文字にグラデーションをかけると、印象がガラリと変わるので、デザイン制作やSNS投稿には欠かせない要素ですね。
そんなグラデーション文字が、イラレ(Illustrator)要らずで作れるとしたら良いと思いませんか?

その答えが、Canvaなのさ。Canvaならグラデーション文字も超簡単に作れるよ!
その通り!今回は、Canvaで文字にグラデーションをかける方法を紹介します!

Canvaの新機能、「マジックエディット(Magic Edit)」を使った、ちょっとした裏技も紹介するので、ぜひ参考にしてみてください。
Canvaで文字にグラデーションをかける方法
それではさっそく、Canvaで文字にグラデーションをかける方法を、画像付きで解説していきます。
1. デザインを作成する

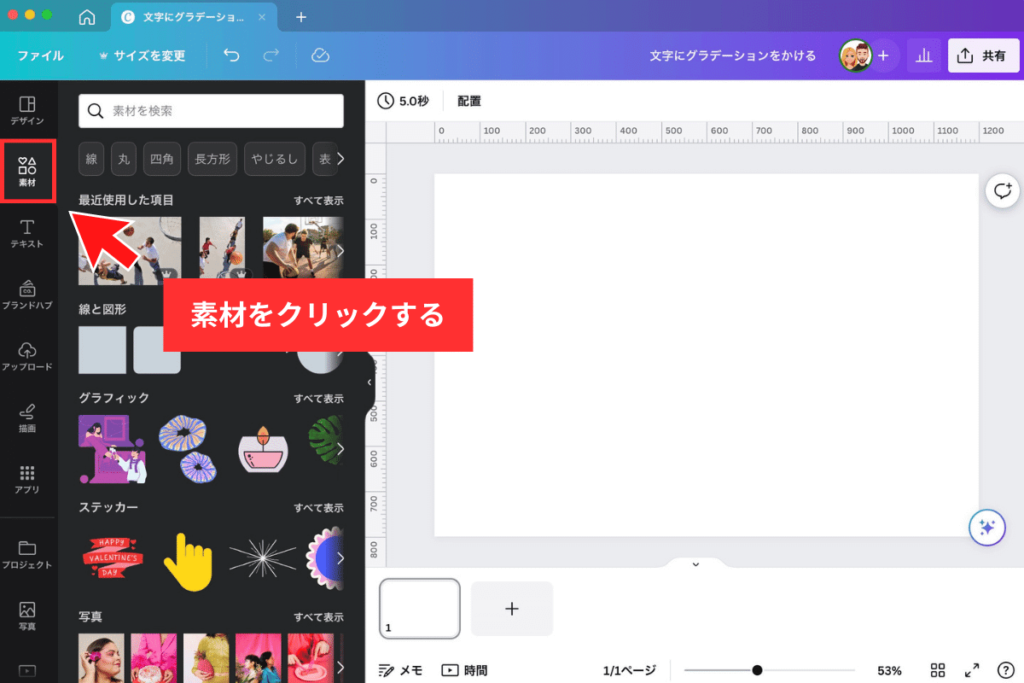
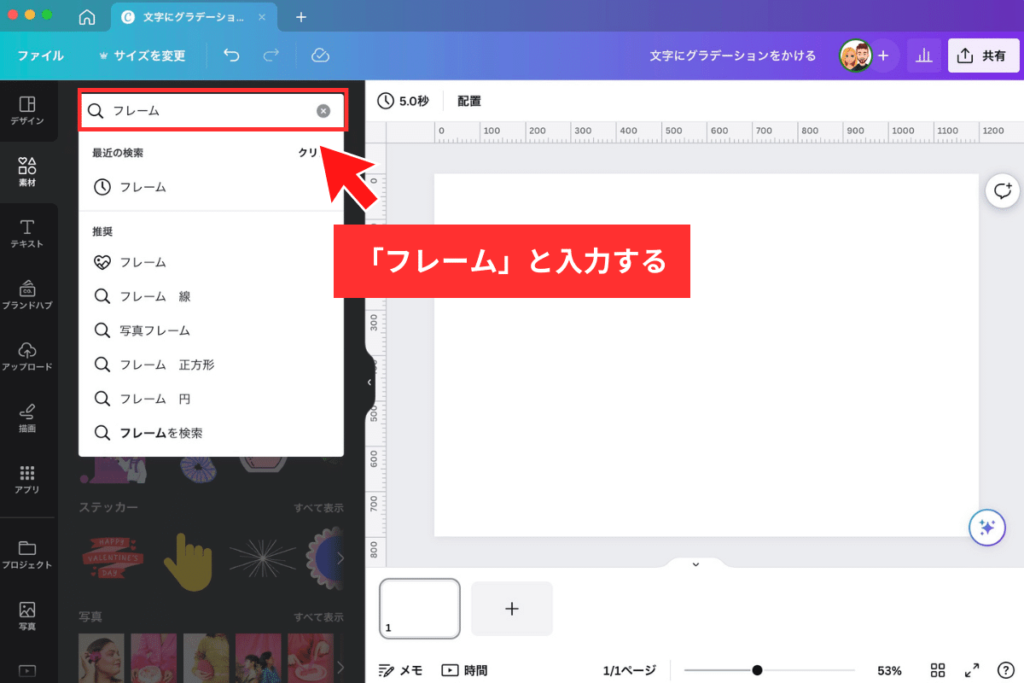
2. 「素材」をクリックする

3. 検索欄に「フレーム」と入力する

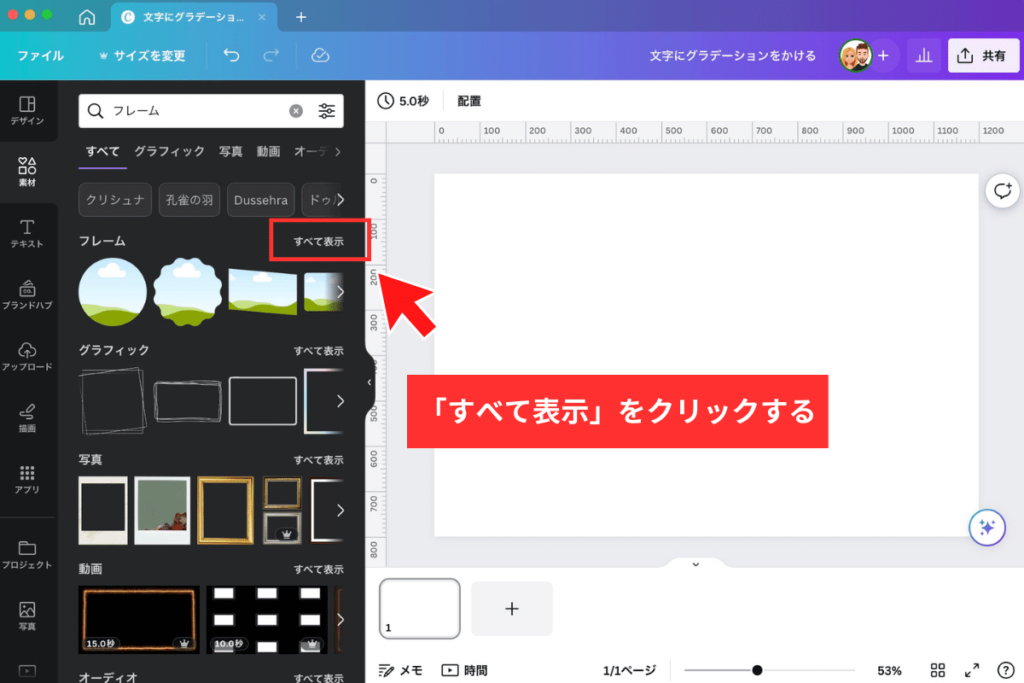
4. 「すべて表示」をクリックする

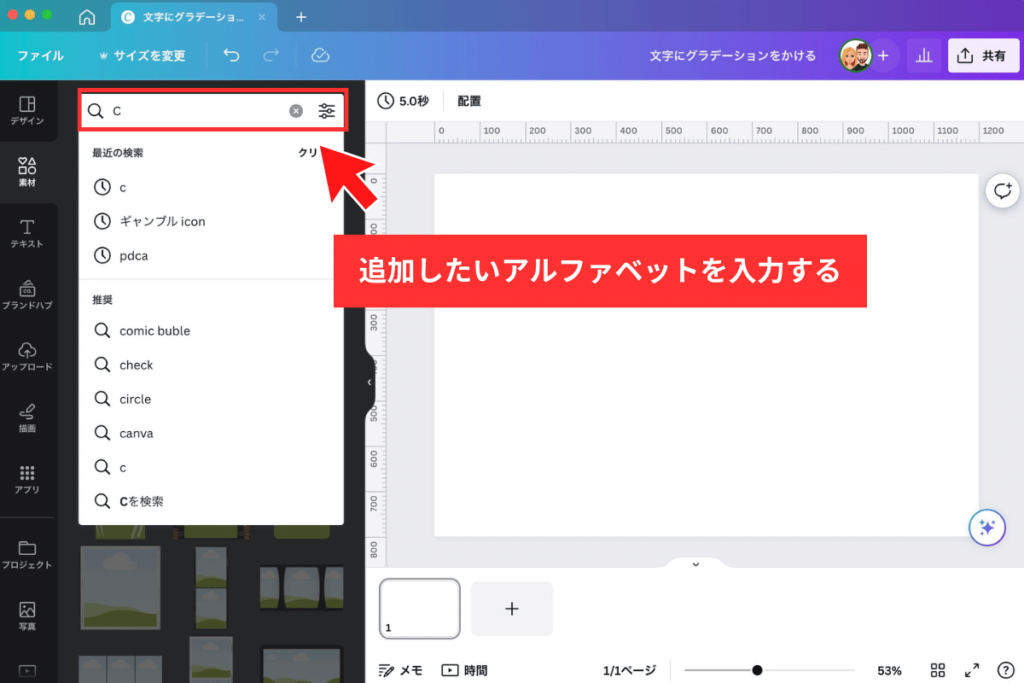
5. 検索欄に追加したいアルファベットを入力する

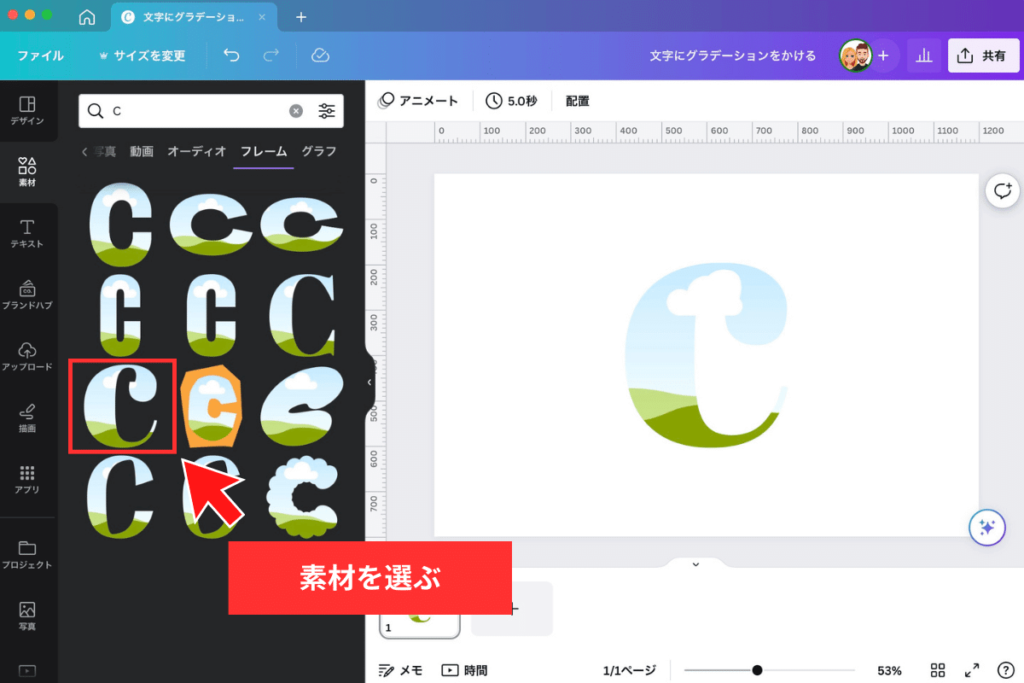
6. 素材を選ぶ

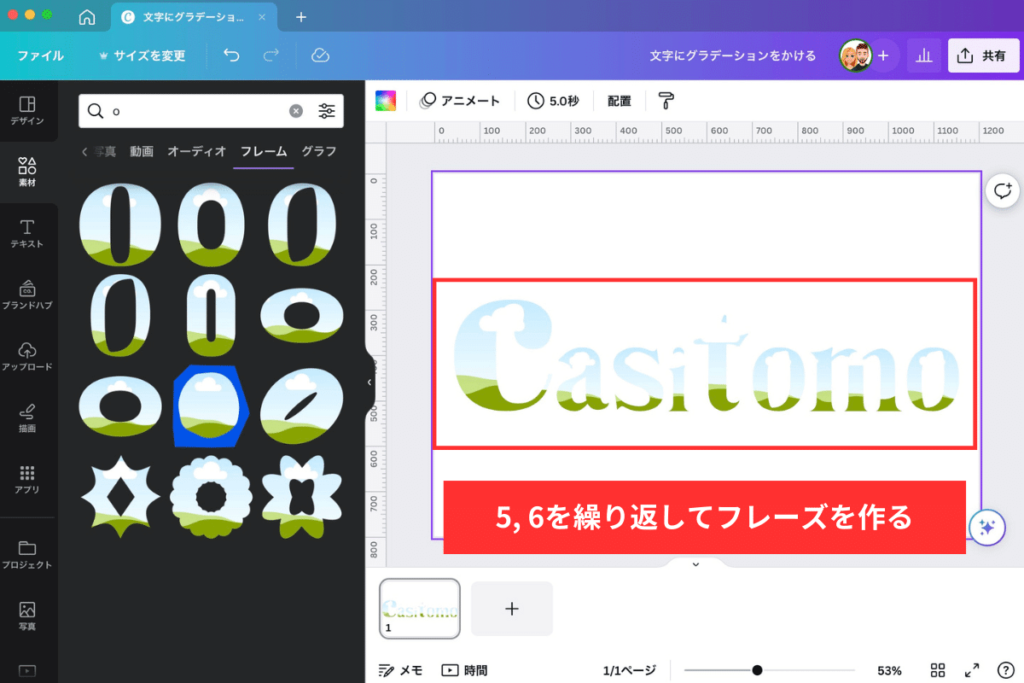
7. 5、6を繰り返して任意のフレーズを作る

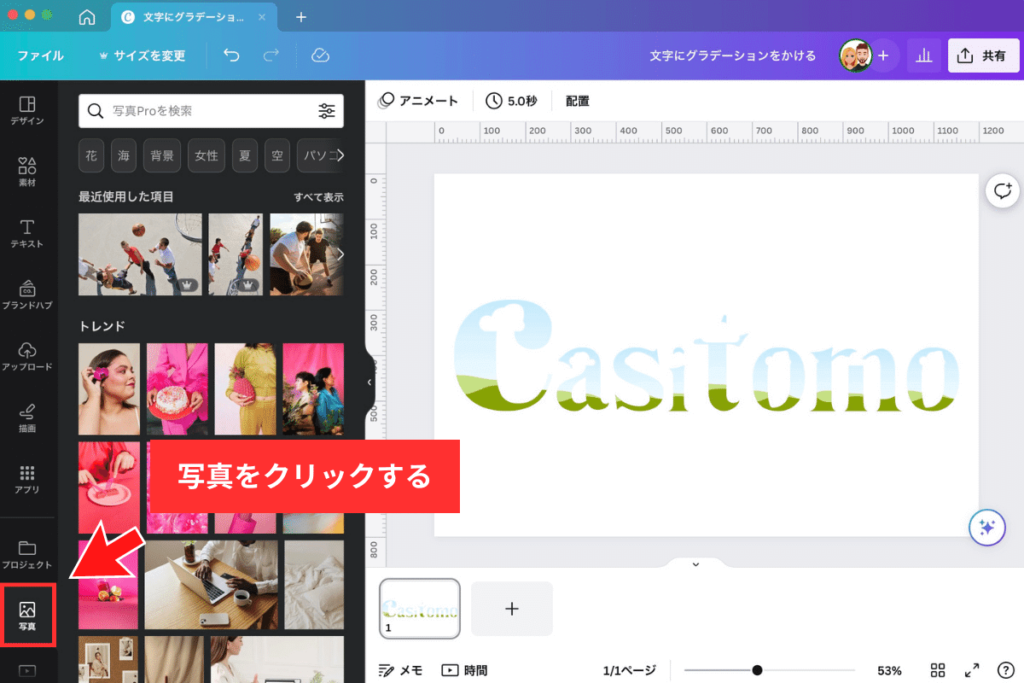
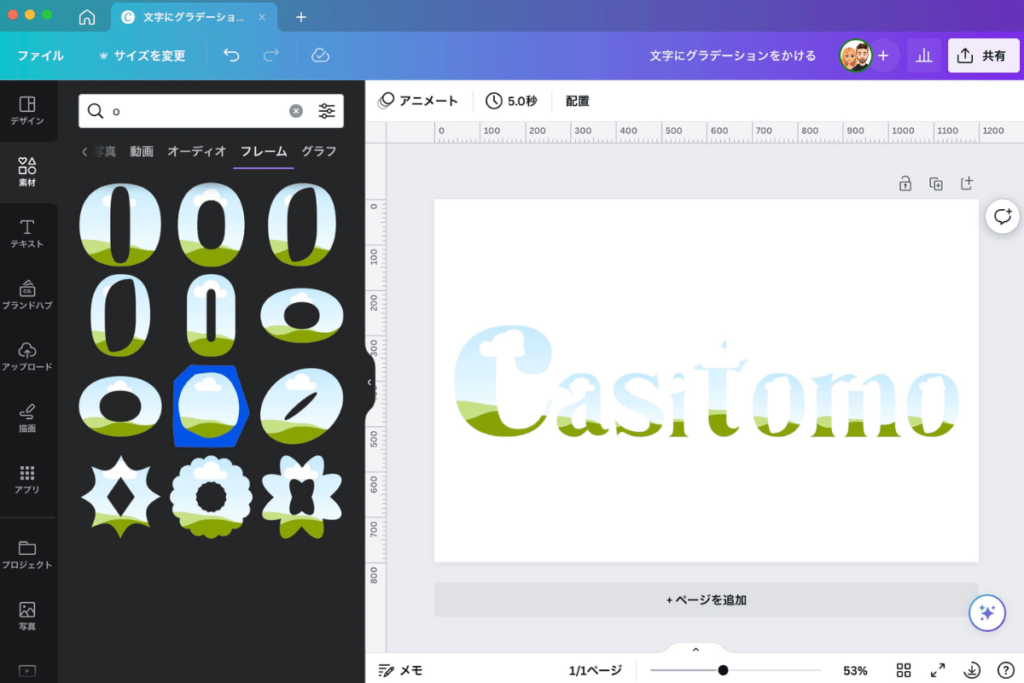
8. 「写真」をクリックする

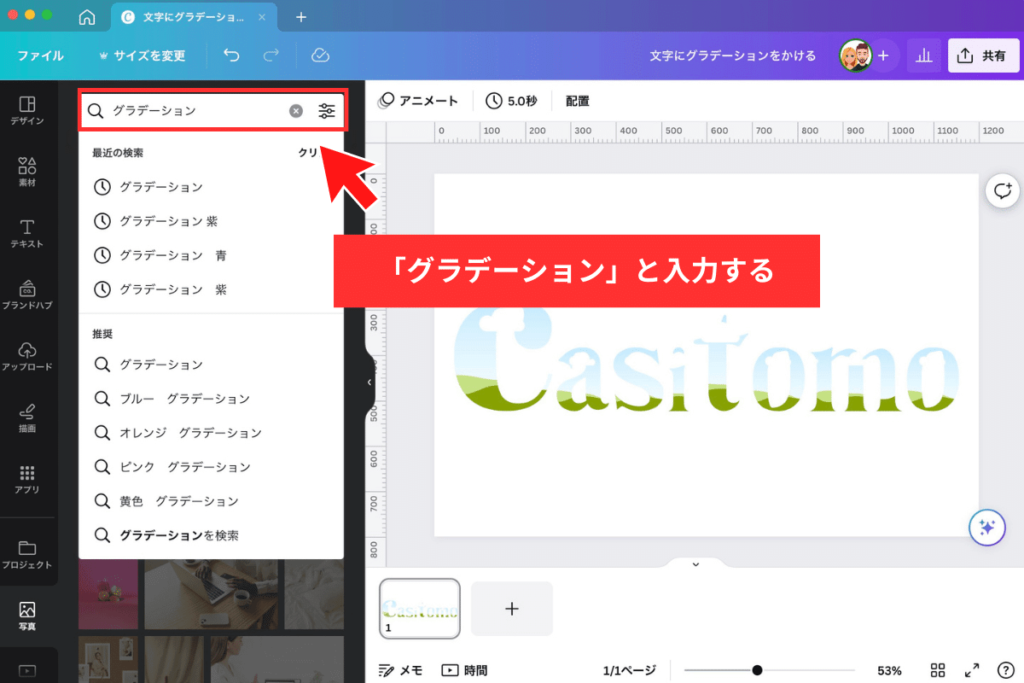
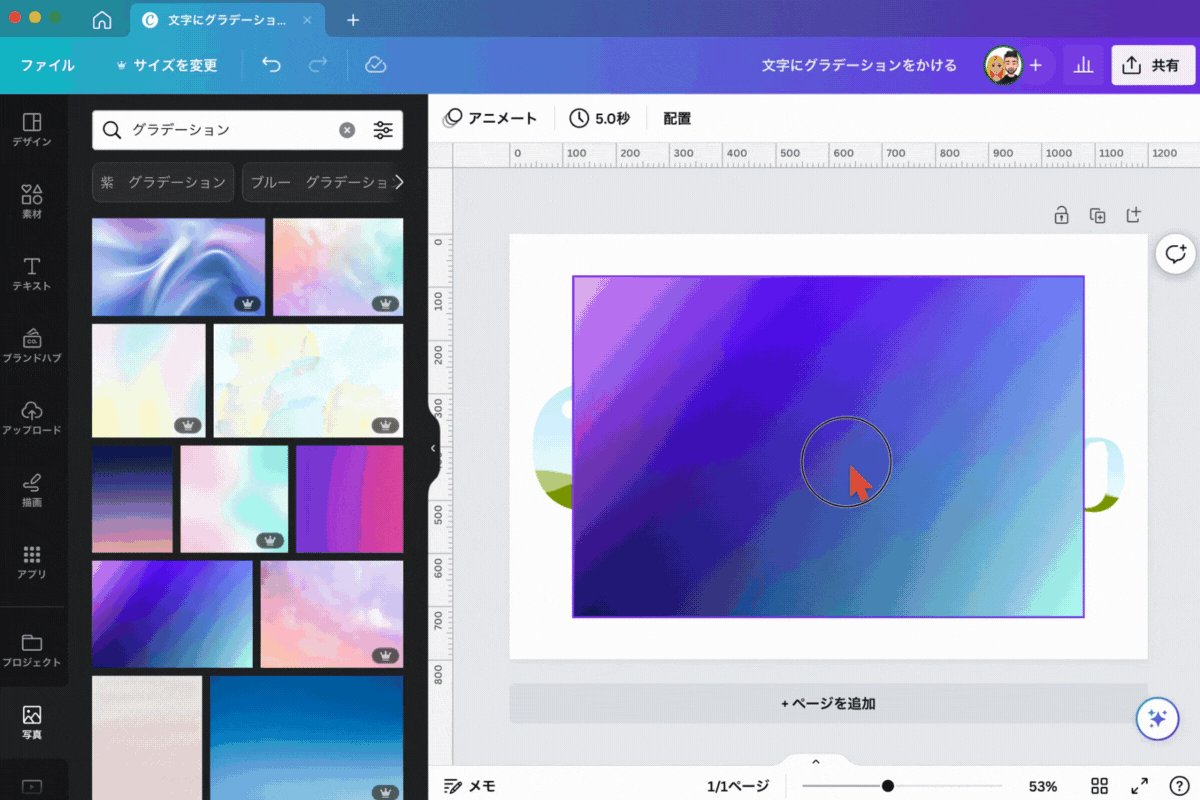
9. 検索欄に「グラデーション」と入力する

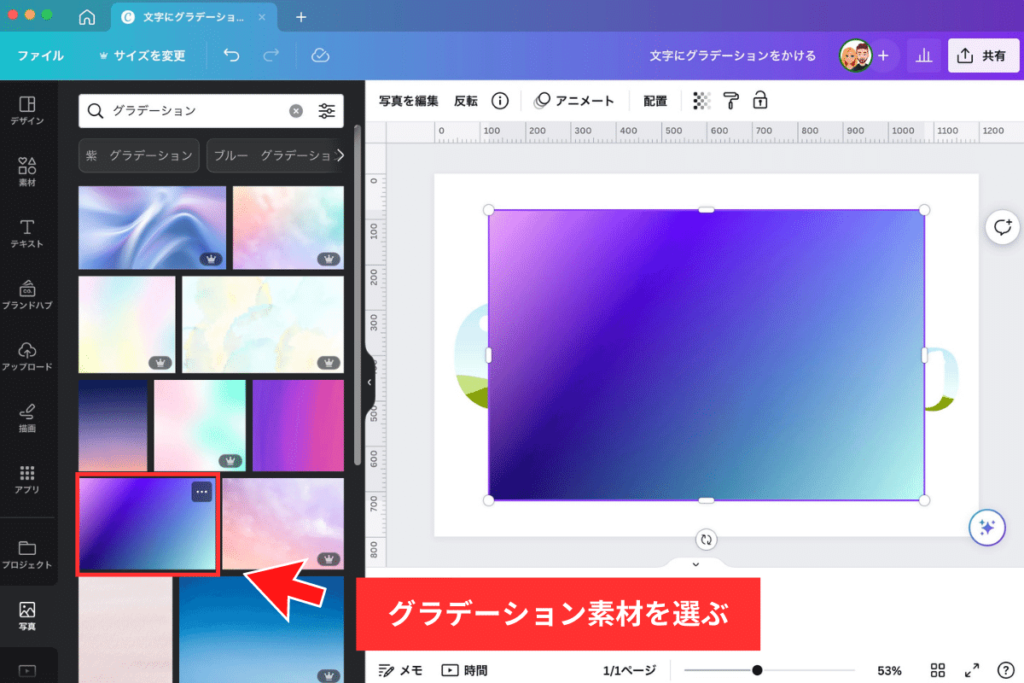
10. 好きなのグラデーション素材をクリックする

11. 追加されたグラデーション素材をドラッグ&ドロップで文字に適用する

12. すべての文字に対して同じ作業を行う


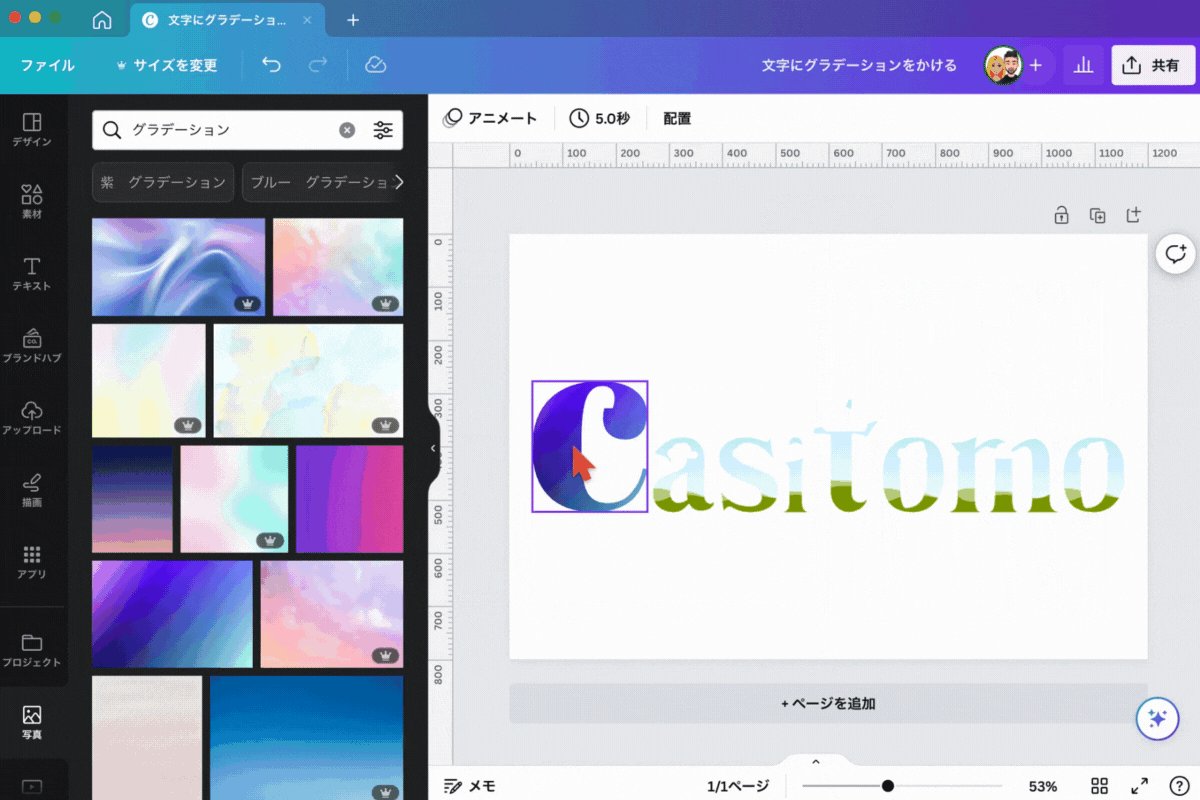
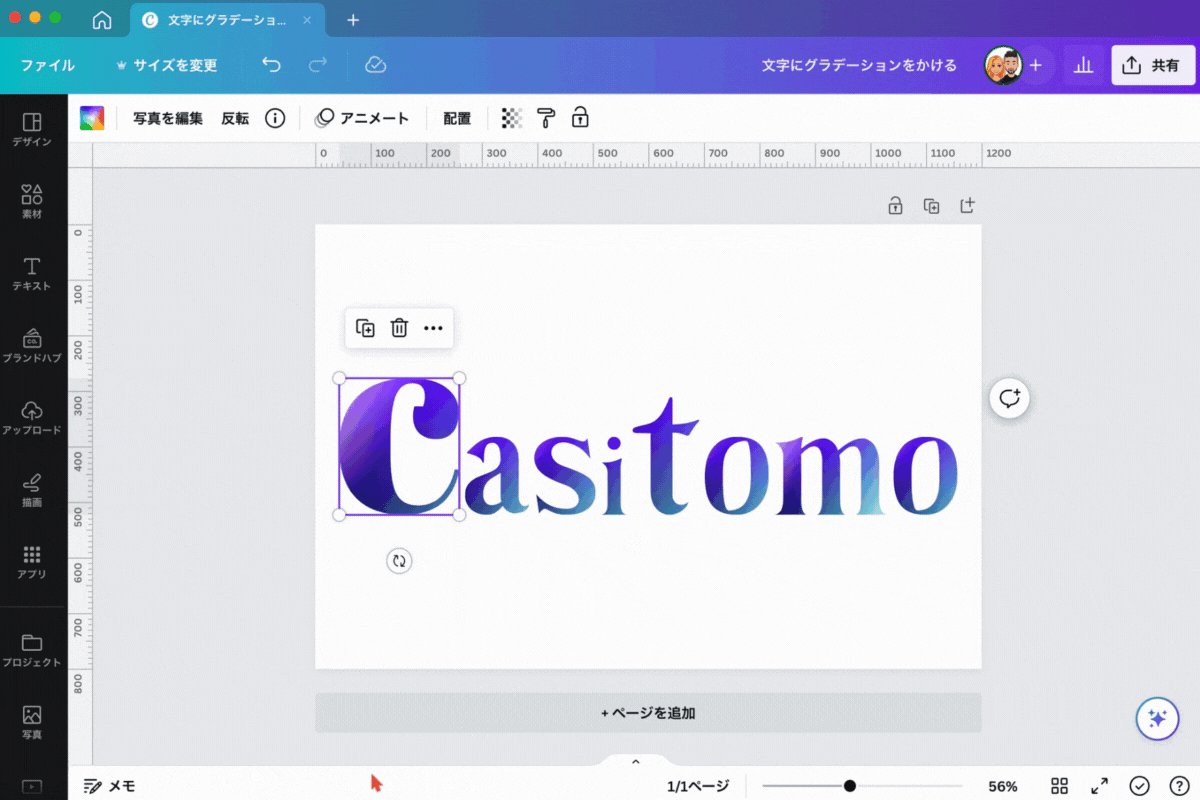
これでグラデーション文字の完成だよ!
いかがですか?ちょっと工程が多いように感じますが、慣れればグラデーション文字をすぐに作れるようになります。
ただし、ここで一つ注意点があります。
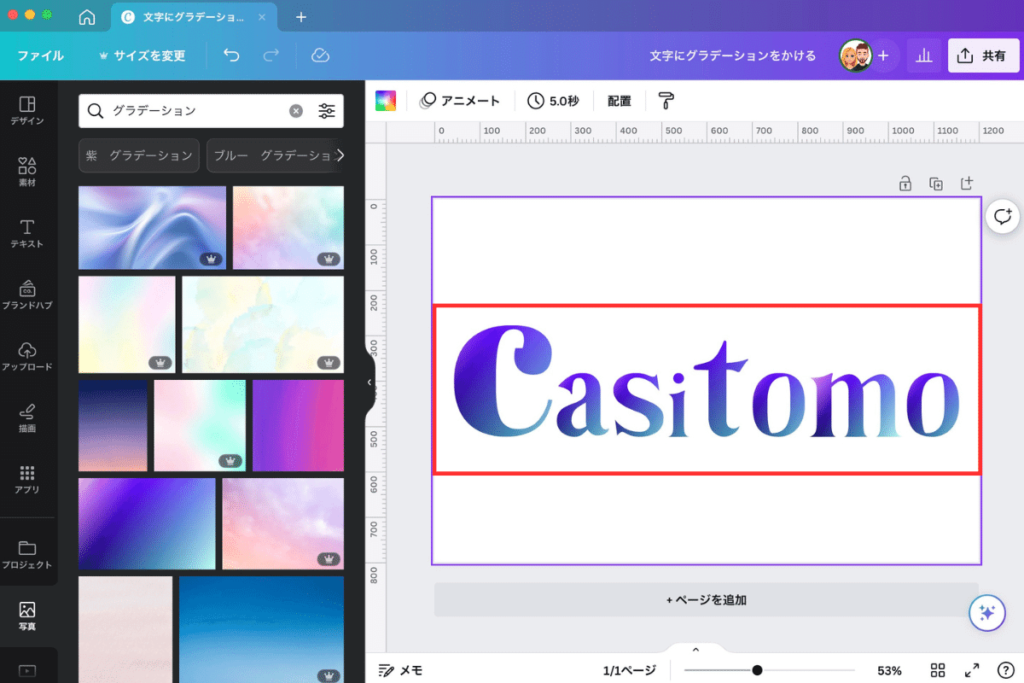
上記の方法で文字にグラデーションをかけると、「各文字のグラデーションのつながりが悪い」という問題が生じます。
以下の画像を見てみると、確かに各文字のグラデーションが繋がっていない感じがしますね。


この問題を解消するためには、文字にかけたグラデーションの位置を一つ一つ、調整しなければいけません。
Canvaで文字にかけたグラデーションを調整する方法
次に、Canvaで文字にかけたグラデーションを調整し、グラデーションを自然な感じに見せるための調整方法を解説します。
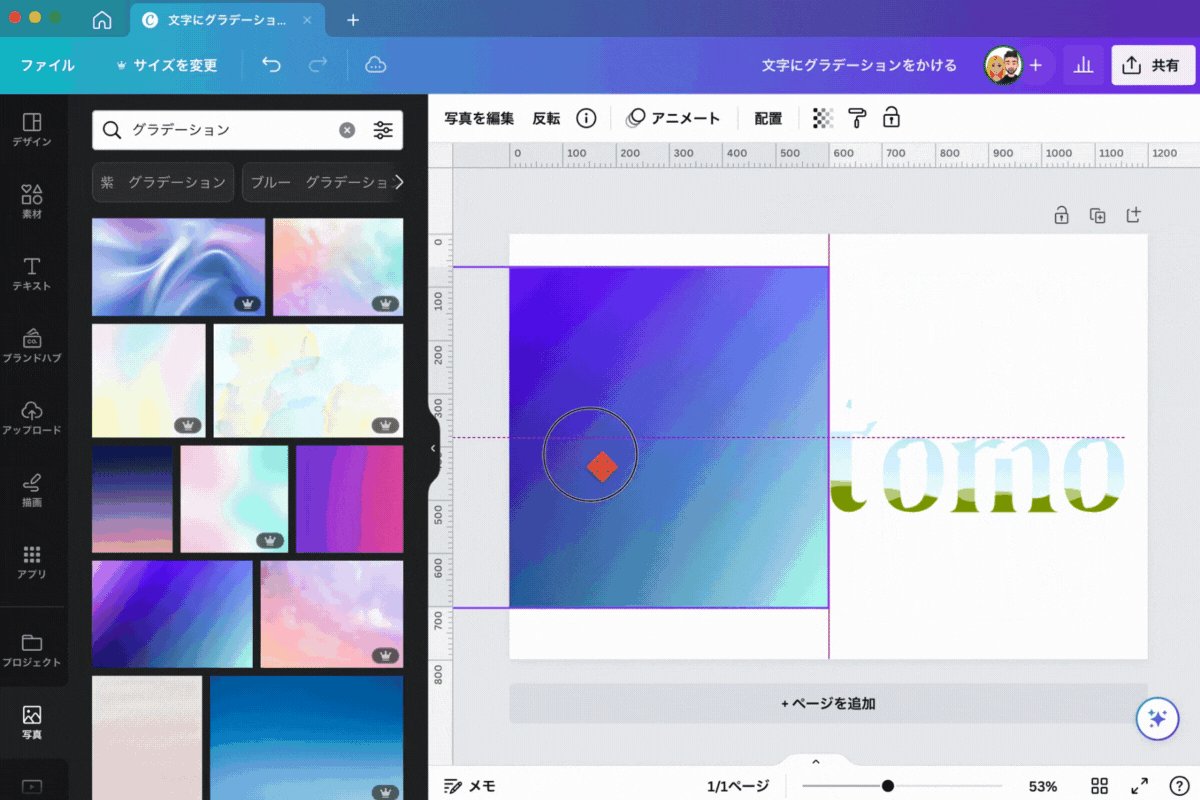
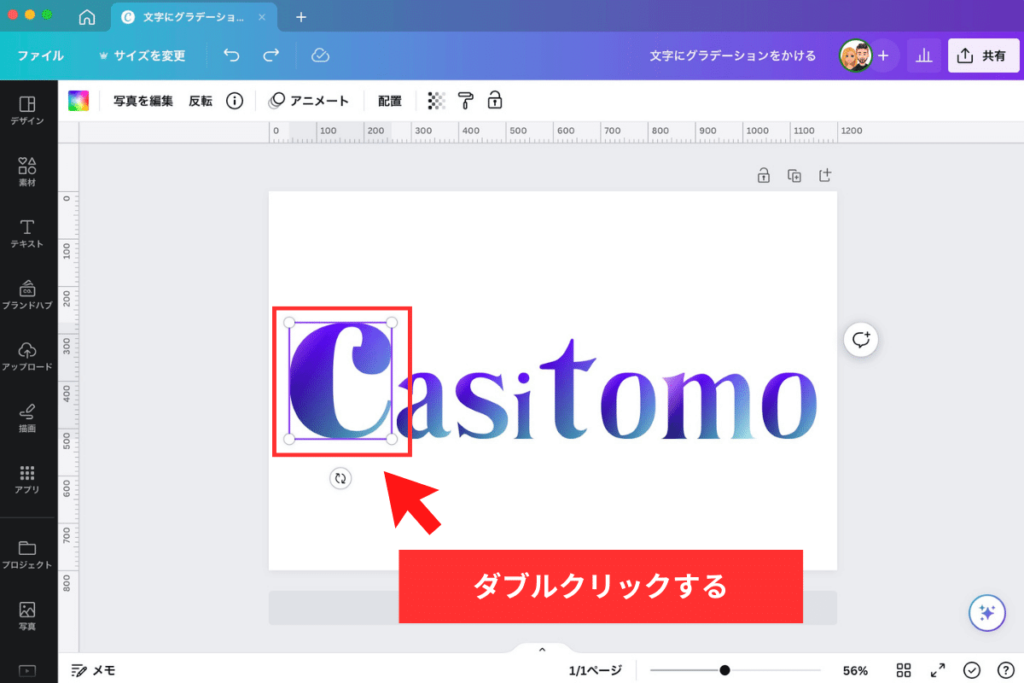
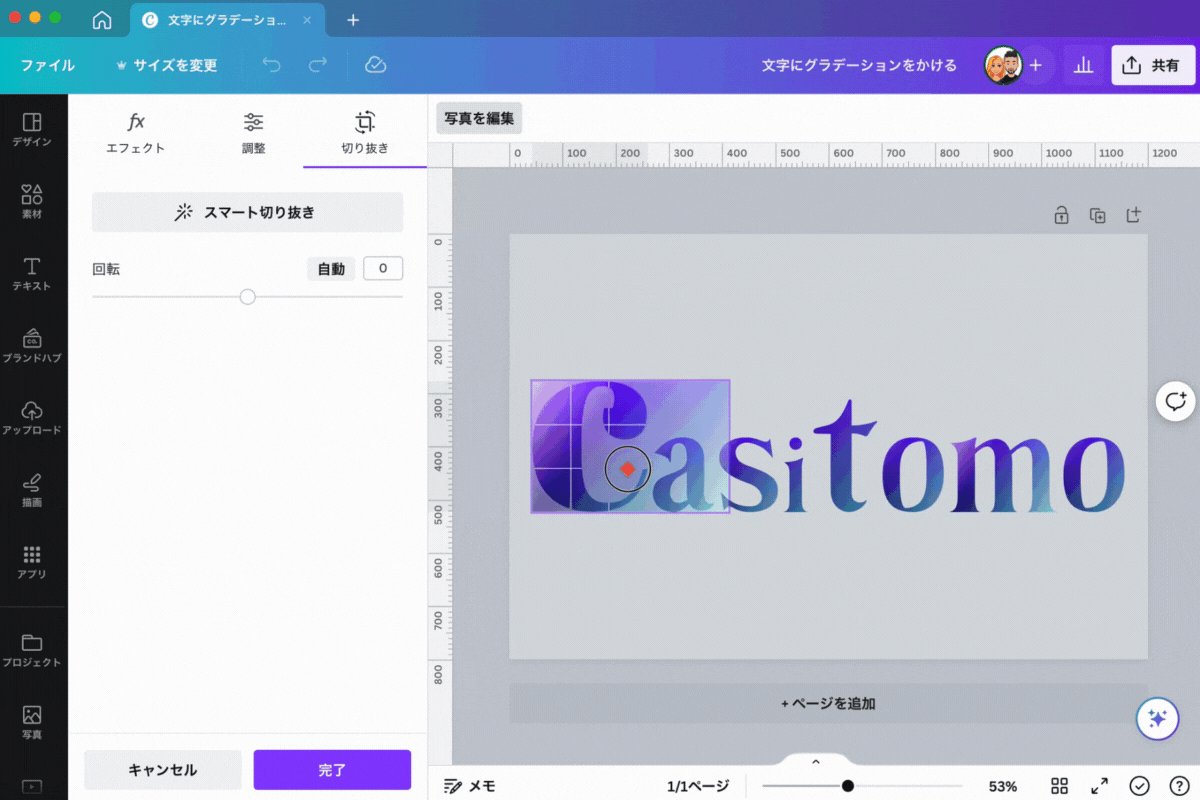
1. グラデーション文字をダブルクリックする

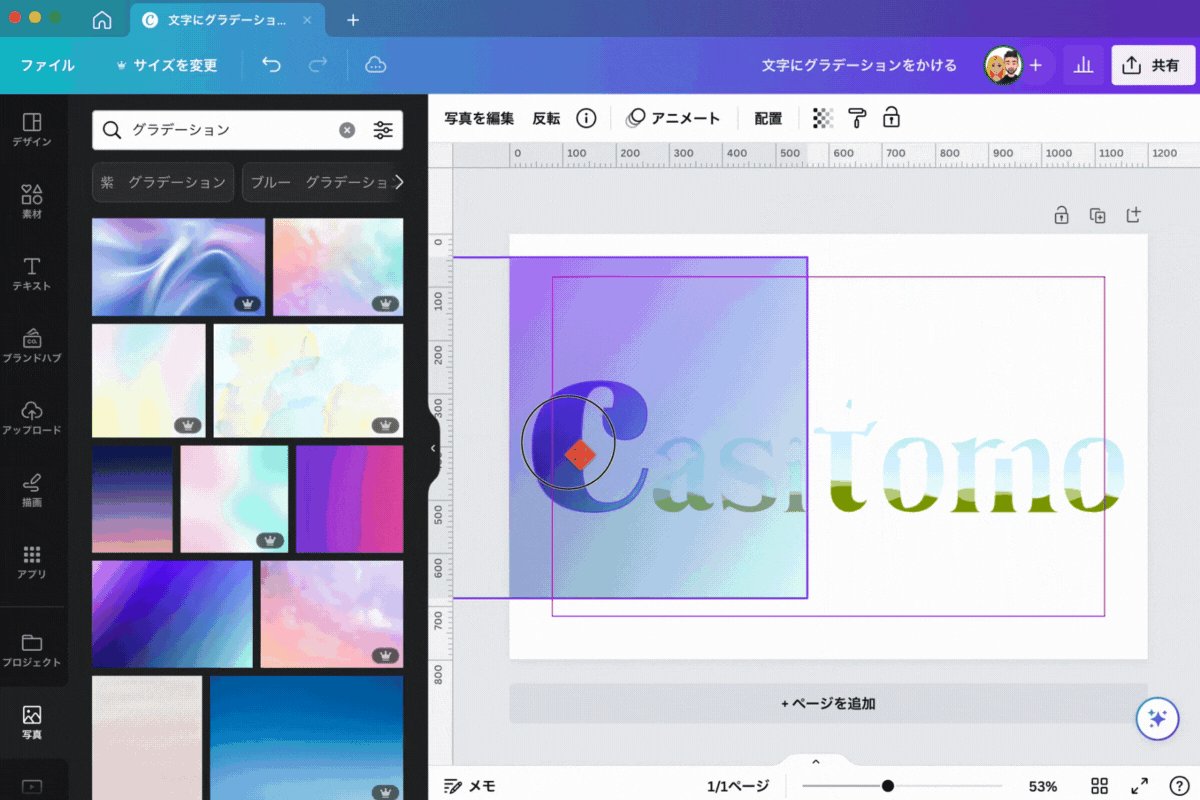
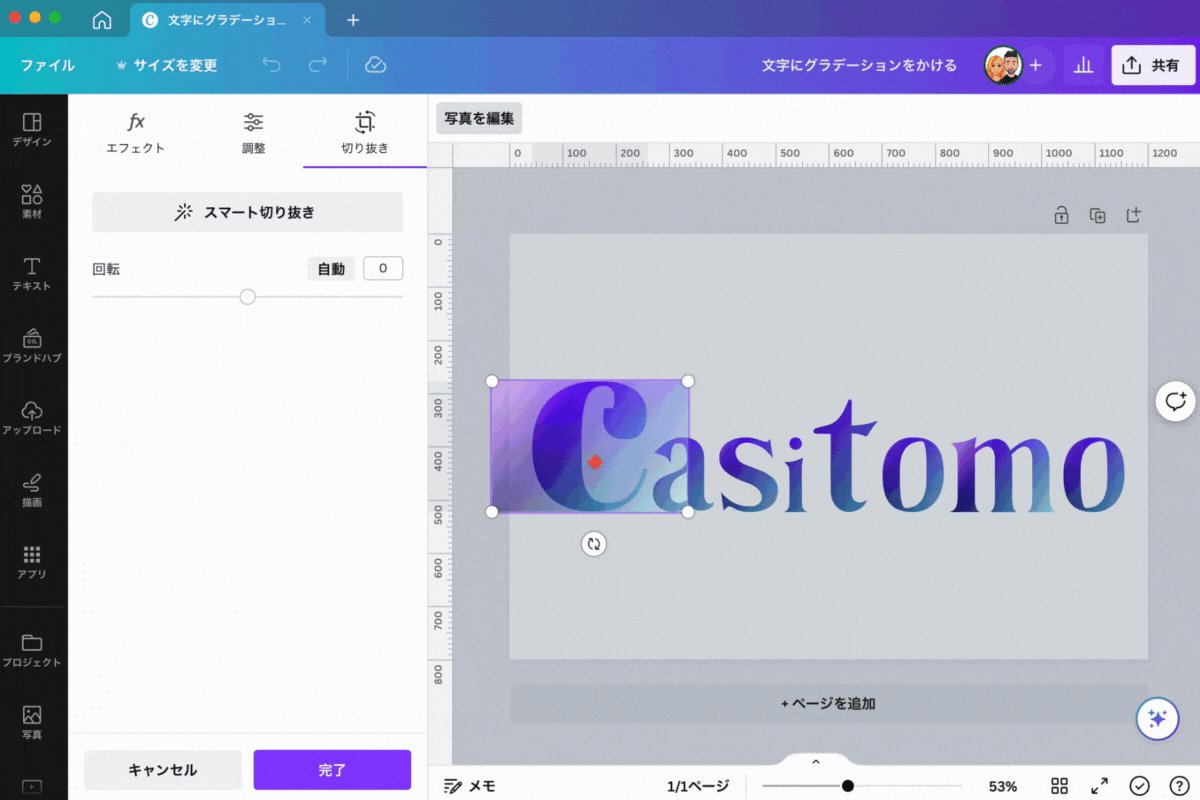
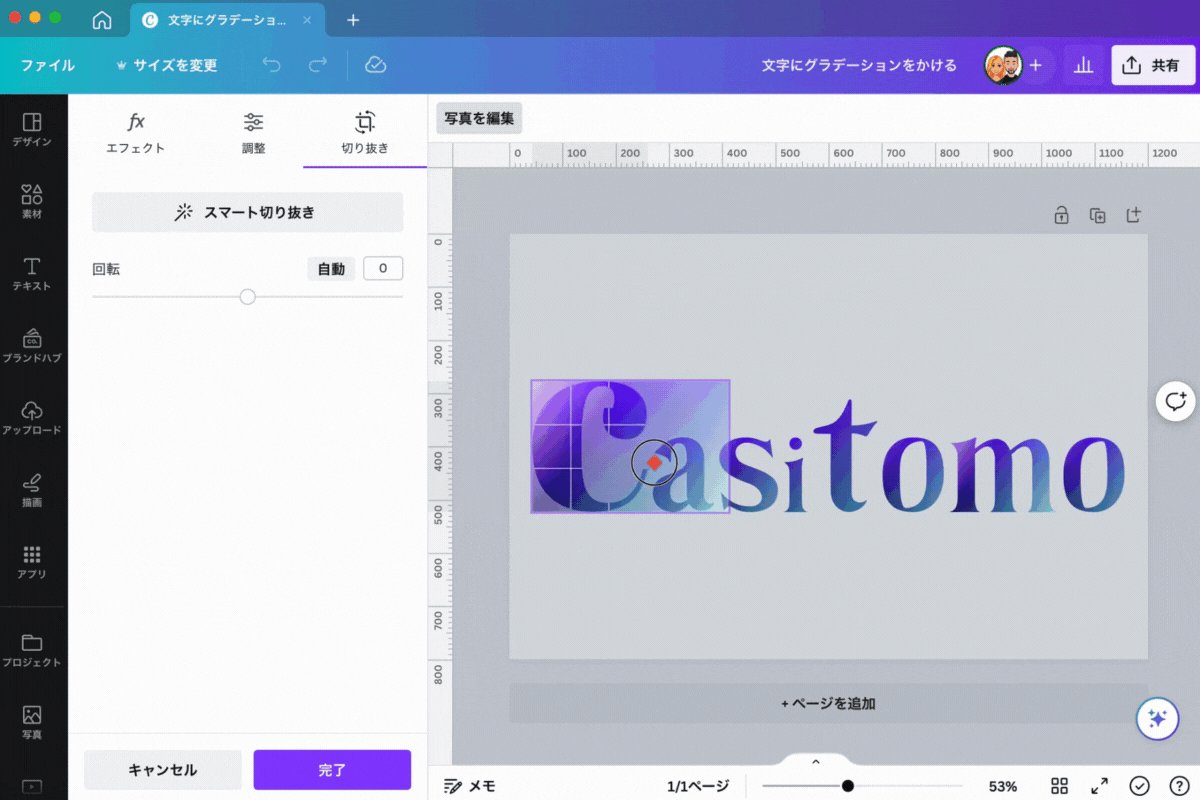
2. グラデーション背景の位置を調整する

3. 1、2の作業をすべてのグラデーション文字で行う

以上!これで君もグラデーション文字マスターだ!
この方法で調整すれば、文字のグラデーションが自然に見えるね!


グラデーションを一文字ずつ調整するのは少々手間ですが、この方法なら、グラデーションを自然な感じで見せることができます。
ちなみに、グラデーション文字の背景に設定できるのは、画像だけではありません。以下のように動画を設定して、GIF画像にすることもできます。

Canvaで文字にグラデーションをかけられるようになると、表現の幅が大きく広がるので、ぜひチャレンジしてみてください。
Canvaのグラデーション文字は無料で作れるが、画像素材は有料が多い
Canvaで文字にグラデーションをかけるためには、「フレーム」という素材を使用します。このフレーム素材は、無料プランですべての素材が扱えるので、ご安心ください。
ただし、文字にグラデーションをかけるための画像素材は、有料のものがほとんどです。

無料で使えるグラデーション素材は数枚しかないのが難点なんだ...
実は、無料プランで使えるグラデーション素材を増やす裏技があるので、ここで解説します。
無料プランで使えるグラデーション素材を増やす裏技①
1. グラデーションをかけたい文字を用意する

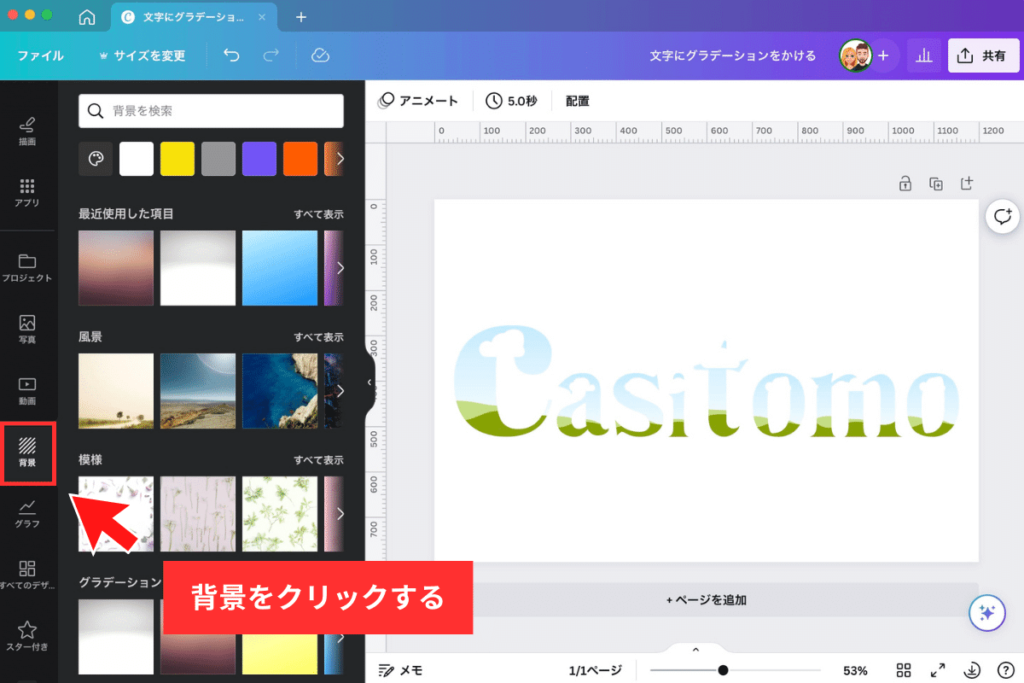
2. 「背景」をクリックする

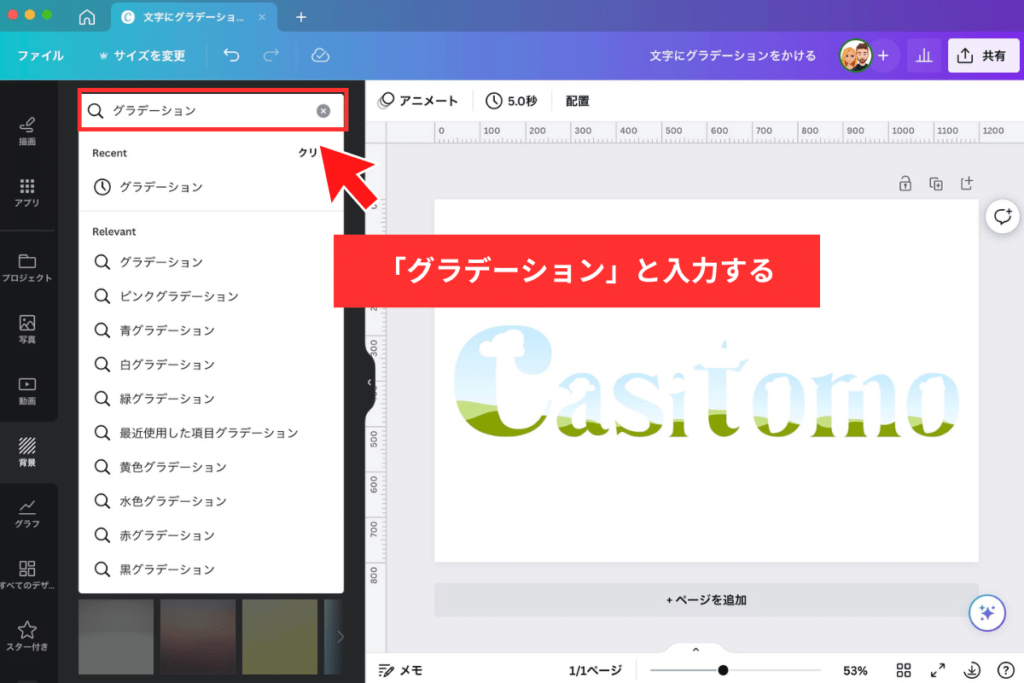
3. 検索欄に「グラデーション」と入力する

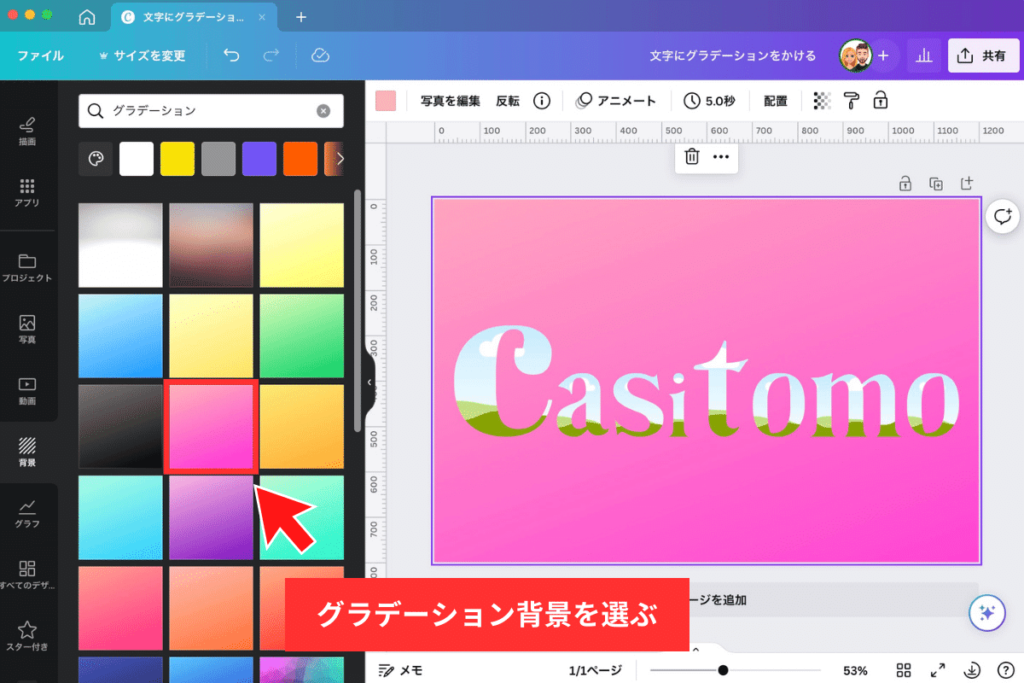
4. 好きなグラデーション背景をクリックする

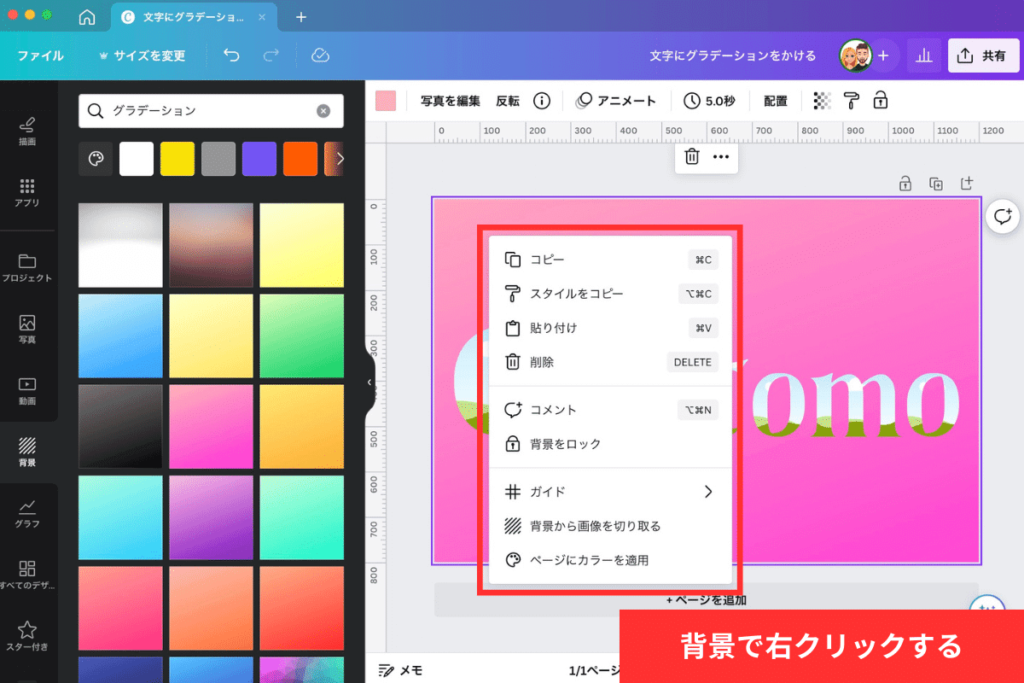
5. 背景にマウスカーソルを合わせて右クリックする

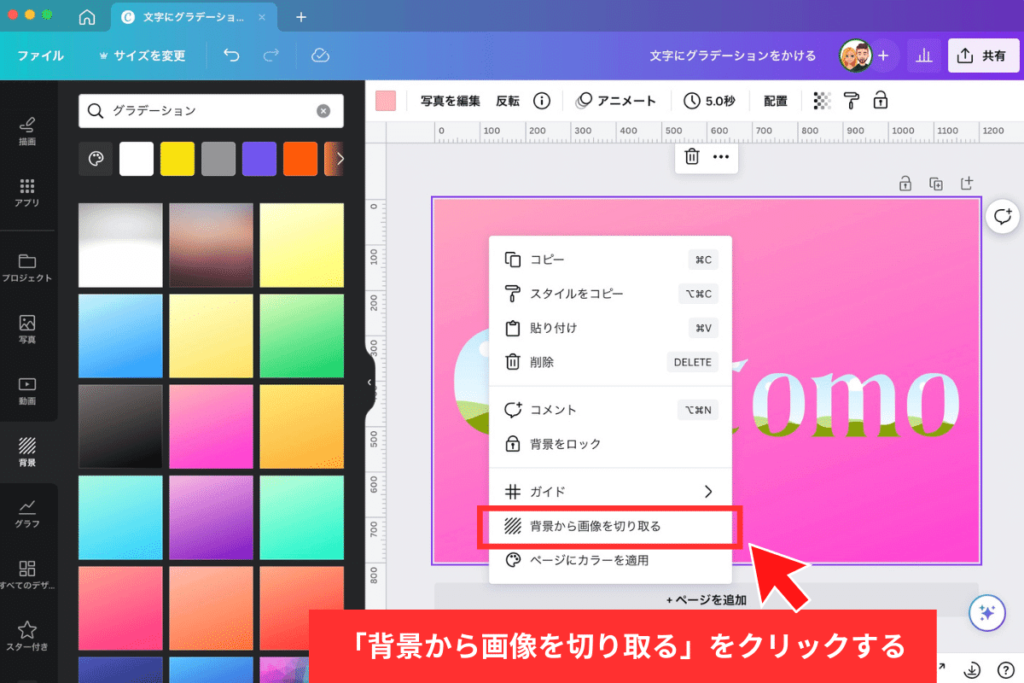
6. 「背景から画像を抜き取る」をクリックする

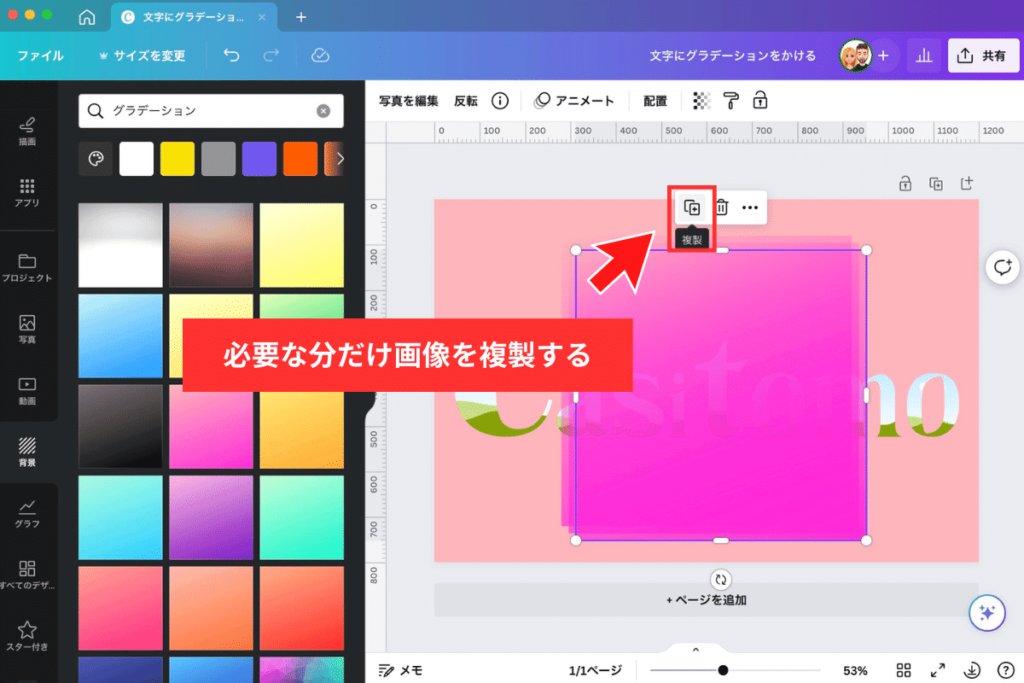
7. 抜き取られた画像を必要な分だけ複製する

8. 画像をドラッグ&ドロップで文字に適用する


わぉ、すごい!本当にグラデーション素材が増えた!
ちなみに、文字をダブルクリックしてグラデーション素材を回転させれば、グラデーションがかかる方向も調節できます。

意外と知られていない裏技なので、ぜひ試してみてください。
無料プランで使えるグラデーション素材を増やす裏技②
「裏技①」よりも少し手間がかかりますが、以下のやり方なら グラデーション素材を無限に増やせます。
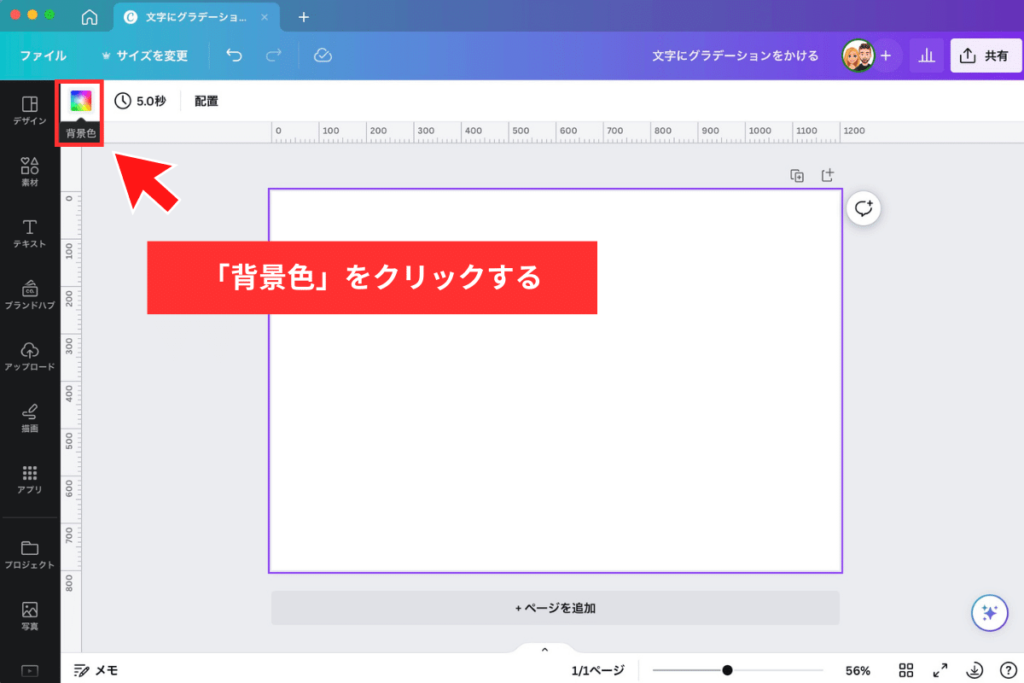
1. デザインの背景を選択状態にして「背景色」をクリックする

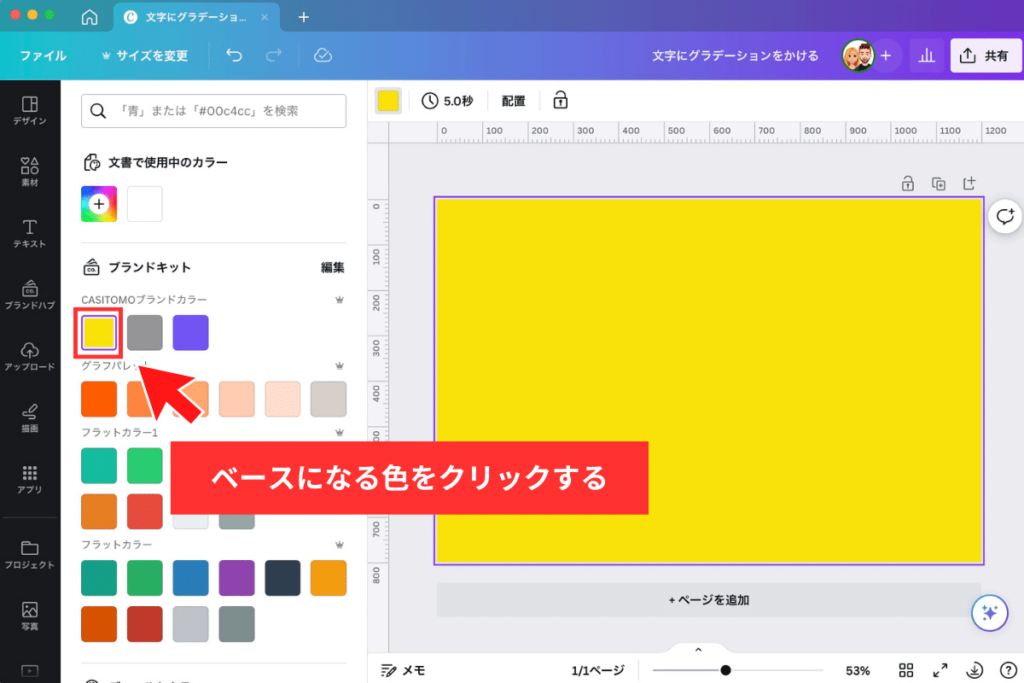
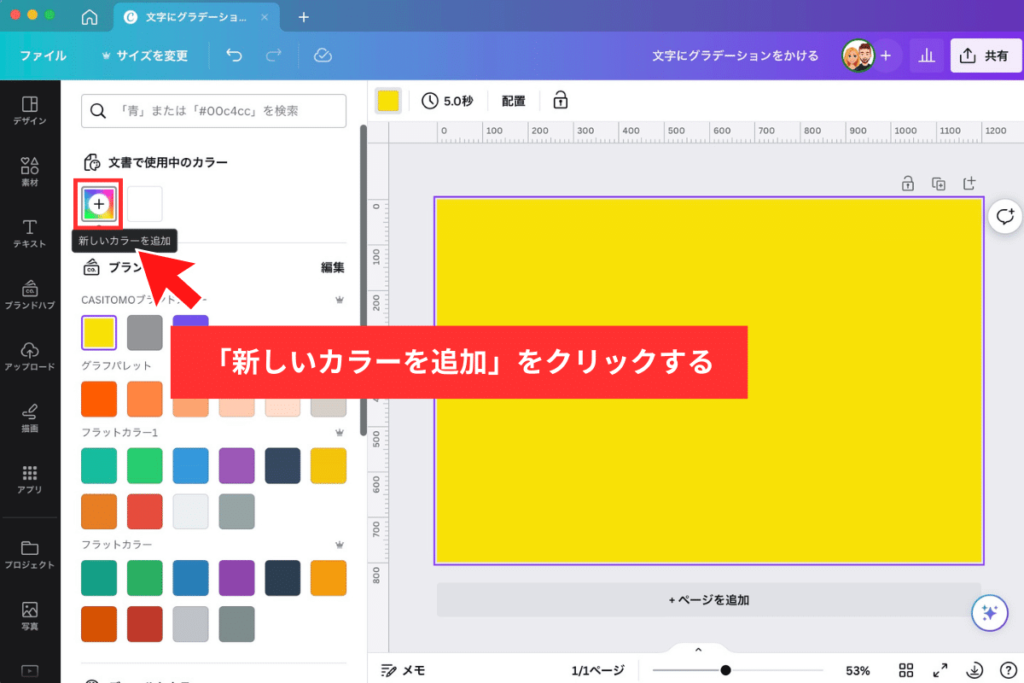
2. ベースにしたい色をクリックする

3. 「新しいカラーを追加」をクリックする

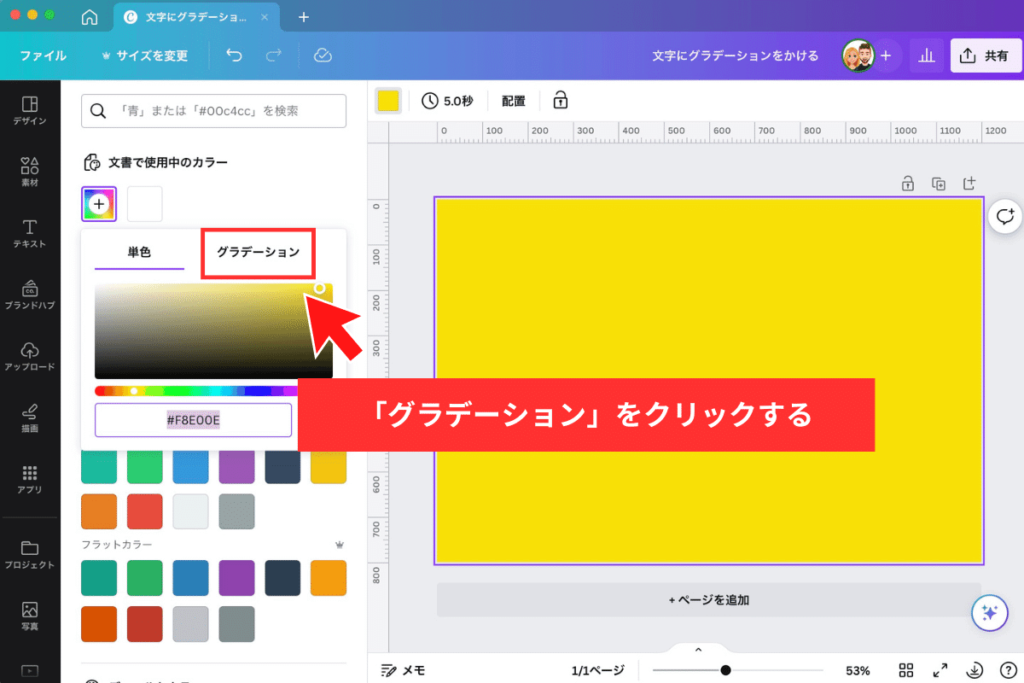
4. 「グラデーション」をクリックする

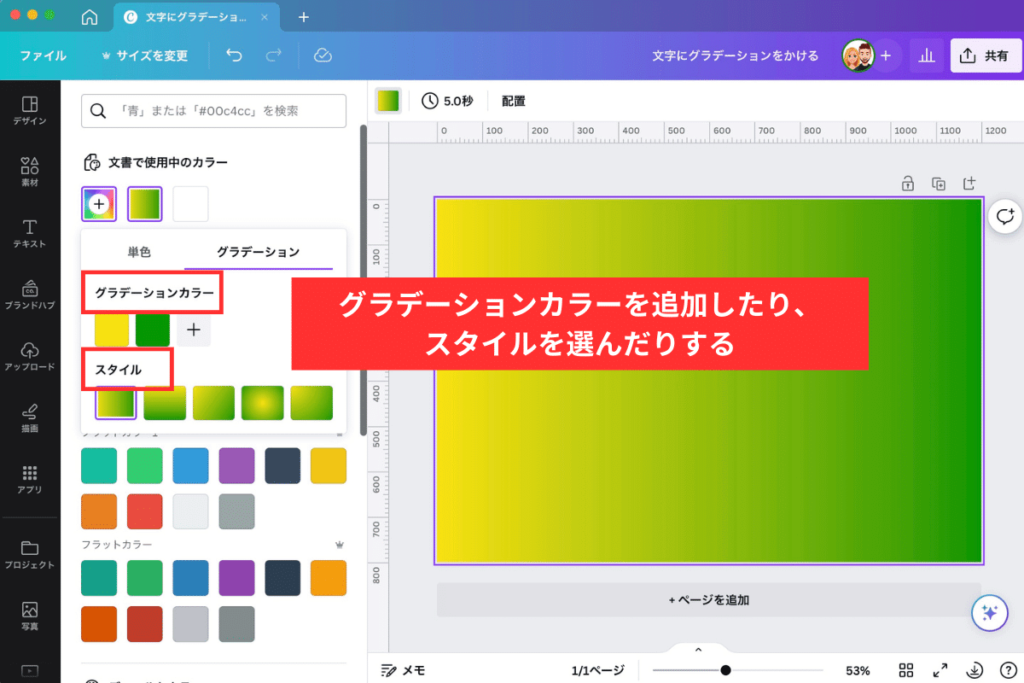
5. グラデーションカラーを追加したり、スタイルを選んだりする

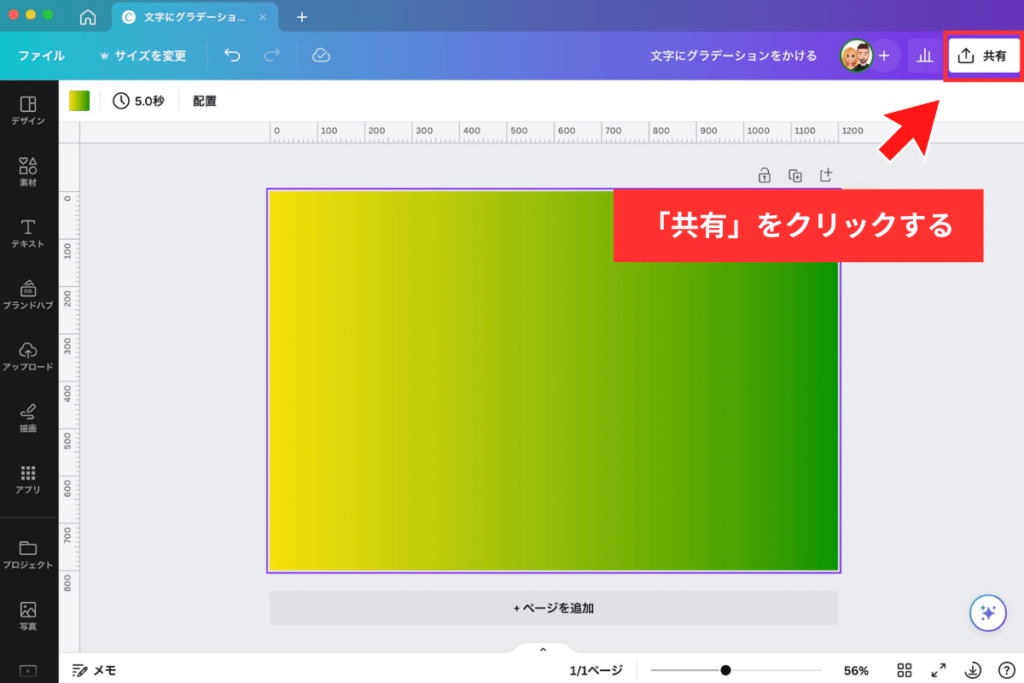
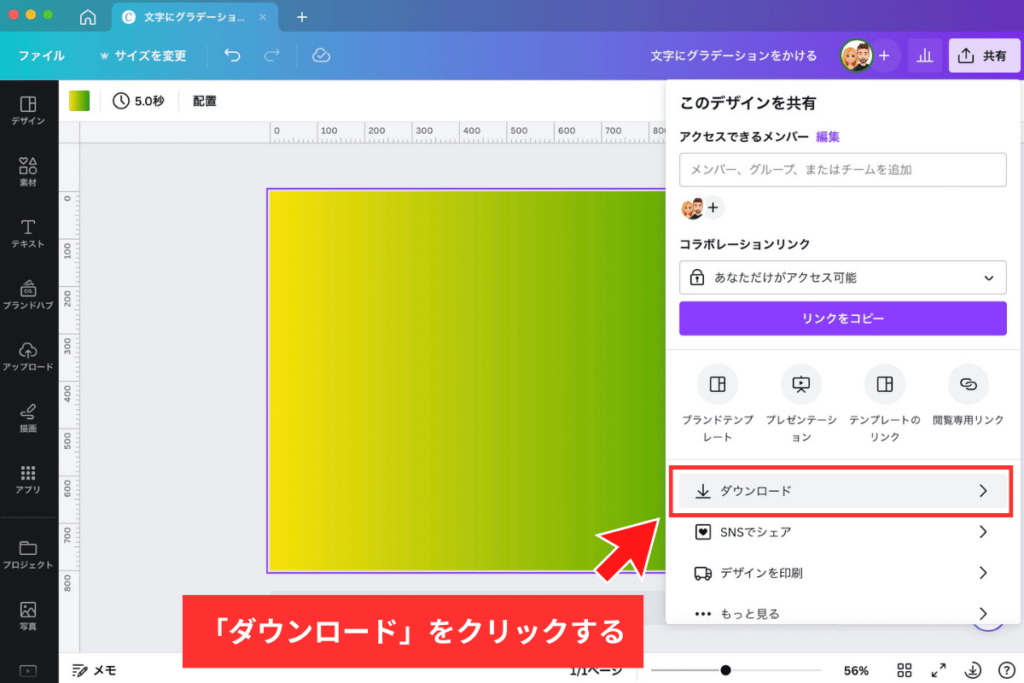
6. 「共有」をクリックする

7. 「ダウンロード」をクリックする

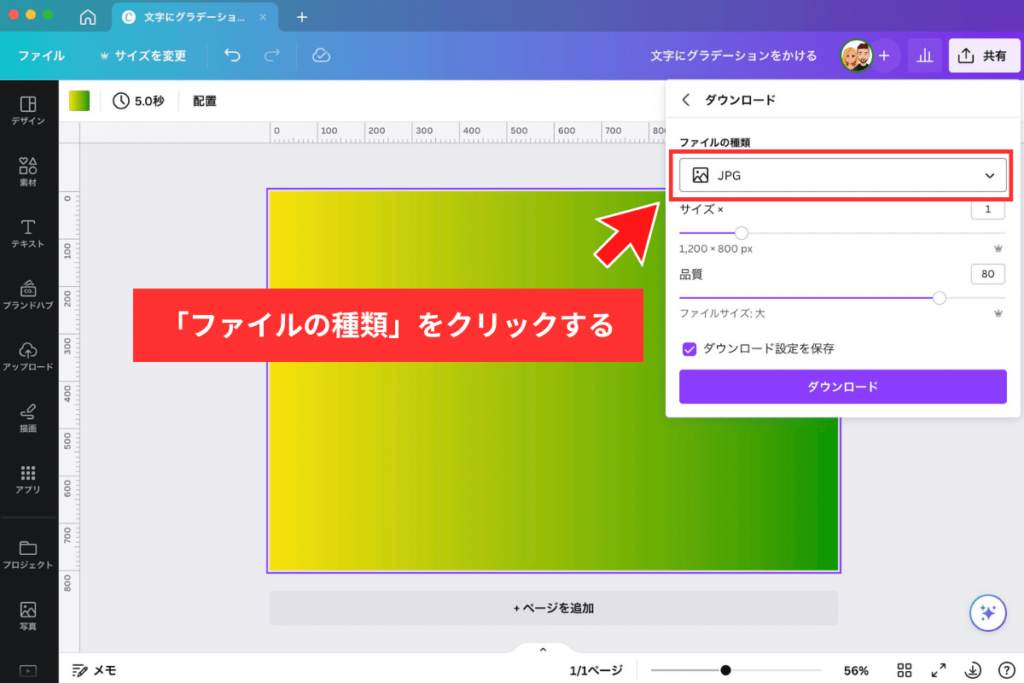
8. 「ファイルの種類」をクリックする

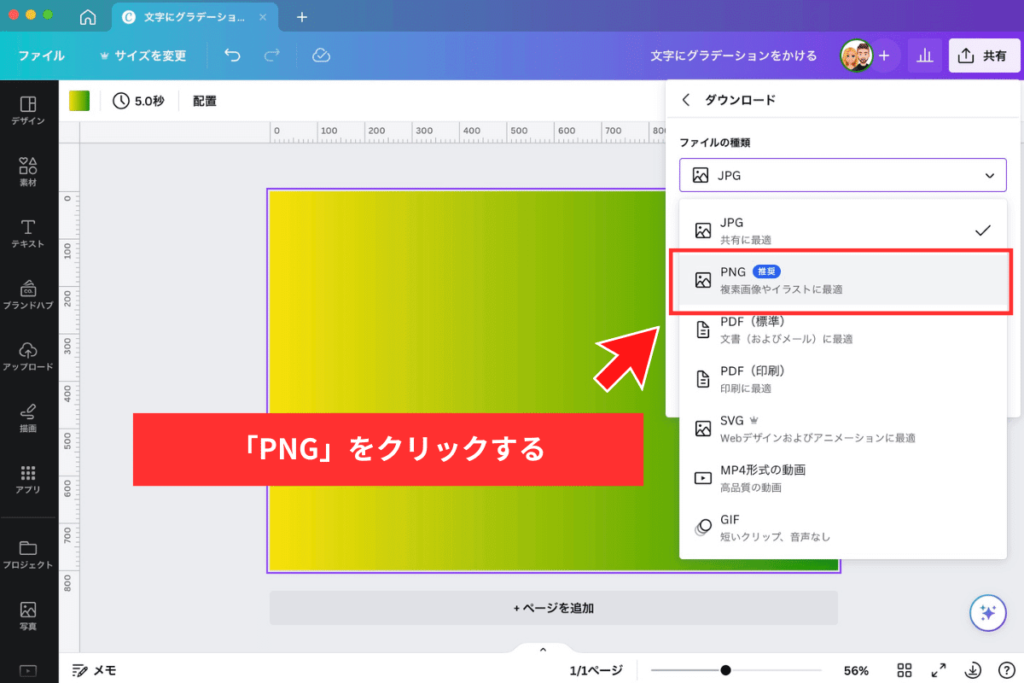
9. 「PNG」をクリックする

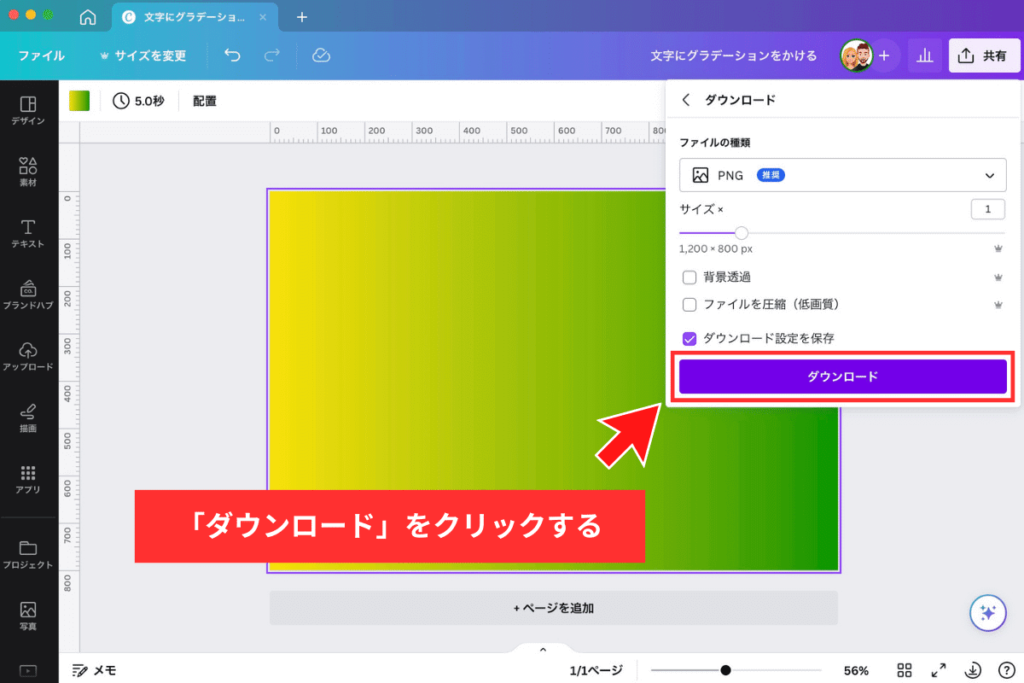
10. 「ダウンロード(紫色ボタン)」をクリックする

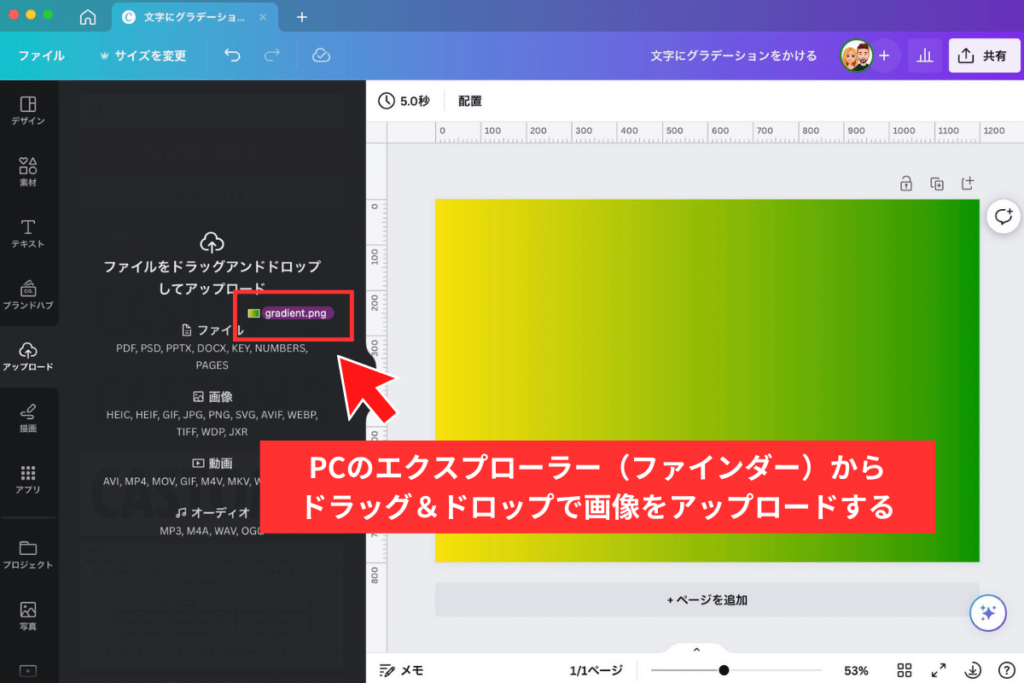
11. ダウンロードした画像をCanvaにアップロードする

12. アップロードした画像でグラデーション文字を作る


この方法なら、グラデーション素材を無限に作れるね!
多少手間はかかるものの、これならCanvaの無料プランでもグラデーション素材を自由に作り出せます。
無料プランで使えるグラデーション素材を増やす裏技③
実は、無料プランで使えるグラデーション素材を増やす裏技が、もう一つあります(厳密に言えば正規の技ですが)。
それは、グラデーションの無料素材を入手し、Canvaにアップロードする方法です。
おすすめは「O-DAN FREE PHOTO」という無料素材サイト。

検索欄にキーワードを入力するだけで、40の無料素材サイトから、キーワードに該当するものを表示してくれます。
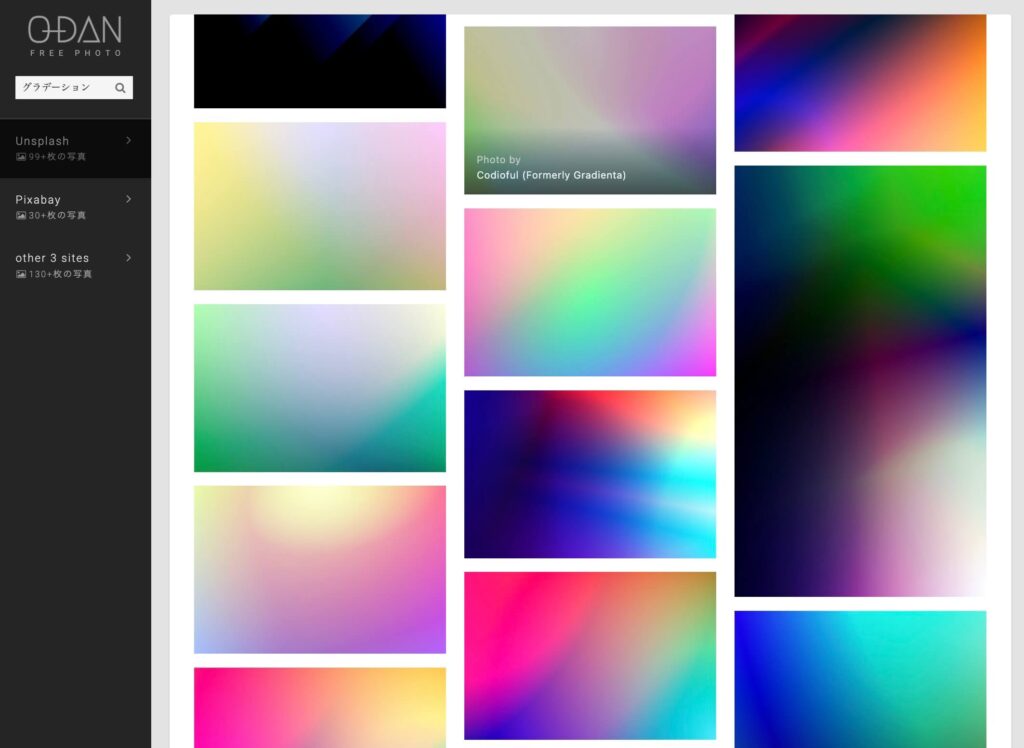
試しに「グラデーション」と入力してみましょう。

無料のグラデーション素材がたくさん表示されました。ダウンロードしたい素材をクリックすると、該当の素材サイトに遷移するので、遷移先のルールに従って素材をダウンロードしましょう。
このようにダウンロードしたグラデーション素材をCanvaにアップロードすれば、さまざまなグラデーション文字が作れるようになります。

これならCanva Proに登録する必要もないね!
Canvaで文字にグラデーションをかける際の注意点
Canvaで作るグラデーション文字には、注意点(デメリット)が2つあります。あわせて紹介するので、注意点も把握しておきましょう。
1)Illustratorのような細かい調整はできない
冒頭で「イラレ不要」と紹介しましたが、グラデーション文字の細かい調整を行いたい場合は、AdobeのIllustratorが必要になります。
Illustratorは高機能であり、Canvaよりも専門的なスキルを求められますが、かなり細かいところまでグラデーション文字を調整することができます。
フォントのアウトライン化を行えば、あらゆるフォントでグラデーション文字を作れるのも、Illustratorの特徴です。
2)グラデーションに使える文字が限られている
Canvaでグラデーション文字が作れるのは、フレーム素材に限られています。
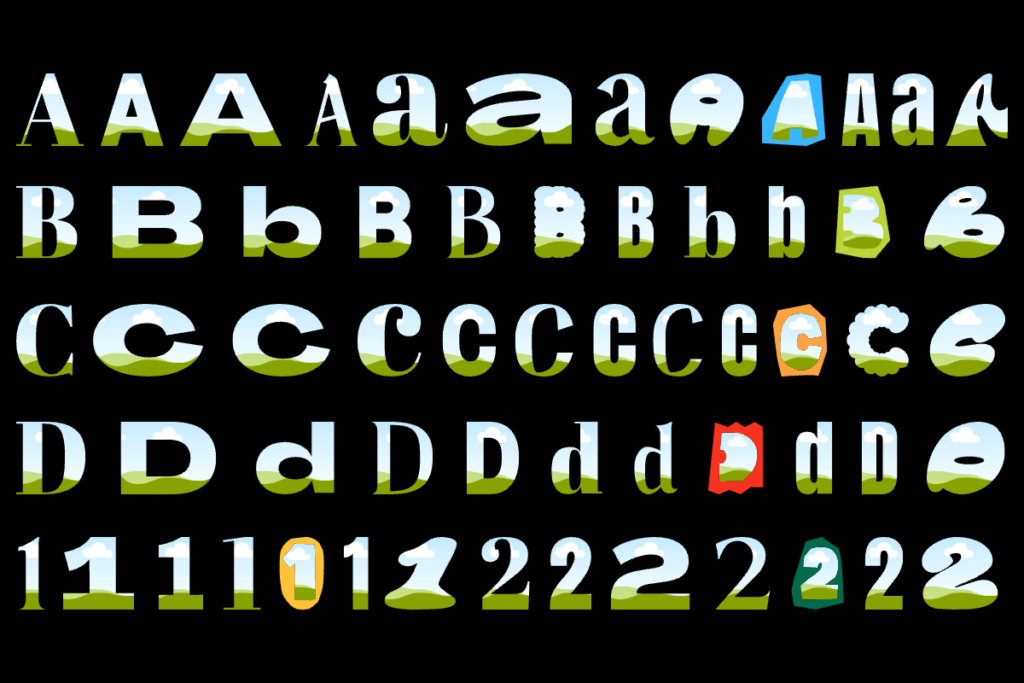
また、用意されているフレーム素材はアルフベット26文字と数字のみ。
アルファベットは文字ごとに9〜15種類のフォントがあり、数字は文字ごとに5〜8種類のフォントがあります。
<グラデーション文字に使えるフレーム素材の一部>

Illustratorのように、すべてのフォントにグラデーションがかけられるわけではないので、表現の幅は狭まります。
Canvaを使って好きなフォントでグラデーション文字を作る裏技

そんな裏技あったんかい!
あるにはあるけど、裏技というか「荒技」に近いかな!

この裏技(荒技)を使えば、好きなフォントでグラデーション文字を作ることができます。
しかし、グラデーションを自由に設定できない難点があり、Canva Proに登録しなければ工程数が多くなるため、記事の後半で紹介することにしました。
とはいえ、割と画期的な方法なので、ぜひ参考にしてみてください。
1. デザインを作成し、テキストを追加する

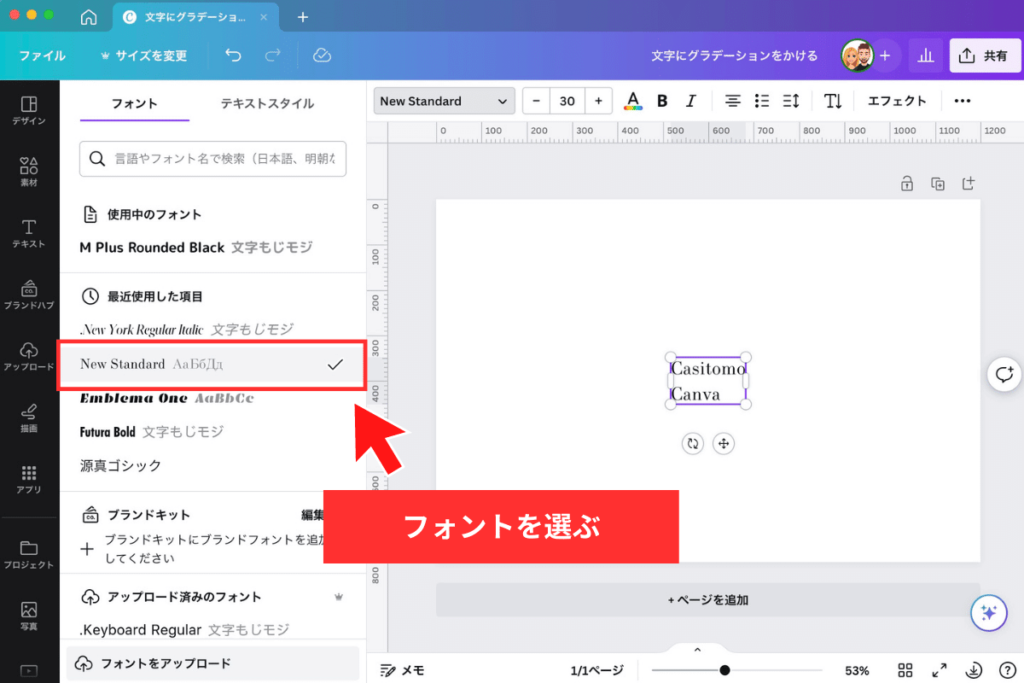
2. テキストを好きなフォントに変更する

3. テキストのサイズや位置を調整する

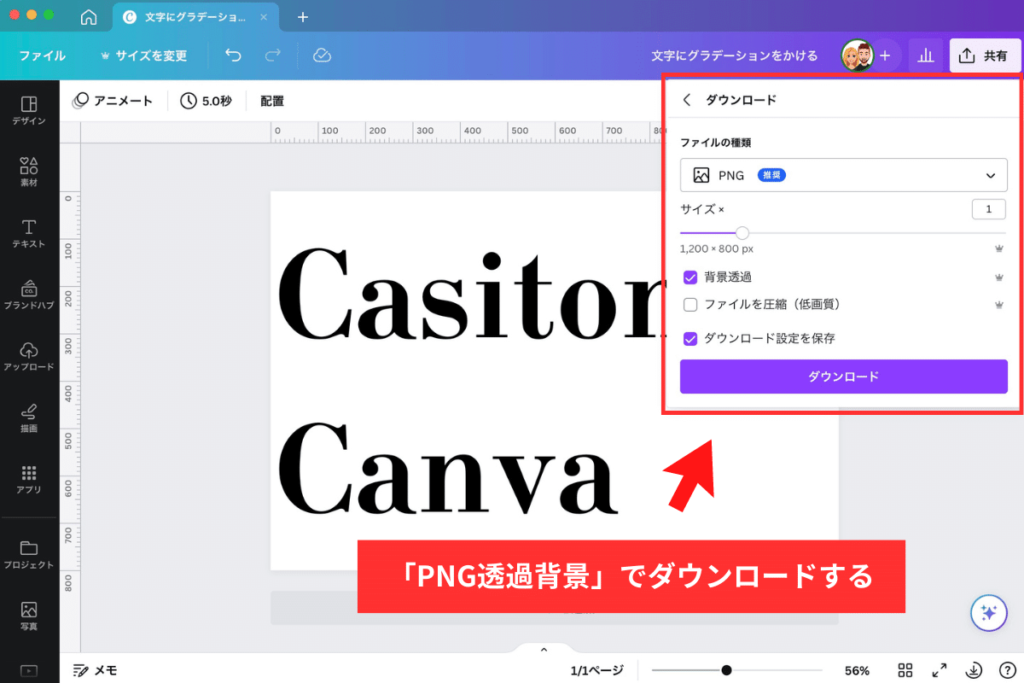
4. 「PNG透過背景」でダウンロードする

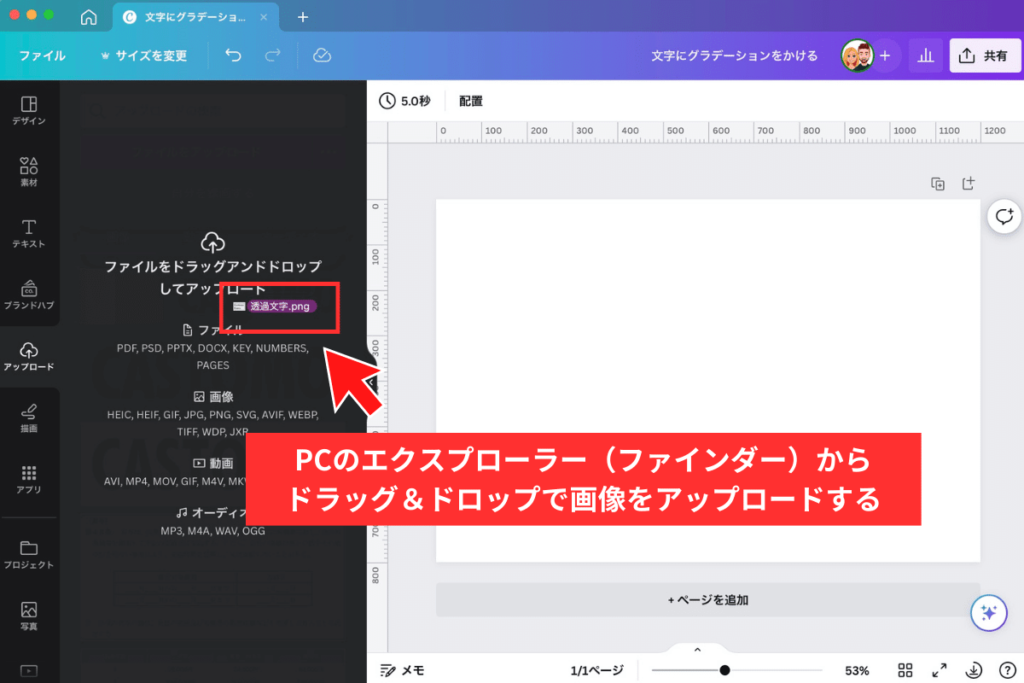
5. ファイル(テキスト画像)をCanvaにアップロードする

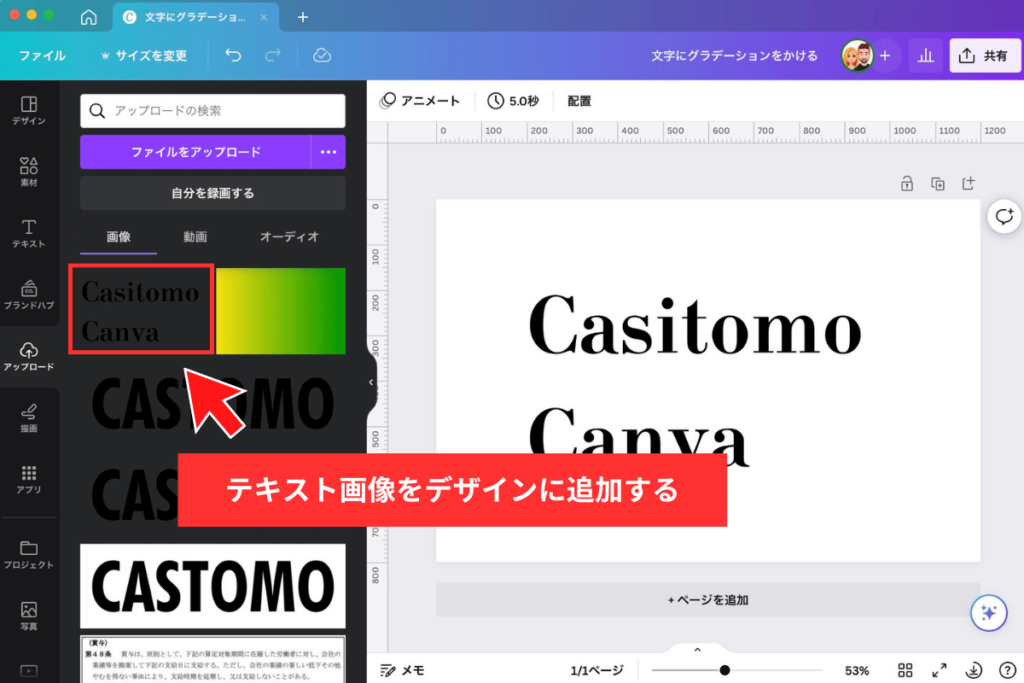
6. アップロードしたファイル(テキスト画像)をデザインに追加する

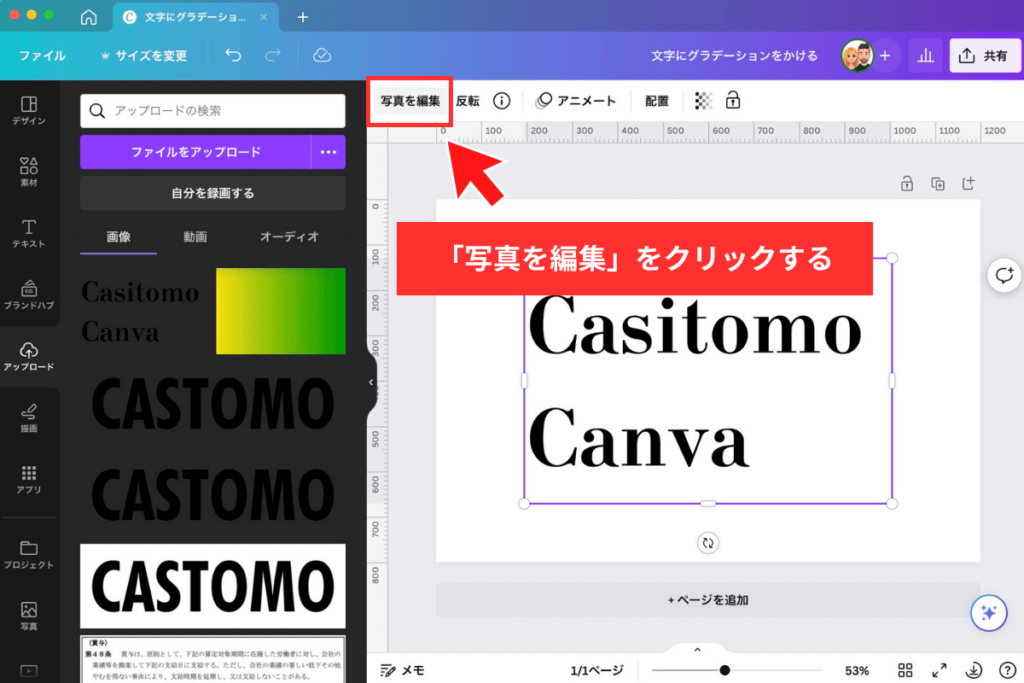
7. 追加されたファイル(テキスト画像)を選択状態にして「写真を編集」をクリックする

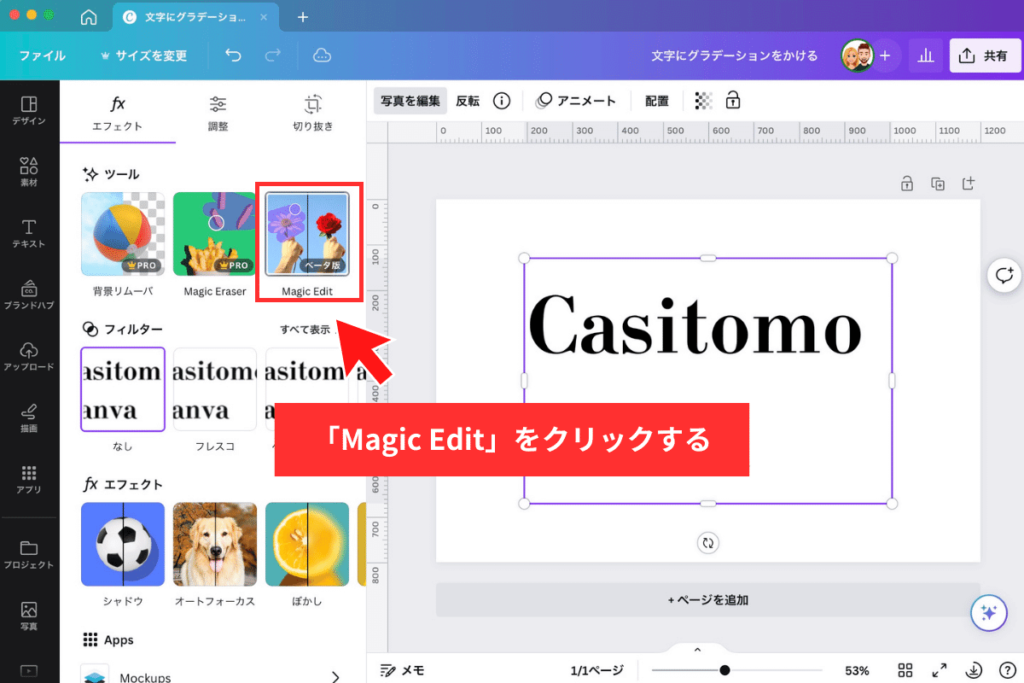
8. 「Magic Edit(ベータ版)」をクリックする

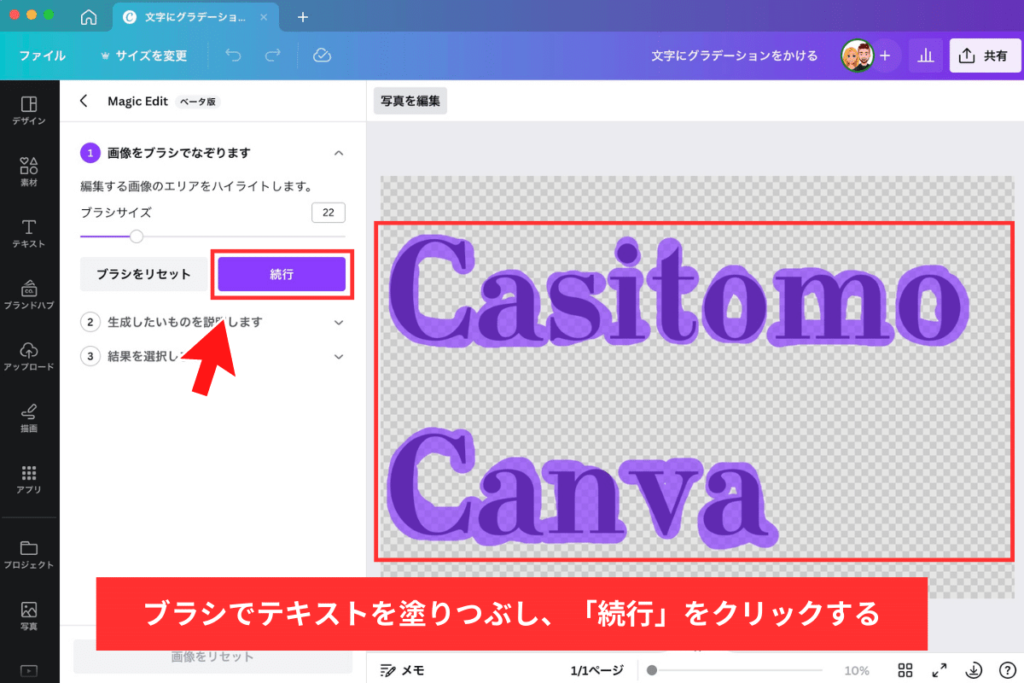
9. ブラシを使ってテキスト部分を塗りつぶし、「続行」をクリックする

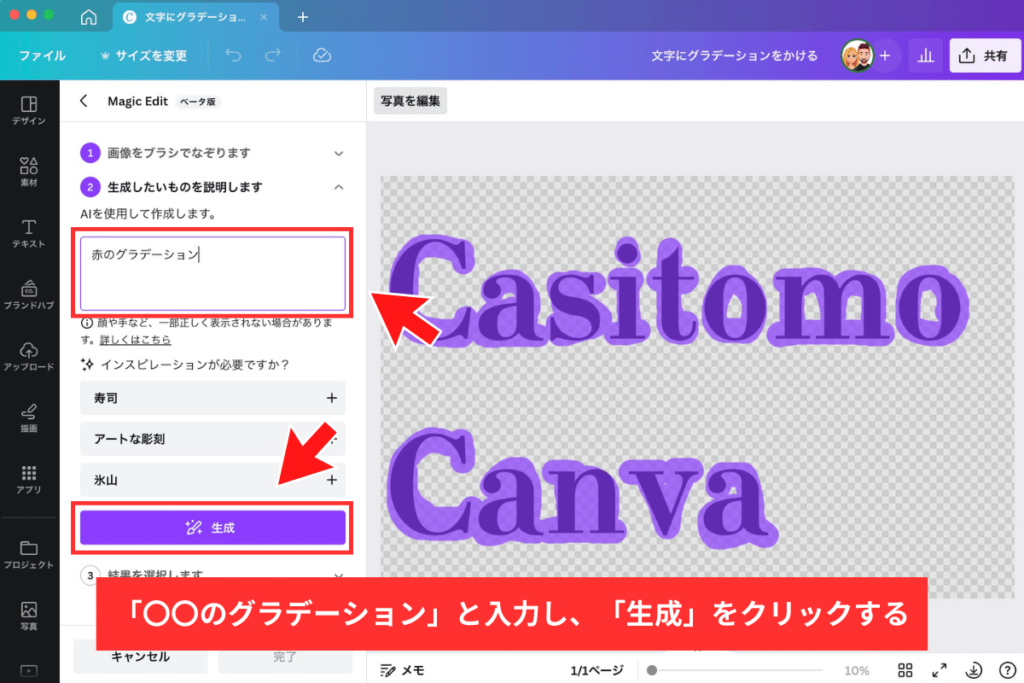
10. テキスト入力欄に「〇〇(色名)のグラデーション」と入力し、「生成」をクリックする

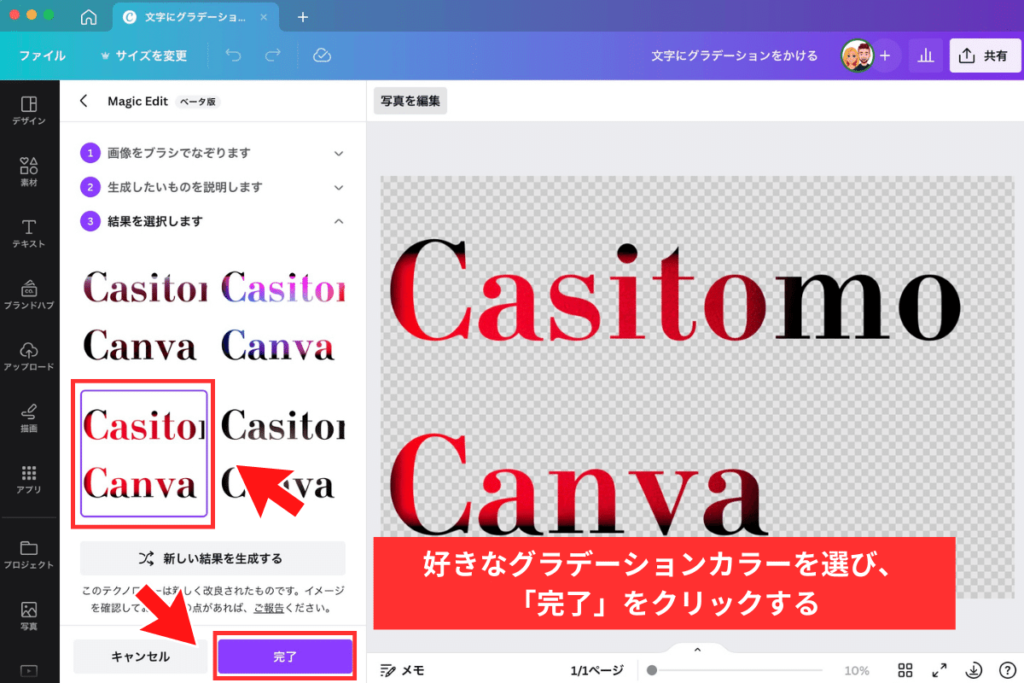
11. 生成された結果から好きなグラデーションカラーを選び、「完了」をクリックする


すごい!本当に好きなフォントをグラデーション文字にできた!

生成された結果に気に入ったグラデーションカラーがなかった場合、「新しい結果を生成する」とクリックすれば、自動的に新しい結果を生成してくれます。
この、マジックエディットという機能は本来、対象の被写体を別のモノに置き換える、という使い方をする機能です。
現在はベータ版の提供なので、Canvaの無料プランでも利用できます。ただし、正規にリリースされた場合、Canva Proの限定機能になる可能性は高いでしょう。
つまり、Canvaの無料プランで使えるのは今のうち!(おそらく)

Canvaの無料プランへの登録方法は、以下の記事で詳しく解説しています。3分あれば登録できるので、ぜひ使ってみてください。
いかがですか?
ちょっと荒技気味でグラデーションの精度は悪いですが、マジックエディットを使えば好きなフォントでグラデーション文字を作れるようになるので、ぜひ試してみてください。
ちなみに、Canvaの無料プランでこの裏技を使う場合は、PNG形式でダウンロードしたテキスト画像を、無料の背景透過ツールを使って背景透過画像にしなければいけません。

だからCanva Proに登録しないと工数が増えるんだね!
その通り!Canva Proなら、テキスト画像をダウンロードするときに「背景透過」にチェックを入れるだけでいいからね!

Canva Proに登録するメリットはなに?
「裏技②」のやり方で無料のグラデーション画像素材を無数に使えるので、「文字にグラデーションをかける」という一点だけで考えると、Canva Proに登録するメリットは薄いですね。
しかし、Canvaを利用する人のほとんどは、文字にグラデーションをかけるだけではないはず。
お洒落なSNS画像を投稿したり、資料作成をしたり、ちょっとしたデザイン制作を行ったり。こうした人は、Canva Proに登録するとさまざまなメリットがあります。
メリット1)1億点以上のプレミアム素材が使い放題
グラフィックツールであるCanva最大の売りは、「誰でも簡単にデザイン制作ができること」です。
そのコンセプト通り、Canva Proにはなんと、1億点以上のプレミアム素材(画像、動画、音声、アイコンなど)が用意されています。
さらに、SNS用のサムネイルやインフォグラフィック、プレゼン資料などのテンプレート数は80万点以上。
まさに、ノンデザイナーのためのグラフィックツールですね。
「そもそもCanva Proと無料プランは何が違うの?」という人のために、比較表を用意しました。
| 比較項目 | Canva Pro | 無料プラン |
|---|---|---|
| 料金 | 年額:12,000円 月額:1,500円 (30日間無料トライアル付き) | 0円 |
| テンプレート | 80万点以上 | 25万点以上 |
| プレミアム素材 | 1億点以上 | − |
| クラウドストレージ | 1TB | 5GB |
| フォルダ | 無制限 | 無制限 |
| JPG、PNG、ODF(標準)、PFD(印刷)MP4、GIFでのデザインダウンロード | ✔️ | ✔️ |
| SVGでのデザインダウンロード | ✔️ | − |
| 印刷用デザイン(CMYK)でのデザインダウンロード | ✔️ | − |
| 背景透過(リムーバ) | ✔️ | − |
| サイズ変更(マジックリサイズ) | ✔️ | − |
| SNS連携 | ✔️ | ✔️ |
| SNS予約投稿 | ✔️ | − |
| シングルサインオン | ✔️ | − |
Canvaは無料でも十分使い倒せるグラフィックツールですが、やはりCanva Proとなると便利機能が満載です。
メリット2)1TBのクラウドストレージが付与される
Canva Proで付与されるクラウドストレージ容量は、ユーザー1人あたり1TB(1GBの約1,000倍)です。実はこれ、かなりお得。
Canva Proと主要クラウドストレージサービスの料金を比較してみましょう。
<Canva Proと主要クラウドストレージサービスの月額料金>
| Canva Pro | Dropbox | Googleドライブ | iCloud |
|---|---|---|---|
| 5GB:無料 1TB:1,500円 (年額12,000円) | 2GB:無料 2TB:1,500円 (年額14,400円) | 15GB:無料 2TB:1,300円 (年額13,000円) | 5GB:無料 2TB:1,300円 |
クラウドストレージの容量だけで考えれば、当然Canva Proが割高になります。
しかし、DropboxやGoogleドライブでプレミアム素材は提供されていません。当然ですが、iCloud上で画像背景をワンクリックで透過させたり、デザイン制作を行ったりもできませんね。
こうした点を考慮すると、Canva Proのクラウドストレージ容量は「かなりお得」なのです。
ちなみに、Canva Proはフォルダを無制限に作れるので、アップロードした写真をフォルダごとに管理し、クラウドストレージのように使うこともできます。
メリット3)超優秀なプレミアム機能が使えるようになる
Canva Proでは「背景リムーバ」や「マジックリサイズ」などを含め、超優秀なプレミアム機能が続々と追加されています。
背景リムーバ
マジックリサイズ
マジックイレイザー

風景を撮りたいときにマナーの悪いスケーターが飛び込んできても、マジックイレイザーがあるから安心だね!
いないでしょ、そんなスケーター...。

「Canvaを使って好きなフォントでグラデーション文字を作る裏技」の章で紹介したマジックエディットは、まだベータ版の機能なので、今のところCanvaの無料プランでも使用できます。
ただし、今後のアップデートで正規リリースされれば、プレミアム機能の仲間入りをする可能性は大いにあります。
以上のようなプレミアム機能を使えるのはCanva Proだけなので、「使ってみたい!」という人は、Canva Proにぜひ登録してみてください。

ちなみに、30日間無料トライアルで使い始められるので、「やっぱり無料プランで十分」と思えばいつでもダウングレードできます。
以下の記事ではCanva Proの無料トライアルに登録する方法と、キャンセルする方法を紹介しているので、あわせて参考にしてください。
まとめ
Canvaで作るグラデーション文字は、フォントの制限こそあるものの、グラデーションパターンはほぼ無限に選択できます。
この点においては、Illustratorにも劣りませんね。

CanvaがAdobeを超える日は近いかもしれないね...
総合的に見ればまだだけど、「初心者向け」の点で考えれば、すでに超えているね!

Canvaで文字にグラデーションをかける方法は本当に簡単なので、皆さんもぜひ試してみてください。

え、まだCanva Proに登録してないの?早くしないと、グラデーション文字の神様がお怒りだよ!
いや、怒られないし、グラデーション文字の神様って誰...。

ご安心ください。Canva Proに登録しなくても、グラデーション文字の神様に怒られることはありません。
ただし、背景リムーバなどのプレミアム機能や、1億点以上のプレミアム素材が使えないため、デザインの表現が限られてしまうのは、確かです。
30日間の無料トライアルが付いているので、Canva Proを継続するかどうか、使い倒してみてから判断できるのは大きなメリットですね。
プレミアム機能やプレミアム素材を使ってみたい方は、Canva Proの無料トライアルを始めてみましょう。