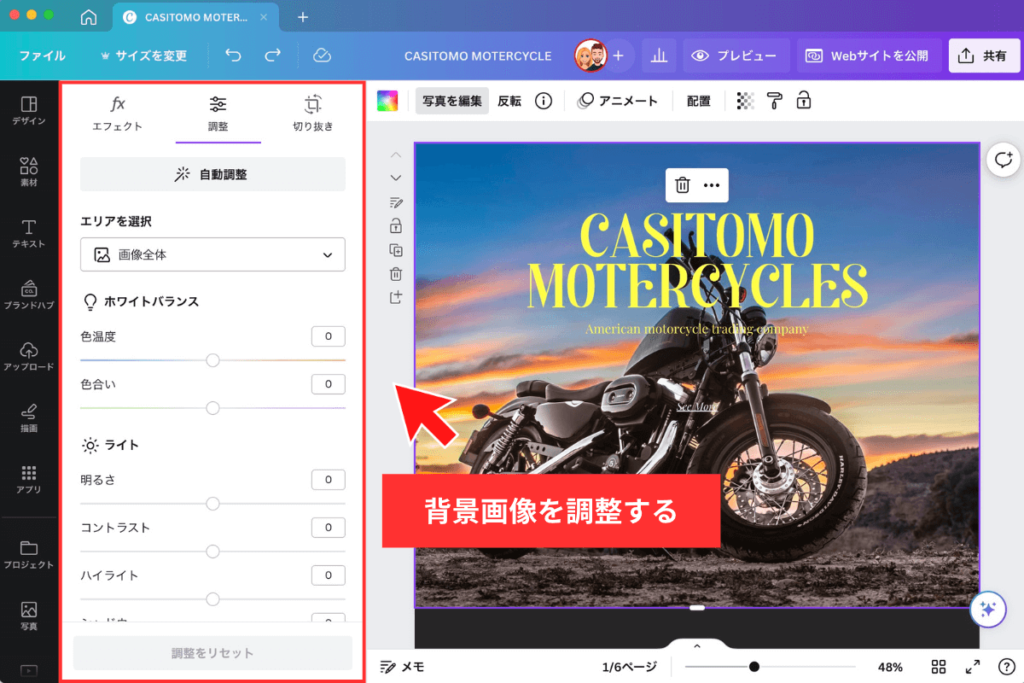
背景画像を選択状態にして「写真を編集」をクリックする

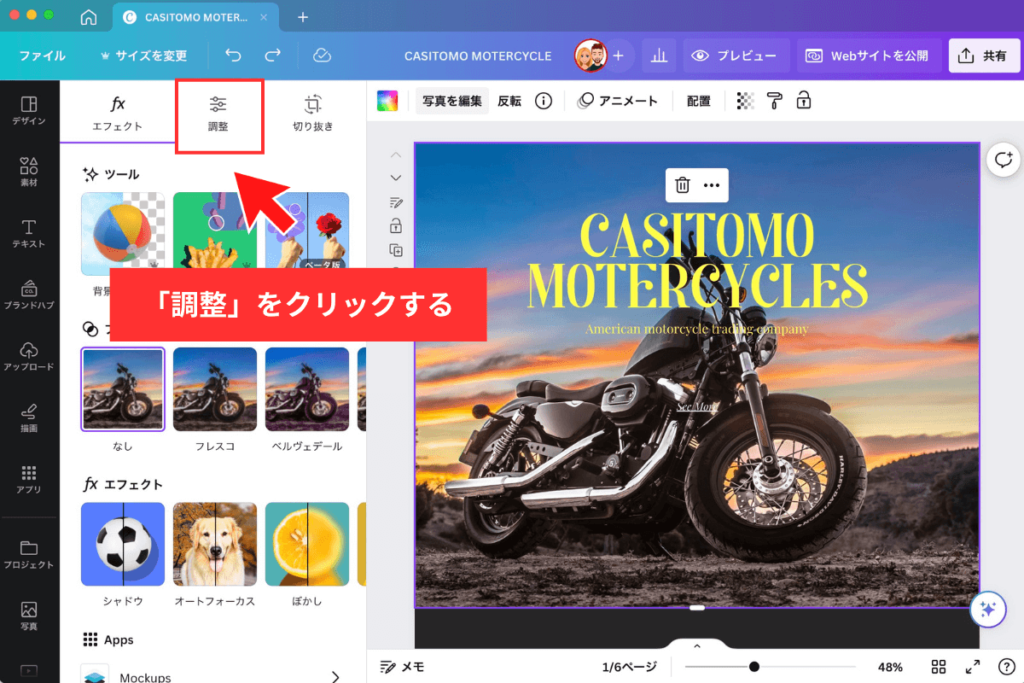
「調整」をクリックする

背景画像を調整する

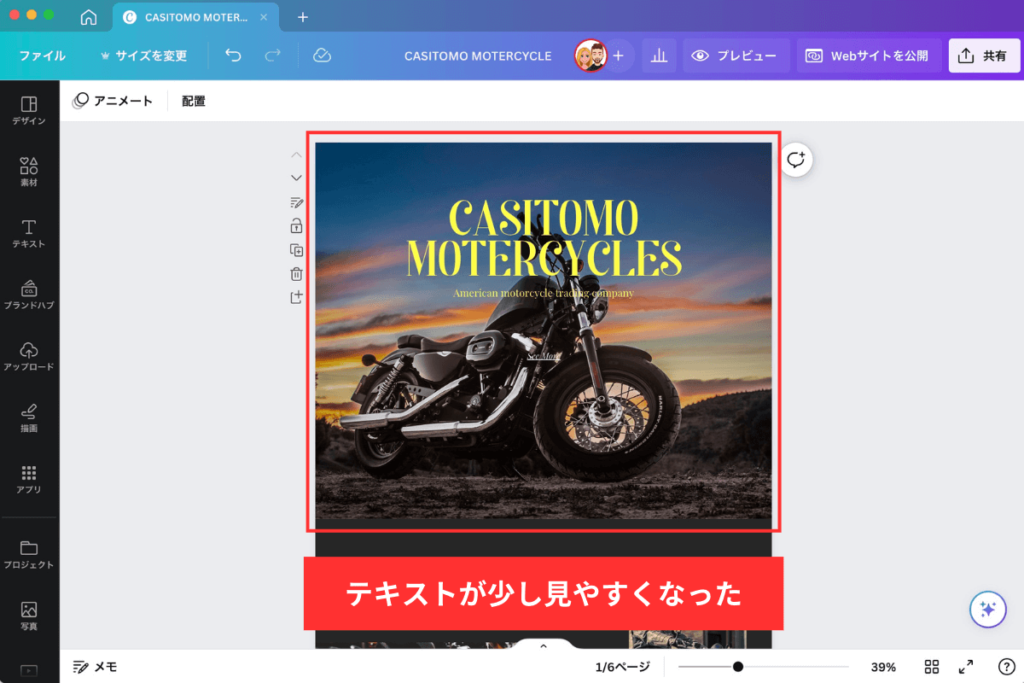
テキストが少しみやすくなった

調整は以下のように行いました。
- 明るさ:-30
- コントラスト:10
- ハイライト:100
- ホワイト:-25
- ビネット加工:50
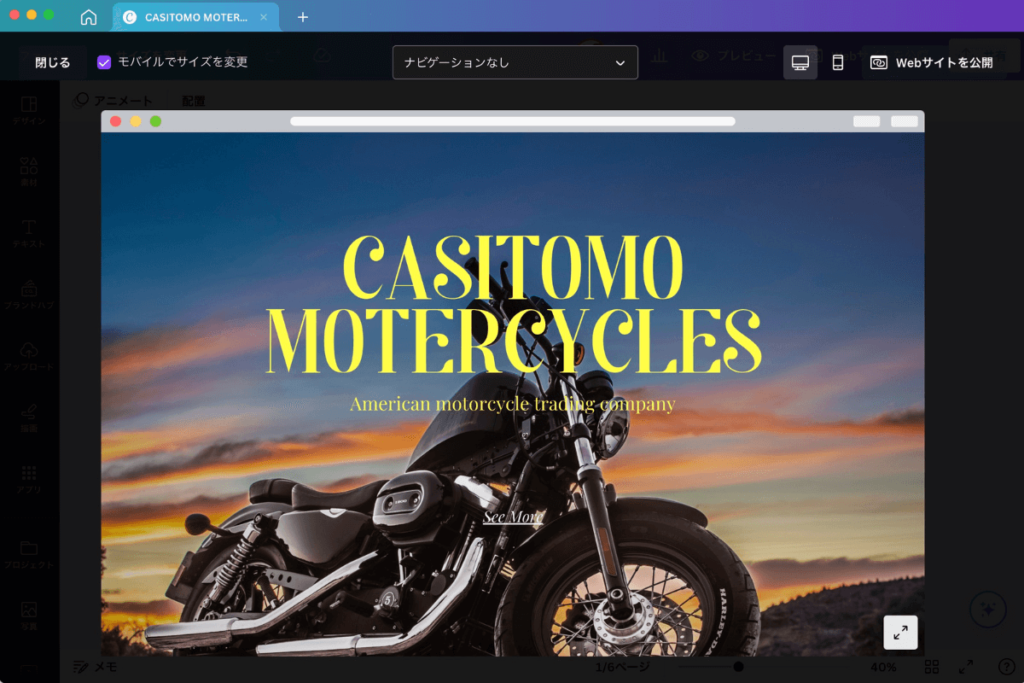
画面上部の「プレビュー」をクリックすると、Webサイトとして表示される際のデザインを見ることができるので、チェックしてみましょう。
プレビューをチェックする


さっきよりも背景画像同化が軽減されたね!
「See More」の要素はそこまで重要じゃないから、この程度の見え方なら問題ないかな!

6)問い合わせボタンを追加する
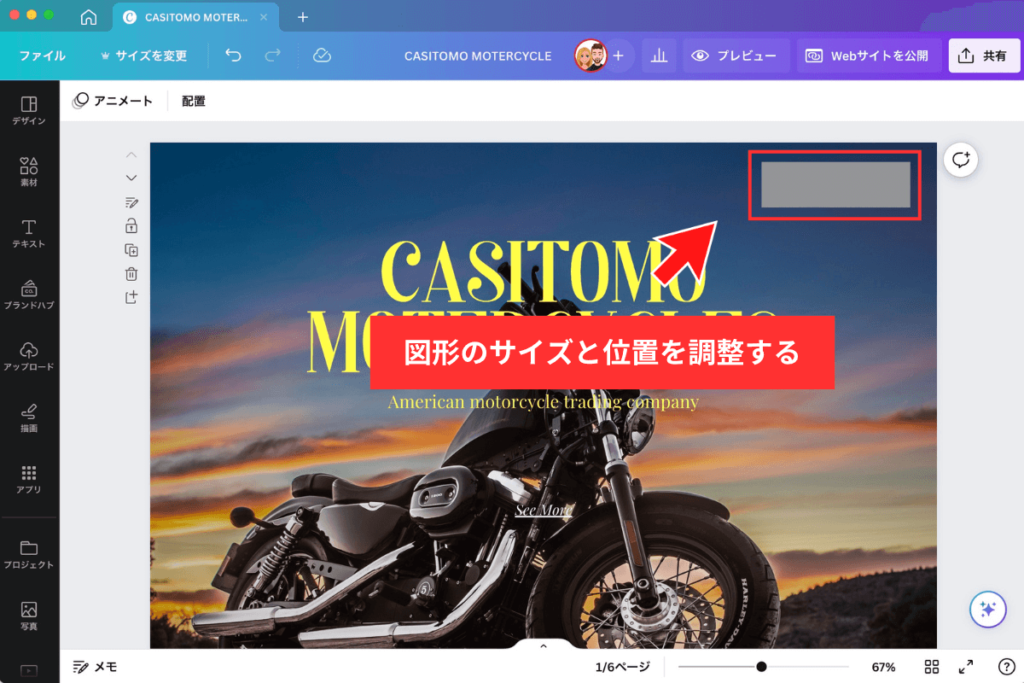
多くのランディングページでは、トップ画面上部に問い合わせボタンが配置されています。例にならって、画面上部に問い合わせボタンを追加してみましょう。
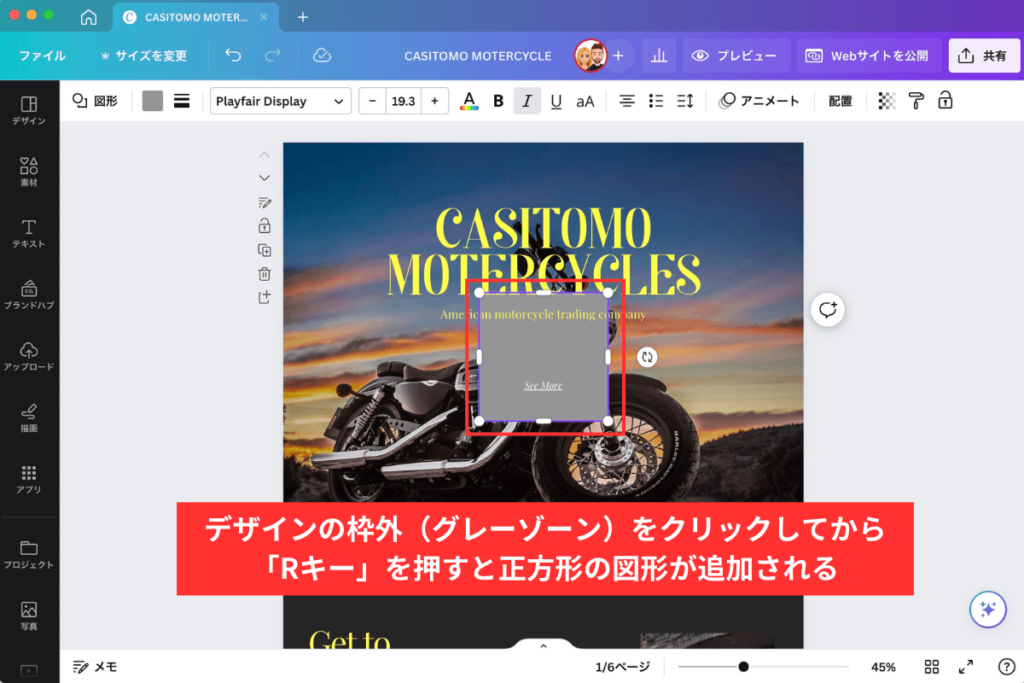
デザイン枠外(グレーゾーン)をクリックしてから「Rキー」を押し、正方形の図形を追加する

図形のサイズと位置を調整する


問い合わせボタンは、トップ画面の右上に配置することが多いね!
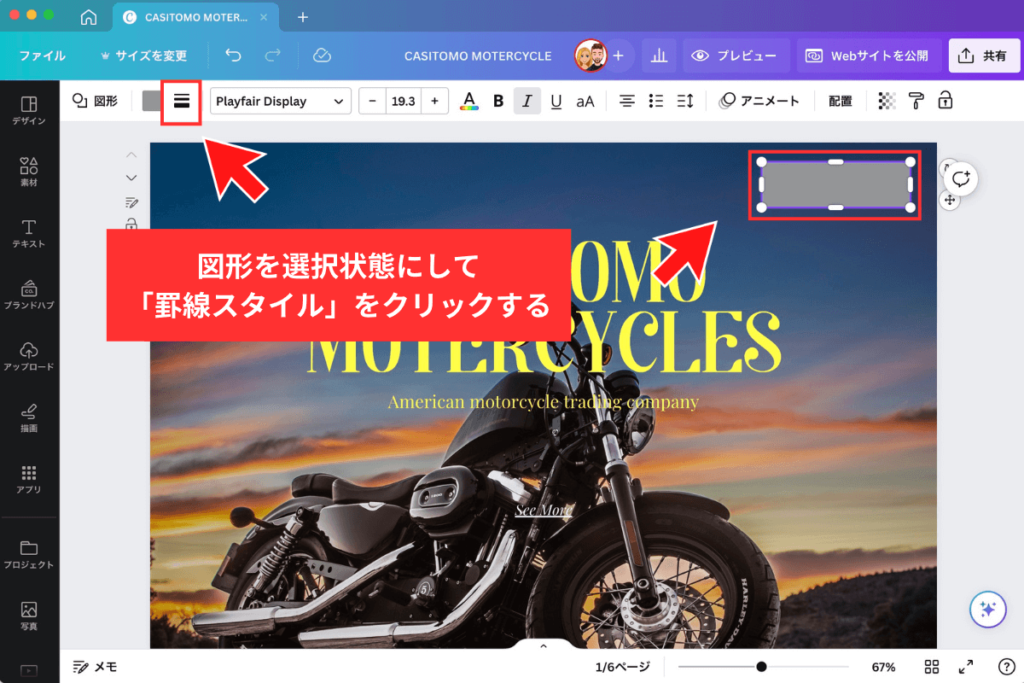
図形を選択状態にして「罫線スタイル」をクリックする

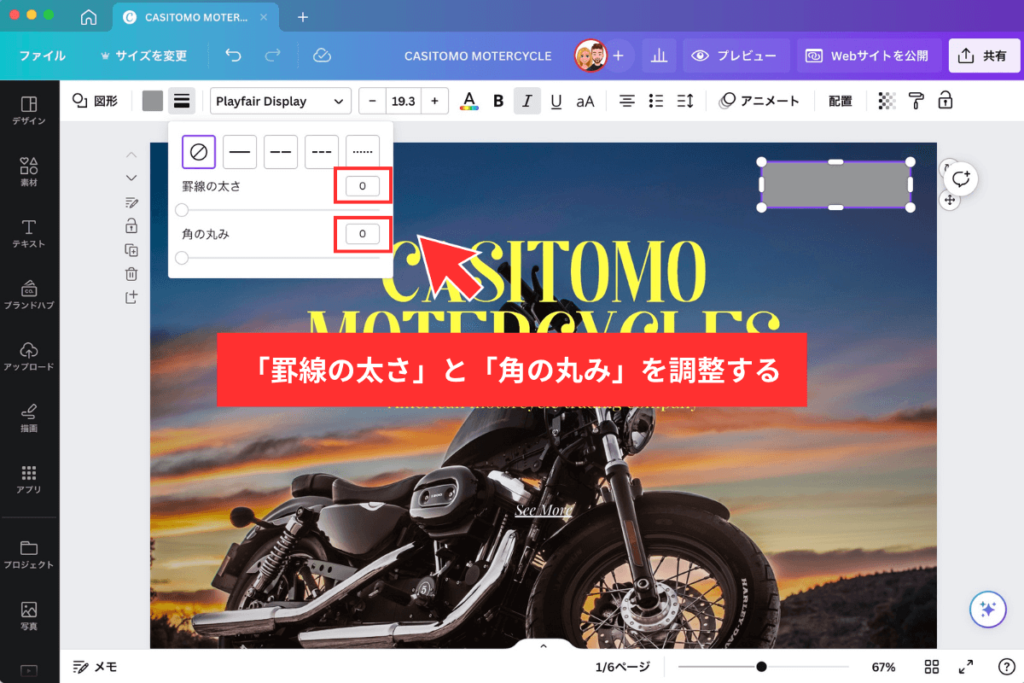
「罫線の太さ」と「角の丸み」を調整する

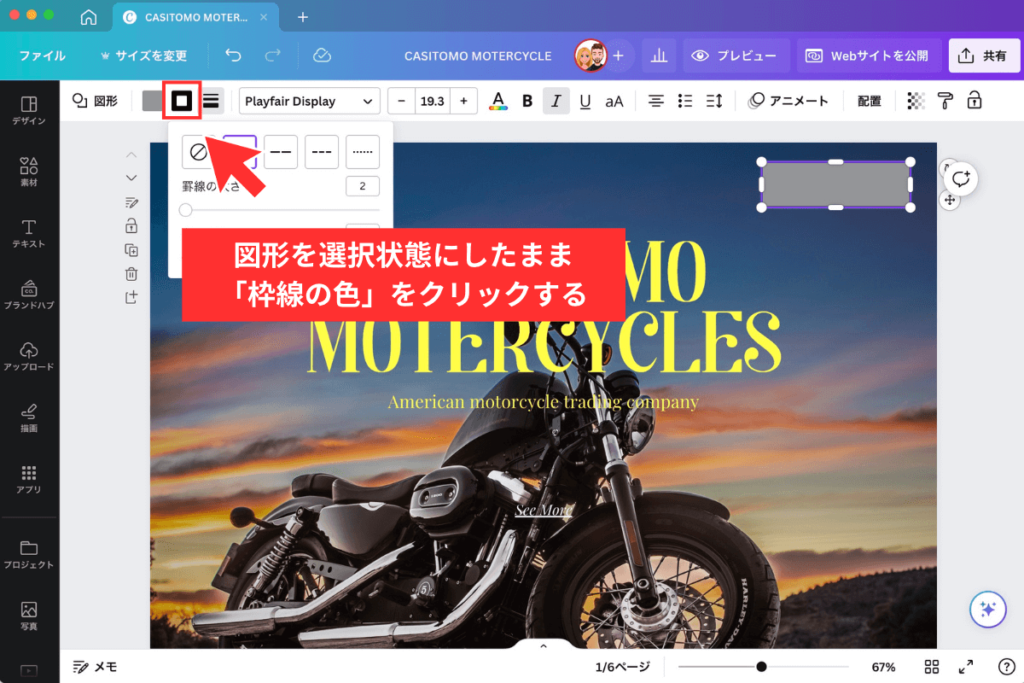
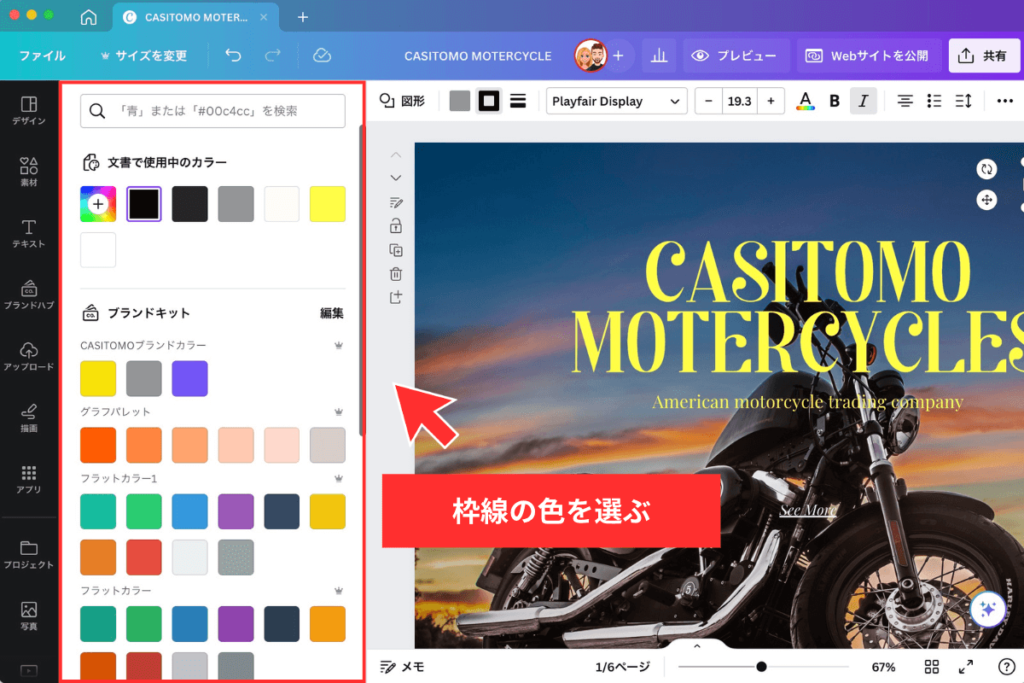
図形を選択状態にしたまま「枠線の色」をクリックする

枠線の色を選ぶ

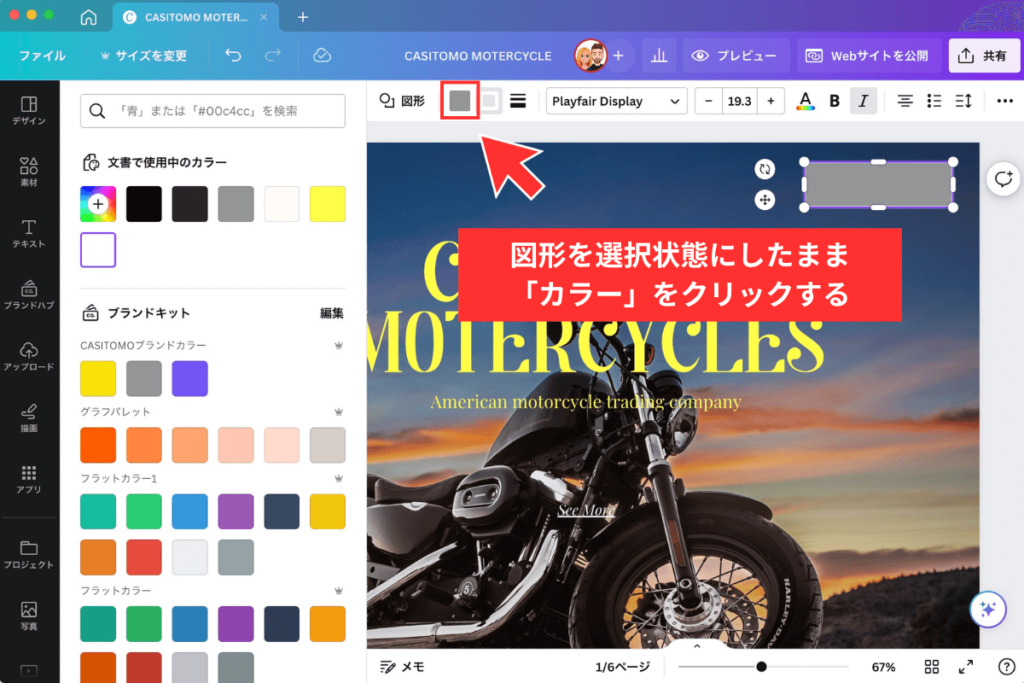
図形を選択状態にしたまま「カラー」をクリックする

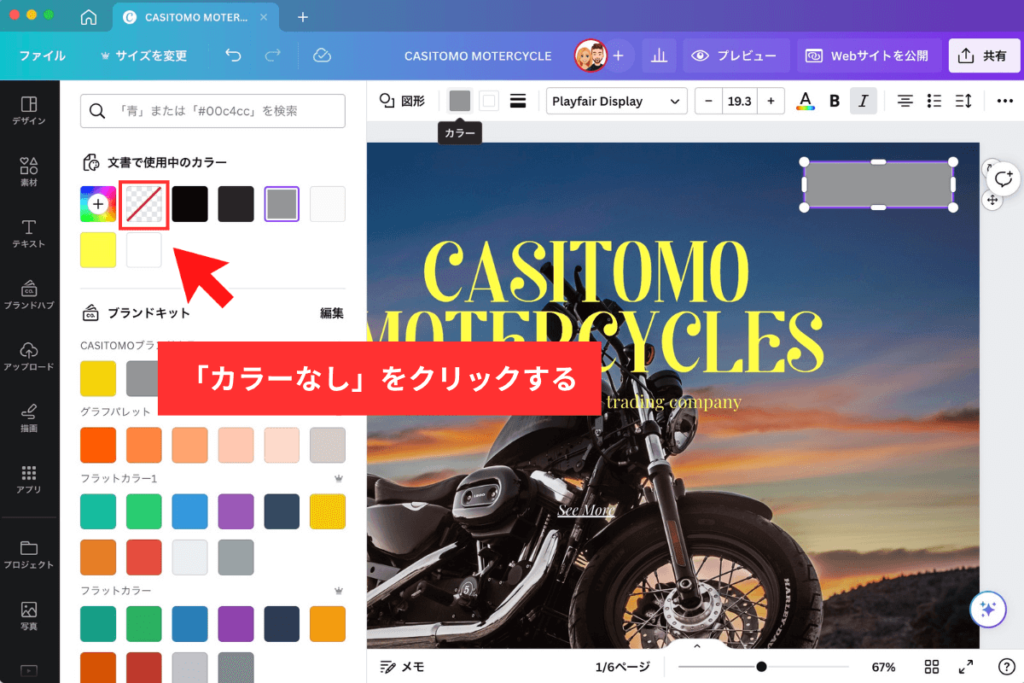
「カラーなし」をクリックする

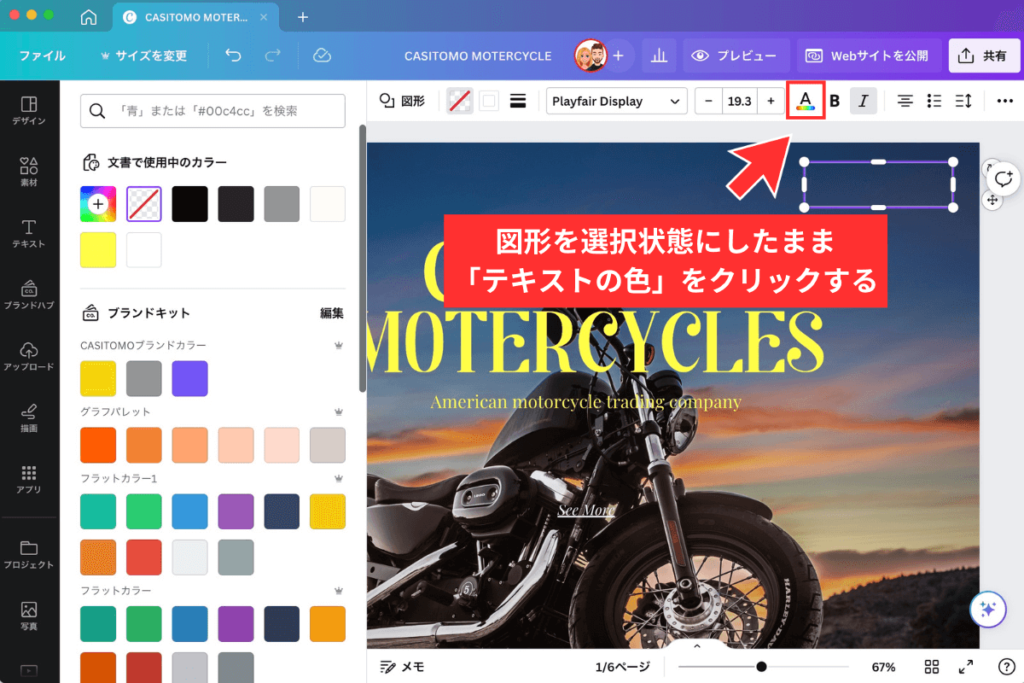
図形を選択状態にしたまま「テキストの色」をクリックする

テキストの色を選ぶ

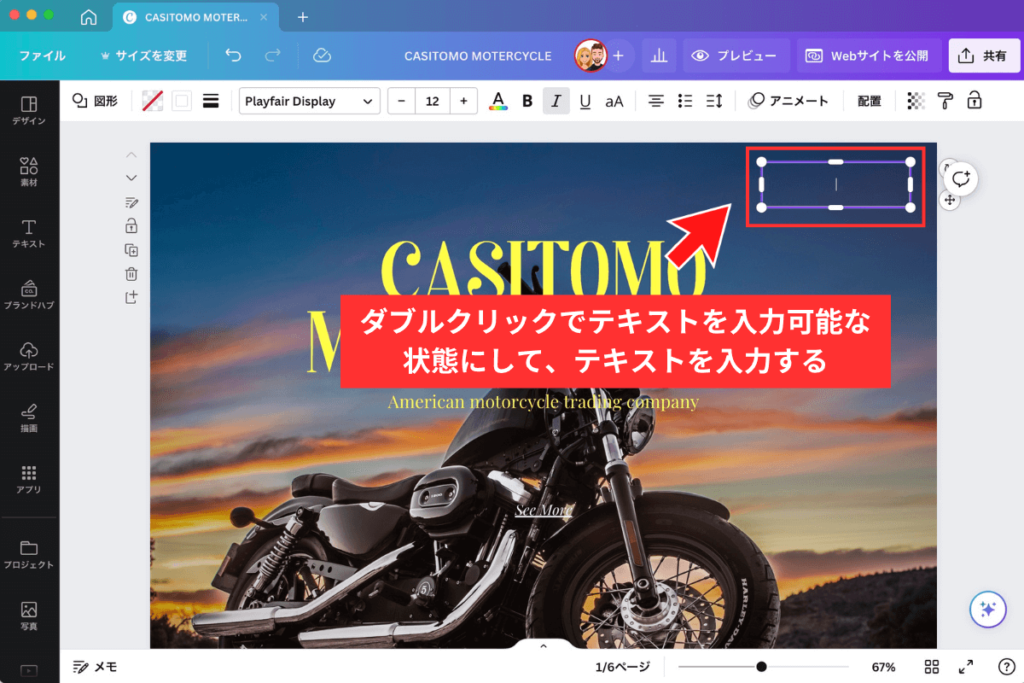
ダブルクリックでテキストを入力可能な状態にして、テキストを入力する

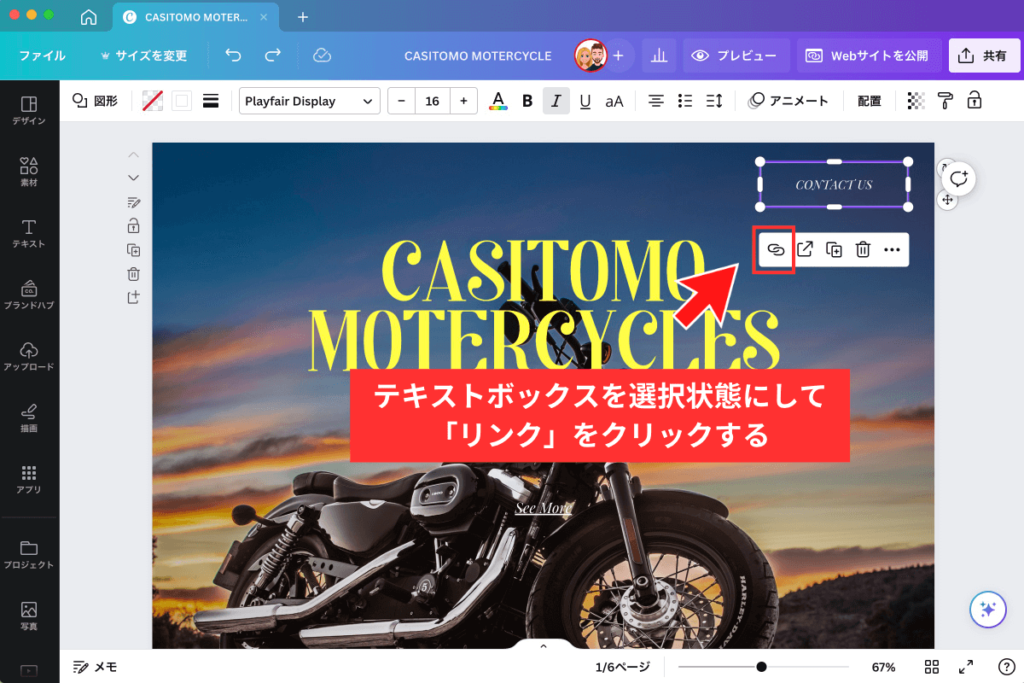
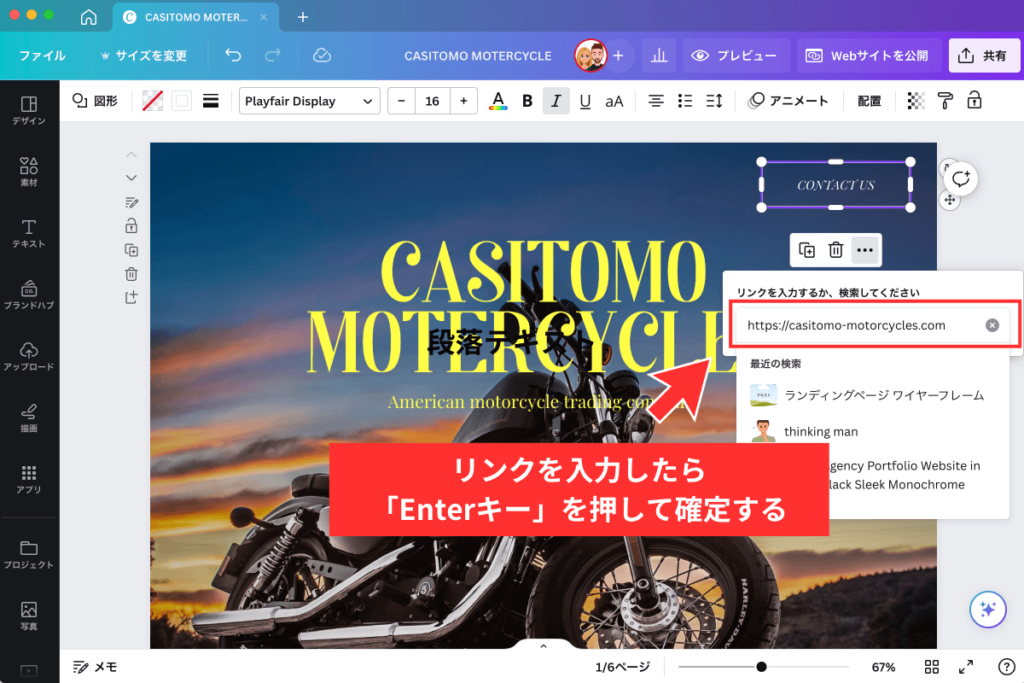
テキストボックスを選択状態にして「リンク」をクリックする

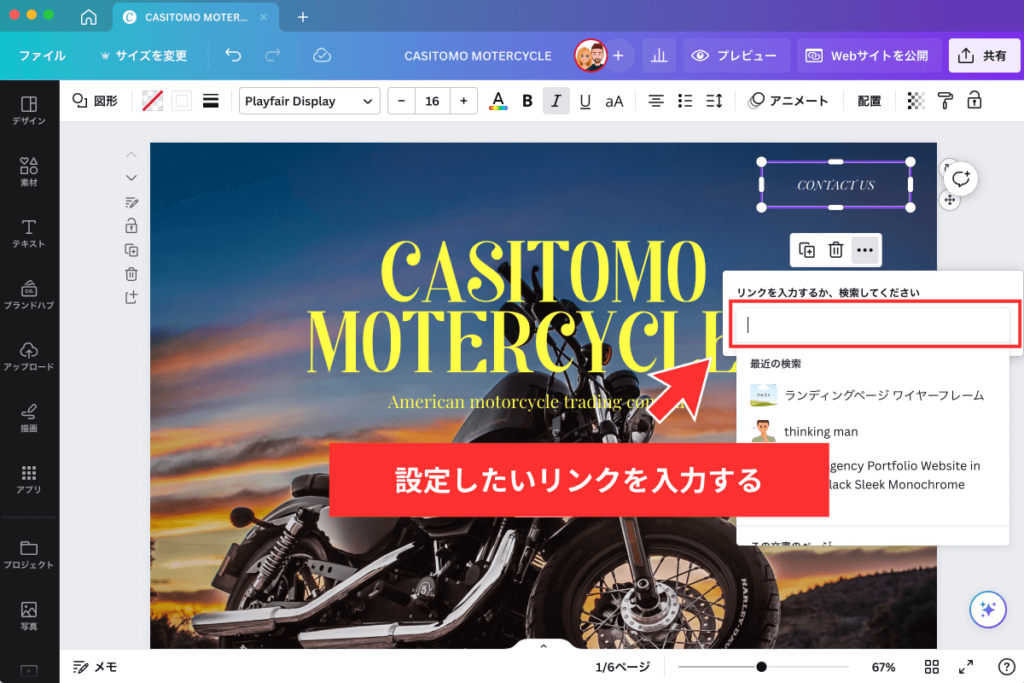
設定したいリンクを入力する

「Enterキー」を押して確定する

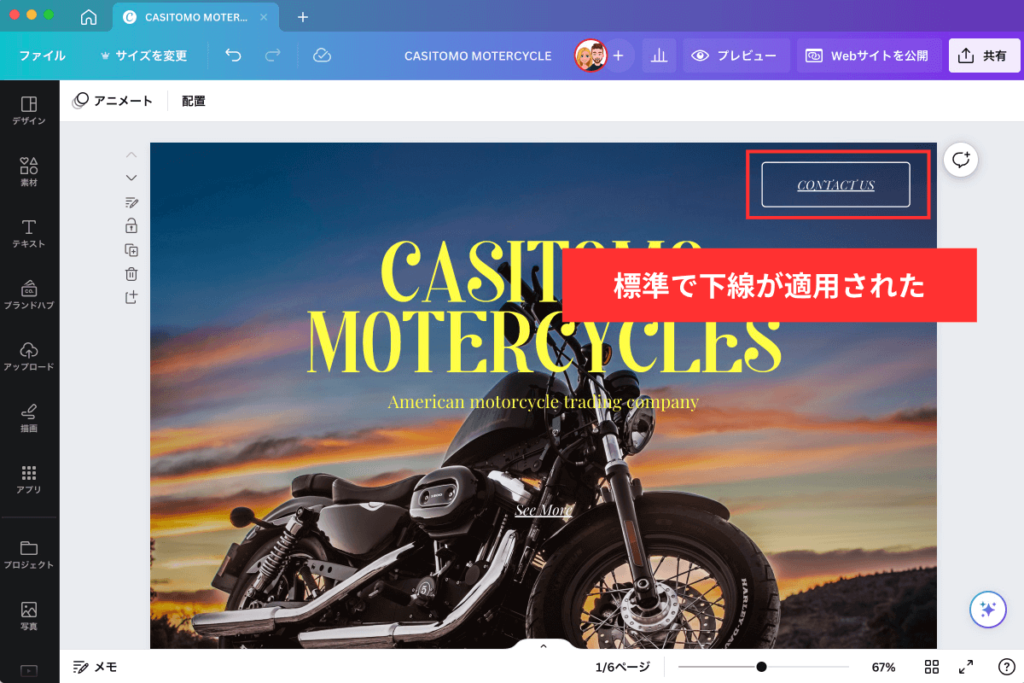
標準で下線が適用される

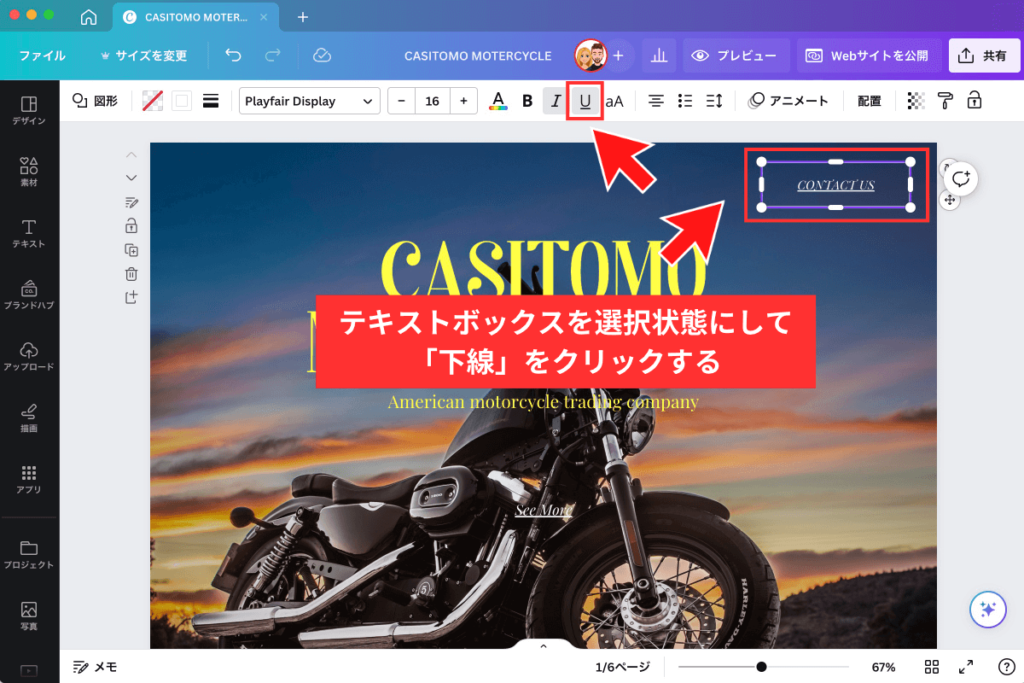
テキストボックスを選択状態にして「下線」をクリックする

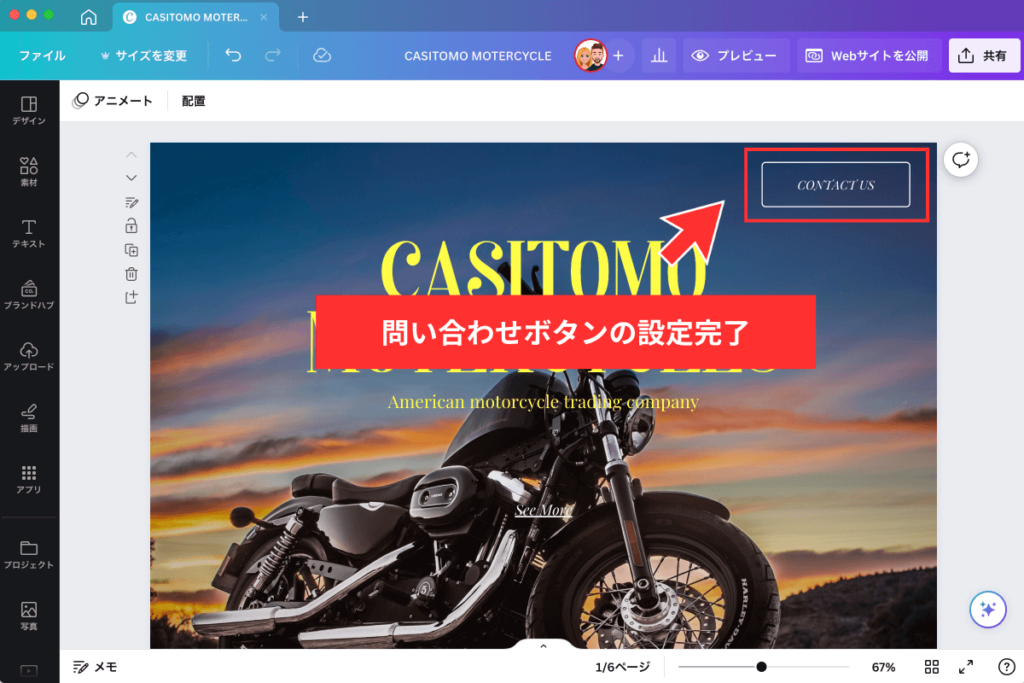
問い合わせボタンの設定完了


ふぅー!やっと終わったね!
お疲れ様です!解説が長かったけど、実作業時間はかなり短いから安心してください!

ここまでの作業で完成したランディングページはこちら。

めっちゃかっこいいんですけど...
プレミアムテンプレートを使ったから、クオリティの高いランディングページが本当にすぐできちゃうね!

ランディングページとそのワイヤーフレームは、Canvaの無料プランでも制作・公開できます。
しかし、上記のようにプレミアムテンプレートを利用すると、クオリティの高いランディングページやさまざまなデザインが、短時間で制作できるのでおすすめです。
プレミアムテンプレートが使えるCanva Proは、30日間無料トライアルを実施してるので、お試しでぜひ使ってみてください。

Canvaでランディングページのワイヤーフレームを作るポイント
ランディングページのワイヤーフレームを作る際は、以下のような3つのポイントを意識することが大切です。
- ランディングページのターゲットを明確にする
- ターゲットを明確にして訴求ポイントを絞り込む
- いろいろなランディングページを参考にしてみる
それぞれのポイントを確認していきましょう。
「ほぼ完成されたランディングページ」に仕上げる
ランディングページのワイヤーフレームとは、製造業で言うところのプロトタイプを作る工程と同じです。
完成品の手間にあたるプロトタイプを作ることで、設計の改善点などを明確にできます。

「ほぼ完成されたランディングページ」として仕上げるのが大切なんだね!
そう!テキストや枠線だけで作ると、ワイヤーフレームのどこに改善点があるのか、わかりにくくなってしまうの。

<ワイヤーフレームの悪い例>
<ワイヤーフレームの良い例>

企業やフリーランスがランディングページを作る場合、大抵は関係者数人で制作を進めます。
したがって、「ほぼ完成されたランディングページ」のようなワイヤーフレームを制作すると、関係者間での認識共有にも役立ちます。
ターゲットを明確にして訴求ポイントを絞り込む
万人に受けるランディングページなどはありませんから、ターゲットを明確にするのは基本中の基本です。
たとえば、今回作成したワイヤーフレームは、次のような人をターゲットとして想定しました。
<CASITOMOランディングページのターゲット>
- ブログを立ち上げたばかりの会社
- 社員数2~10人ほどの中小企業
- 売上高は年間5,000万~1億5,000万円
- ブログ運営担当者が在籍している
- SEO知識がありウェブ制作もできる
- しかしSEOライターは不在である
- SEOライティングだけを外注したい
- ブログ運営の目的はリード(見込み客)の獲得
- ブログ運営に割ける予算は月10~30万円前後
- 求めている記事はロングテール効果の高いもの
- バズ記事はあまり求めていない(中長期目線)
ターゲットを明確にできたら、次に商品やサービスの訴求ポイントを絞り込みます。
今回の場合、次のような訴求ポイントに絞ってワイヤーフレームを作りました。
<CASITOMOの訴求ポイント>
- コンテンツ制作会社並みに実績がある
- クライアントからの高評価が多い
- 完全オリジナルだから記事の質を担保できる
このようにターゲットを明確し、商品・サービスの訴求ポイントを絞り込むと、情報の質が上がります。
ターゲットに刺さりやすいランディングページを作るためにも、ぜひ意識してみてください。
いろいろなランディングページを参考にしてみる
ワイヤーフレームを作成する際は、たくさんのランディングページを参考にしてみましょう。

いろいろなランディングページにインスパイアされて、良いアイディアが浮かんでくるよ!
とりわけ、「デザインにあまり自信がない」という方は、他のランディングページを参考にして良いと思った部分をどんどん取り入れていきましょう。
デザインを丸写しするのは著作権的に問題ですが、たくさんのランディングページから良いところを集めて作成したワイヤーフレームなら、問題ありません。
おすすめのランディングページ参考サイトをピックアップしたので、まずは多種多様なページを参考にしてみましょう。
Canvaでランディングページのワイヤーフレームを作るメリット・デメリット
Canvaで実際にワイヤーフレームを作ってみると、いろいろとメリット・デメリットが見えてきたのでご紹介します。
メリット
最大のメリットは、Canvaは無料でも使えるしCanva Proも安い、ということです。
無料プランでもランディングページを作成でき、無料ドメインで公開することもできます。
Canva Proなら年額12,000円なので、月々のコストはたったの1,000円です。
加えて1億点以上のプレミアム素材や、80万点以上のテンプレートを使用できます。
それでいて初心者に扱いやすいグラフィックツールなので、本当におすすめです。
Webサイト運営者やマーケティング担当者に任命されたものの、デザインに関しては知識・技術がないという方には、是非とも使っていただきたいツールです。
デメリット
Canvaでワイヤーフレームを制作して感じた唯一のデメリットは、ランディングページ内に問い合わせフォームを設置できない、ということです。
いろいろなランディングページを参考にしていると、ページの最下部に問い合わせフォームが設置されたものを見かけます。
これはHTMLやPHPなどを使って作るものなので、残念ながら、Canvaでは未対応です。
ただし、今後の機能追加に期待できるかもしれません!
CASITOMOは2年以上前からCanva Proを使っており、2年前と比べると「優秀な機能」が圧倒的に増えています。

最近では、マジックイレイザーって超便利機能が追加されたね!
問い合わせフォームの対応策としては、問い合わせボタンを設置して、別途問い合わせフォームに誘導するのがシンプルな方法です。
このほか、これといったデメリットはないので、「問い合わせフォームを埋め込めなくても問題ない」という人は、Canvaをぜひ使ってみてください。
おわりに
ランディングページのワイヤーフレームが作れて、ウェブサイトとしての公開もできて、Google広告にも出稿できるので、Canvaはほんとに最高のグラフィックツールです。

制作したランディングページは、独自ドメインを設定して、Google広告で運用できるよ!
ランディングページ制作から、公開、広告運用まで効率化したい人には嬉しいね!

制作したランディングページの公開方法は、以下の記事で詳しく解説しているので、ぜひ参考にしてみてください。
それでは、Canvaで素晴らしいデザインライフを!





