「かゆいところに手が届かない」と、デザイナーに言われることのあるCanva。しかし実は、正規の機能でできることがたくさんあります。
よく誤解されているのは、縁取り文字は工夫しないと作れないこと。「文字を複製して、一方を白抜きにして、2つの文字を重ねる」というちょっと面倒くさい方法です。
こんな面倒くさい方法を取らなくても、Canvaで縁取り文字は超簡単に作れます。本記事ではその方法を紹介するので、ぜひ参考にしてみてください。
Canvaで縁取り文字を作る方法(超簡単Ver.)
Canvaで縁取り文字を作る動画を用意しました。慣れると10秒で簡単に作れますし、手順としてもPhotoshopで作る際とほぼ変わりません。
それでは、手順を解説します。
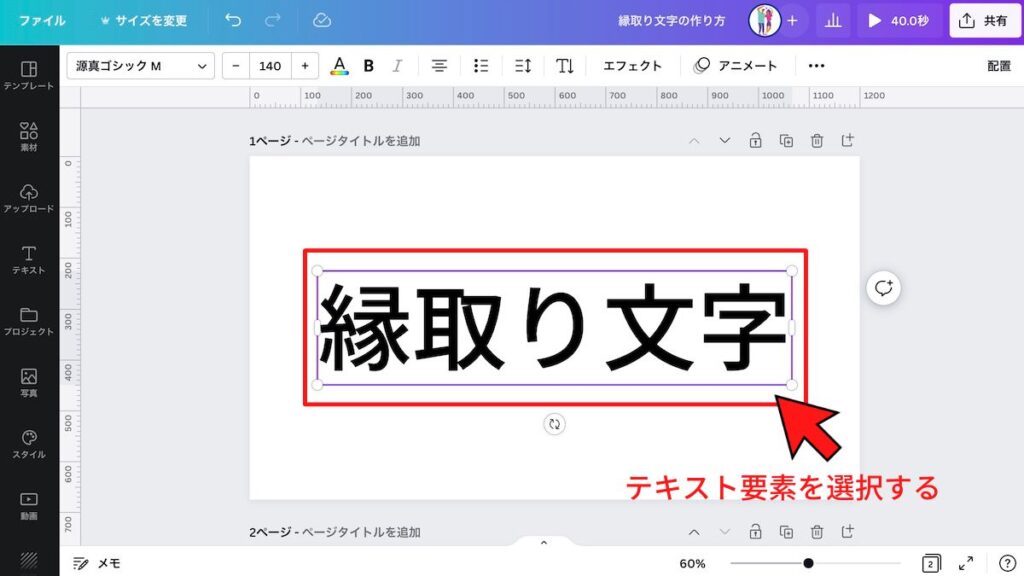
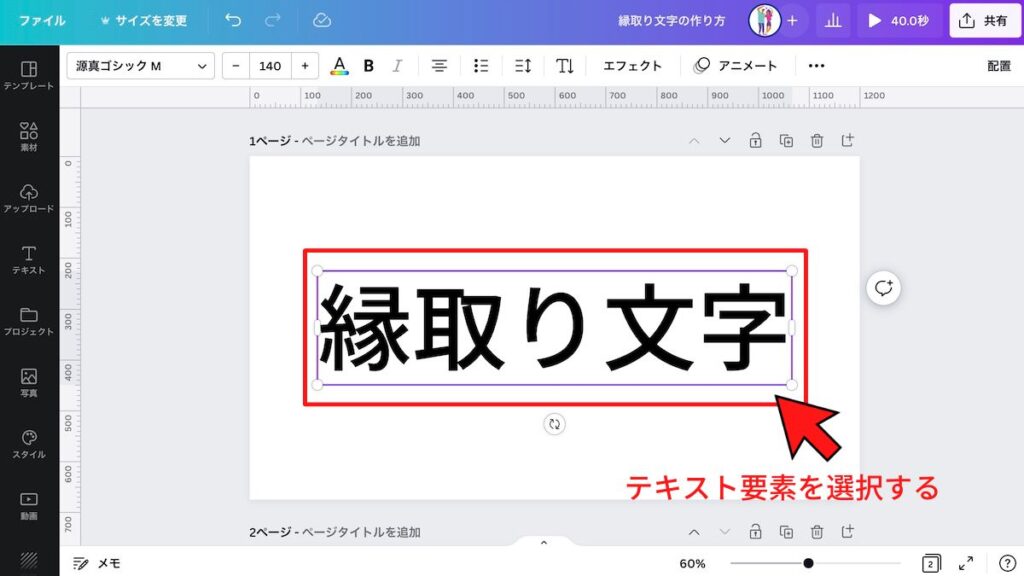
1)縁取りしたい文字を選択状態にする

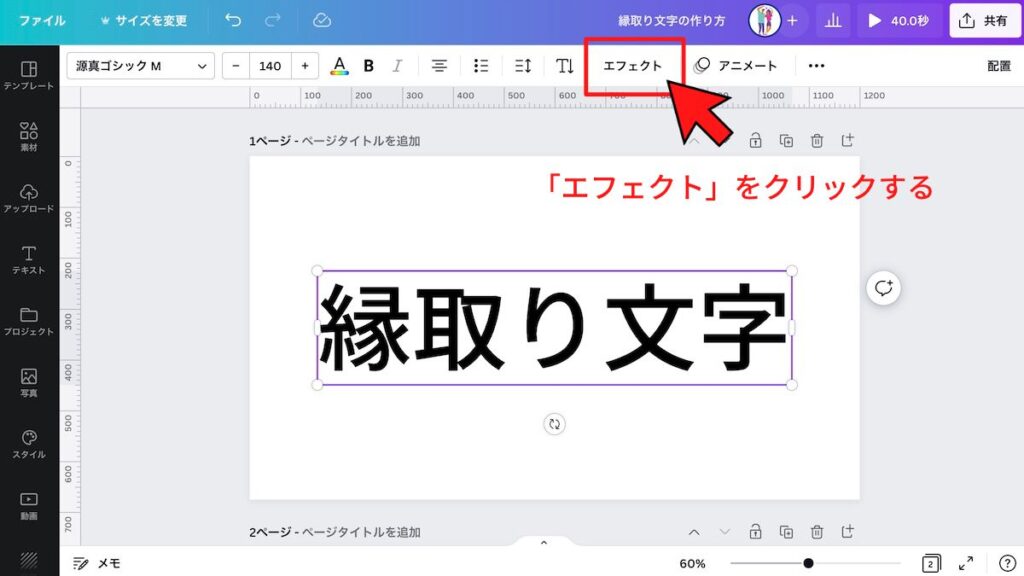
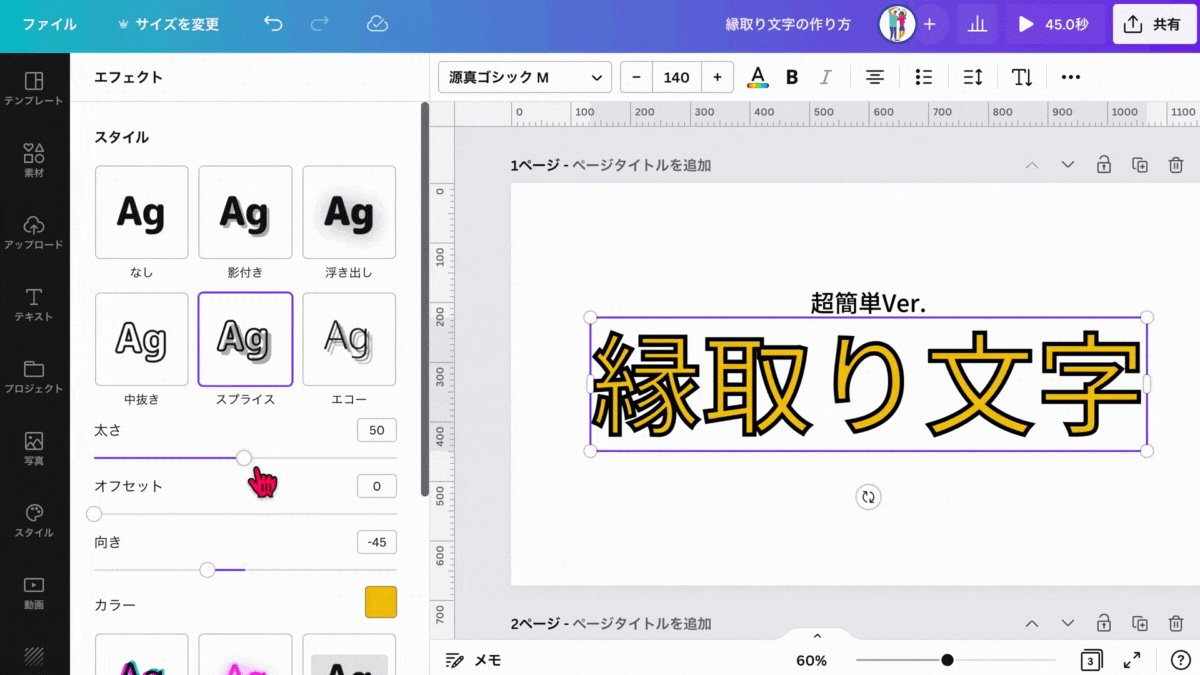
2)「エフェクト」をクリックする

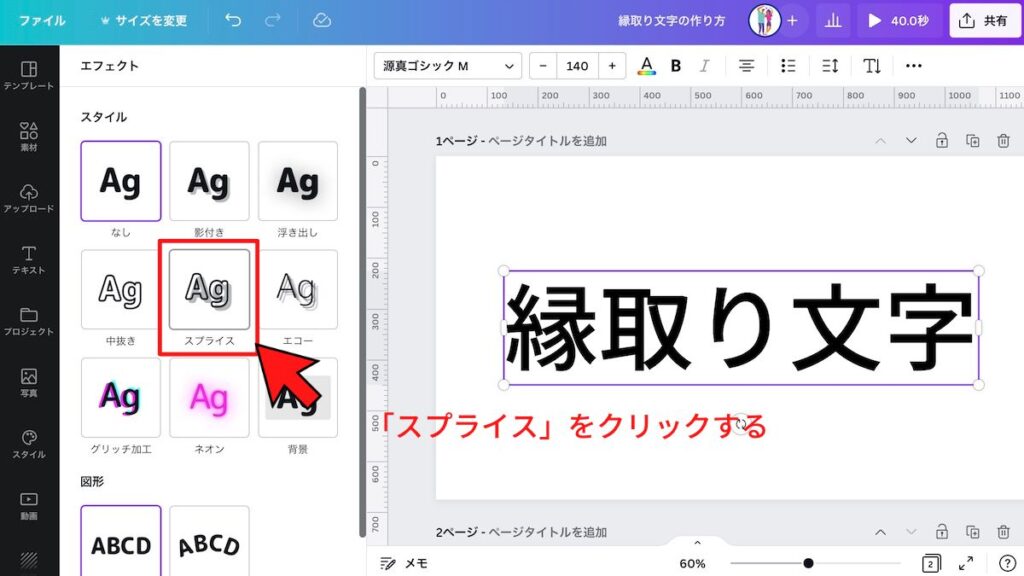
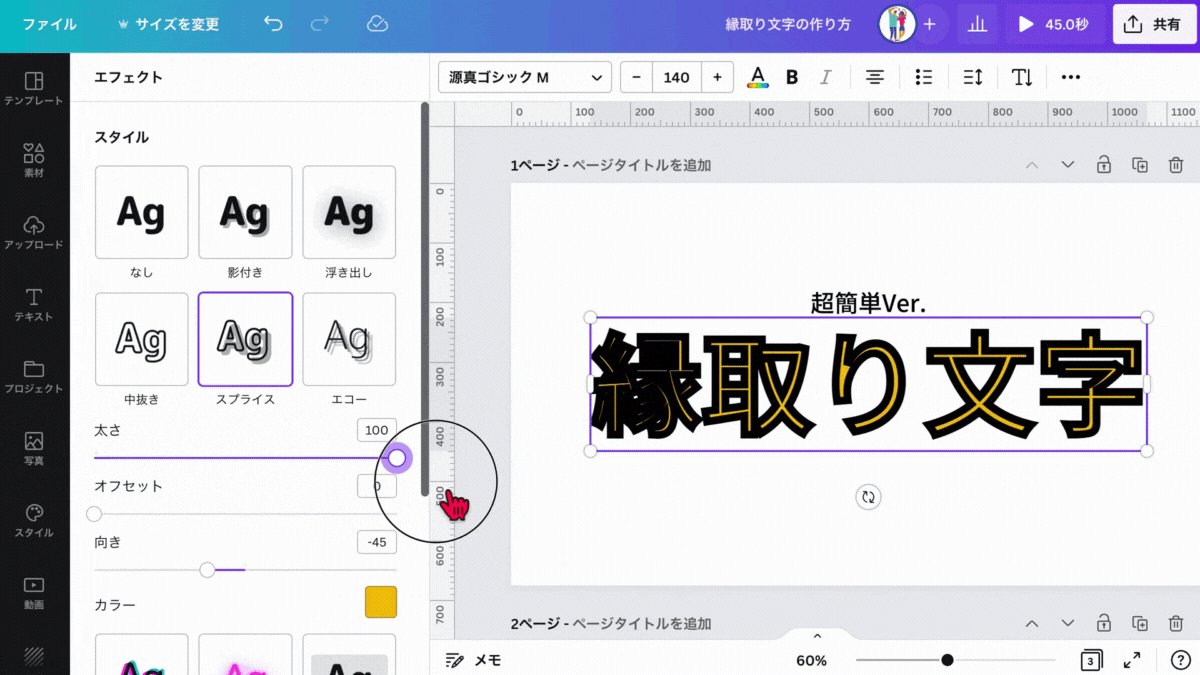
3)「スプライス」をクリックする

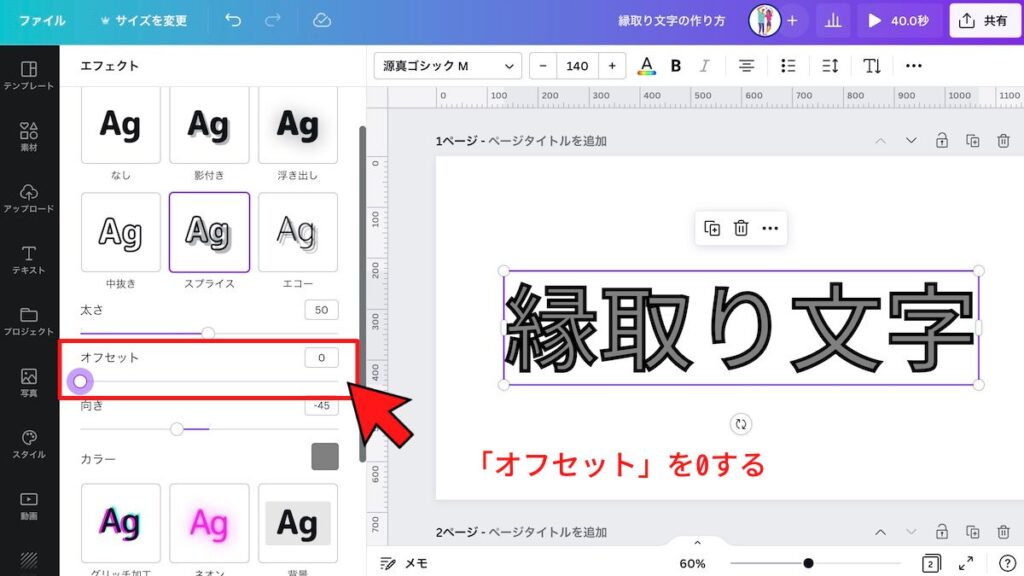
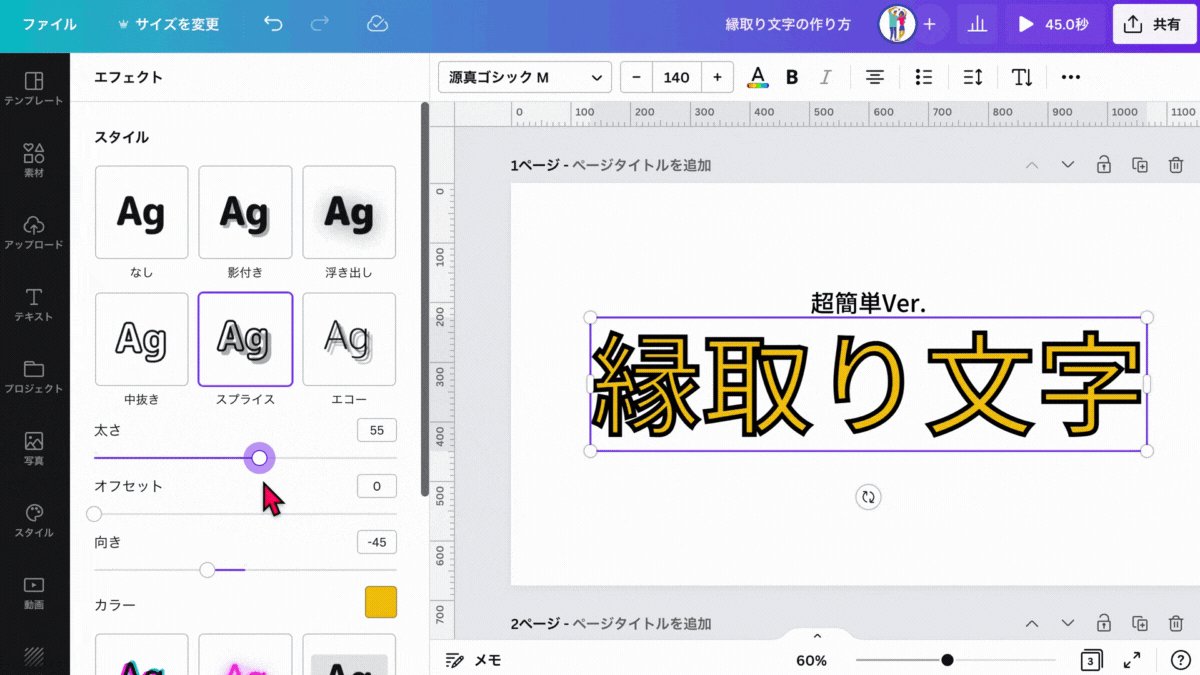
4)「オフセット」をゼロにする

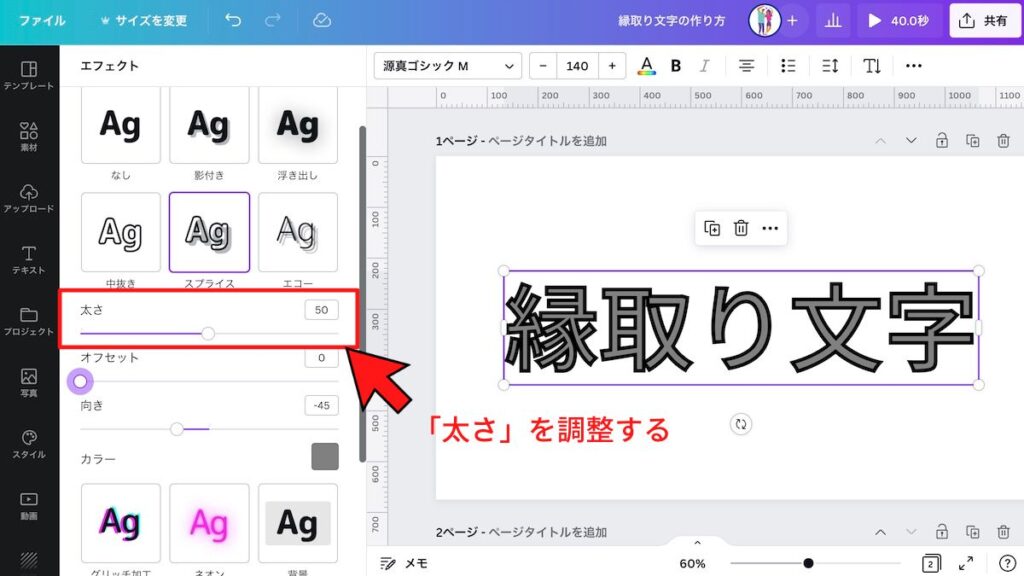
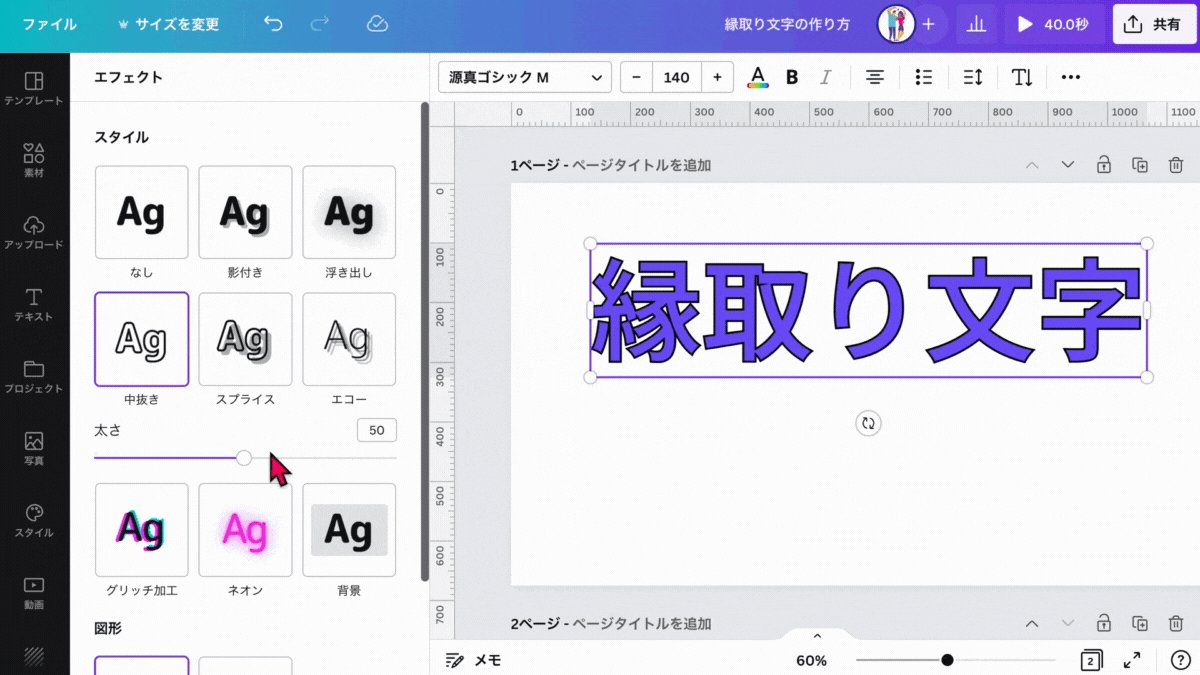
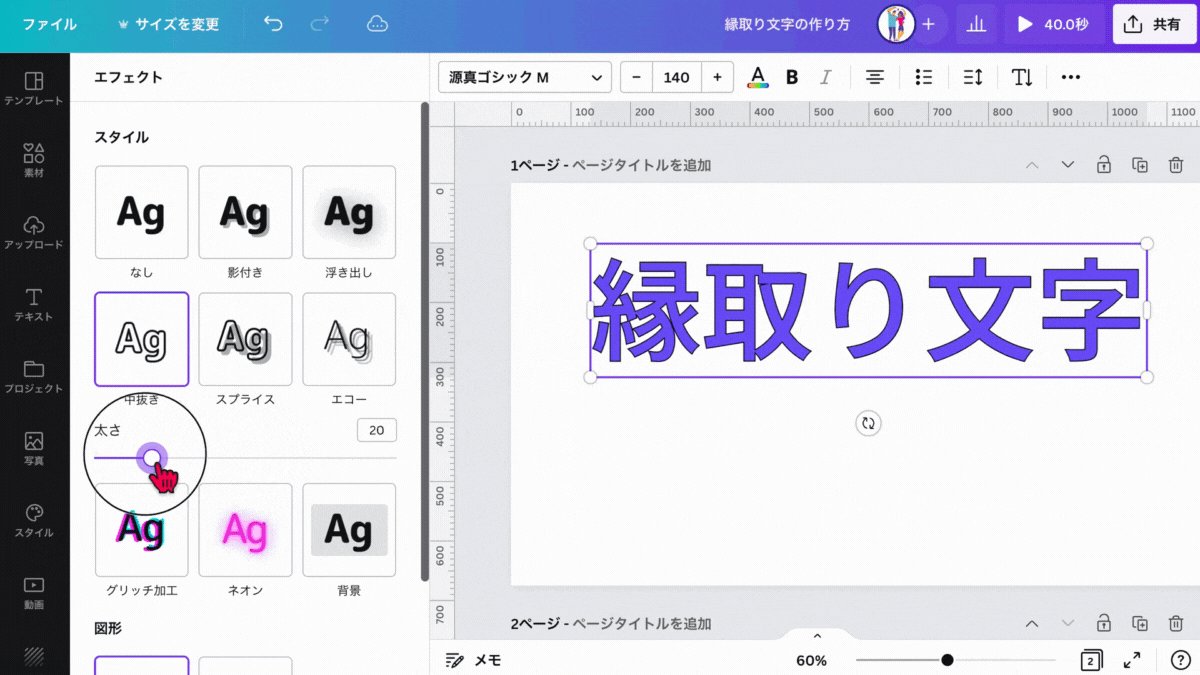
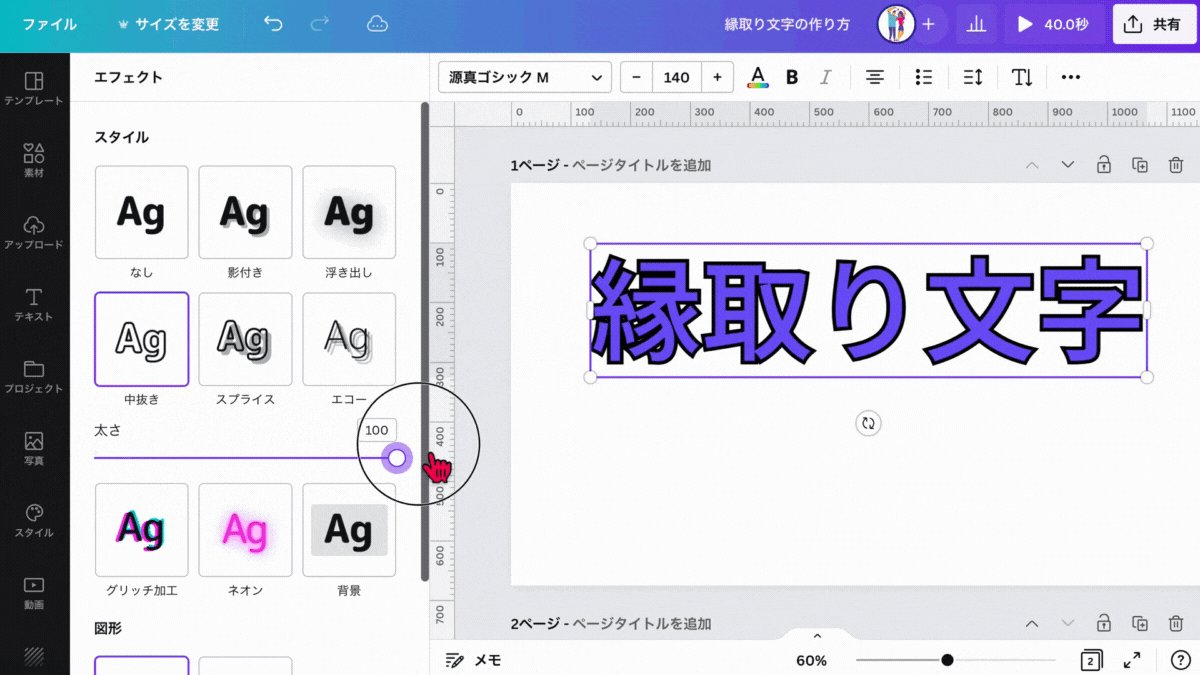
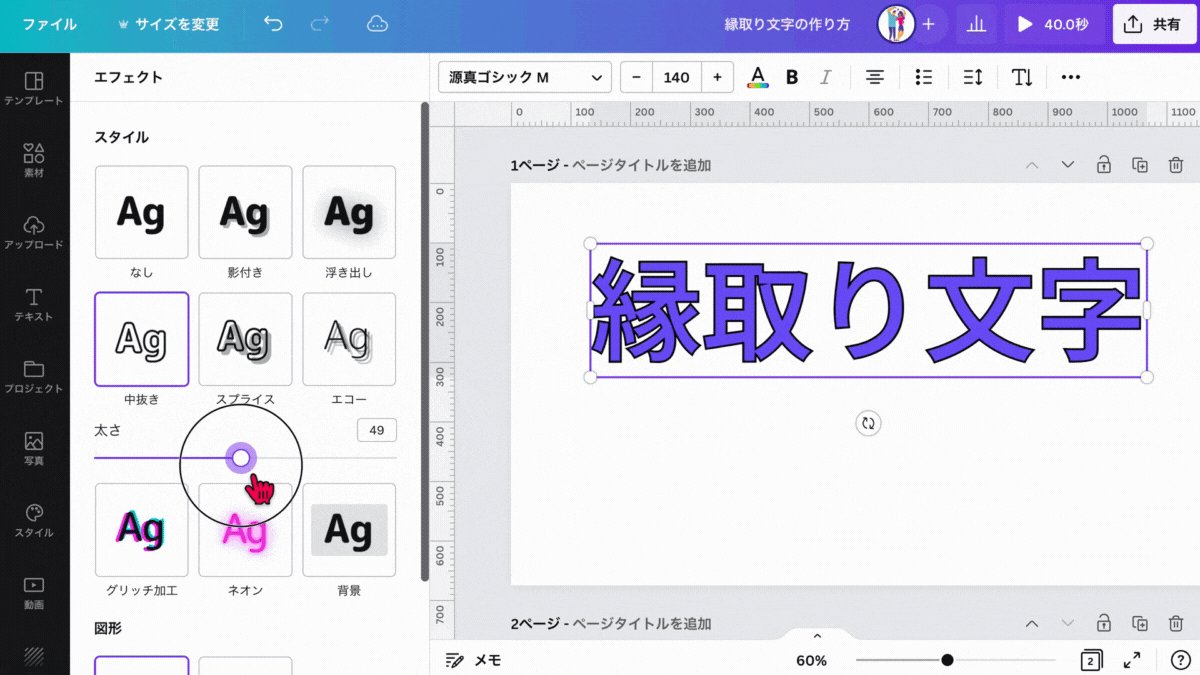
5)「太さ」で縁取りを調整する

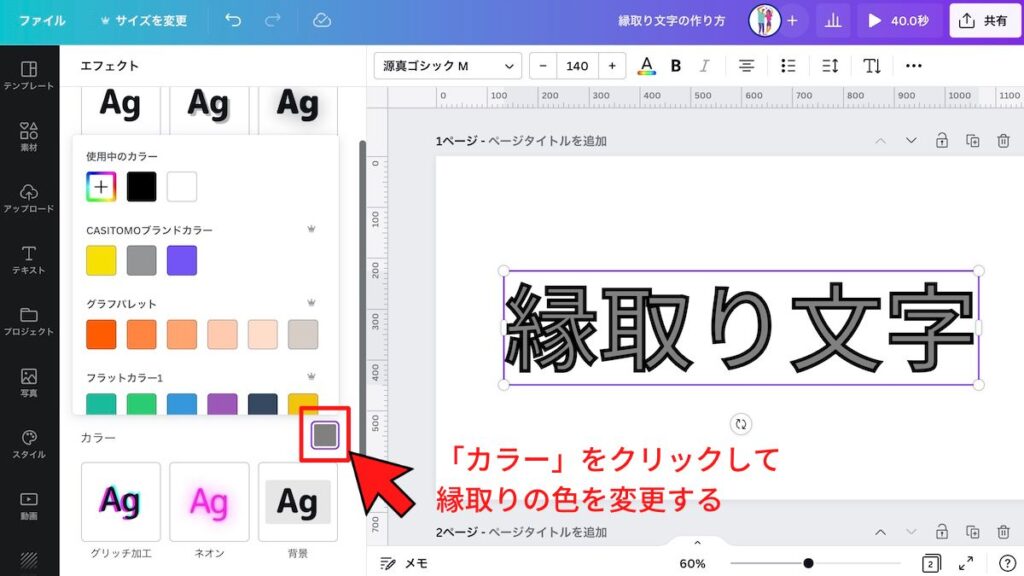
6)「カラー」で縁取りの色を変更する

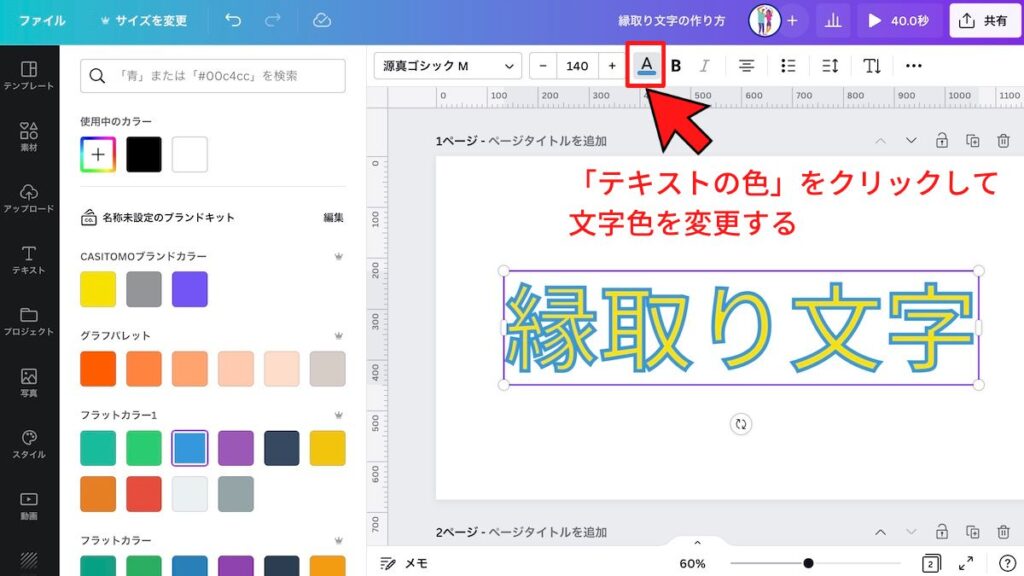
7)「テキストの色」で文字色を変更する

以上、本当に簡単ですね。
Canvaで縁取り文字を作る方法(面倒くさいVer.)
続いて、面倒くさい方の縁取り文字の作り方も、手順を解説しておきます。
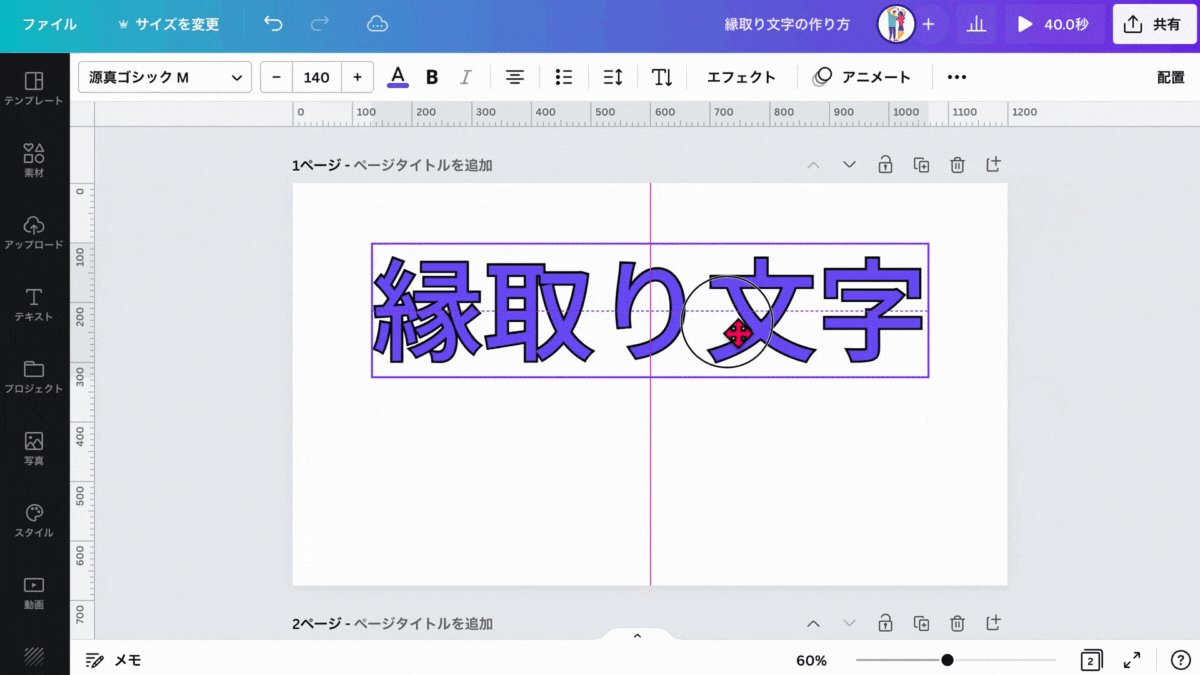
1)縁取りしたい文字を選択状態にする

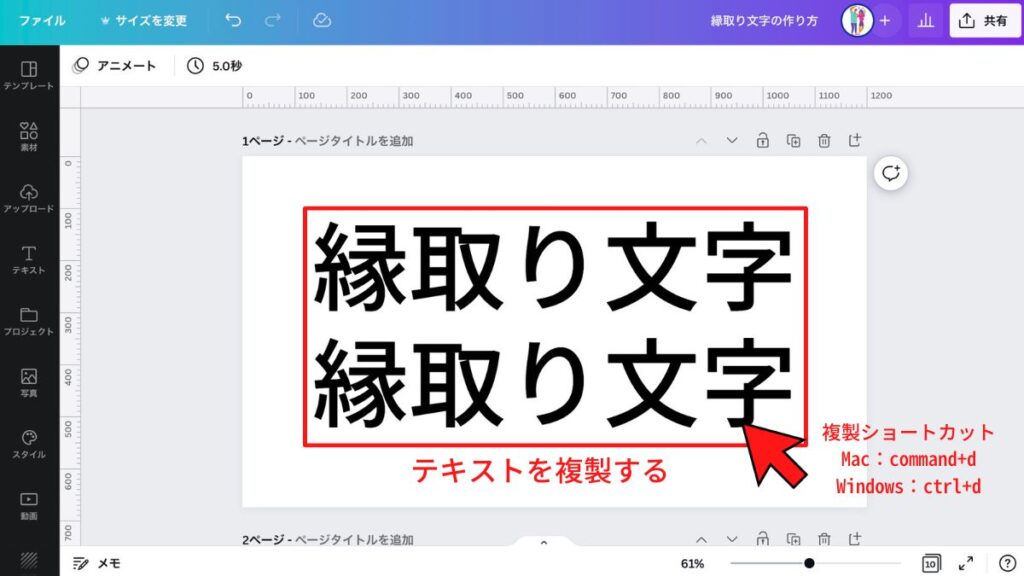
2)文字を複製する

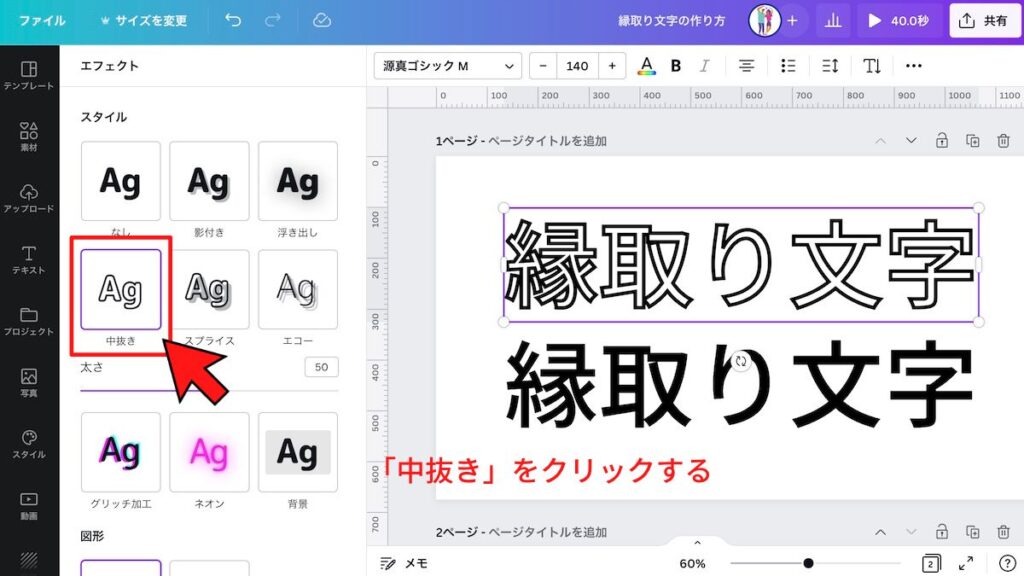
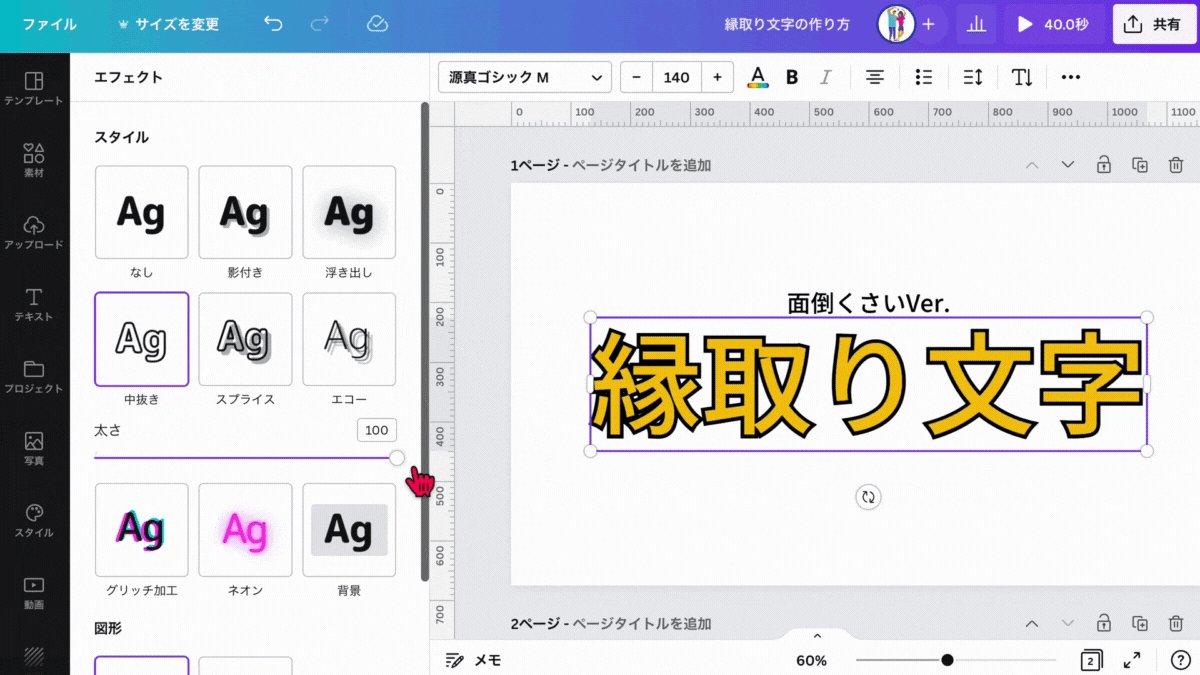
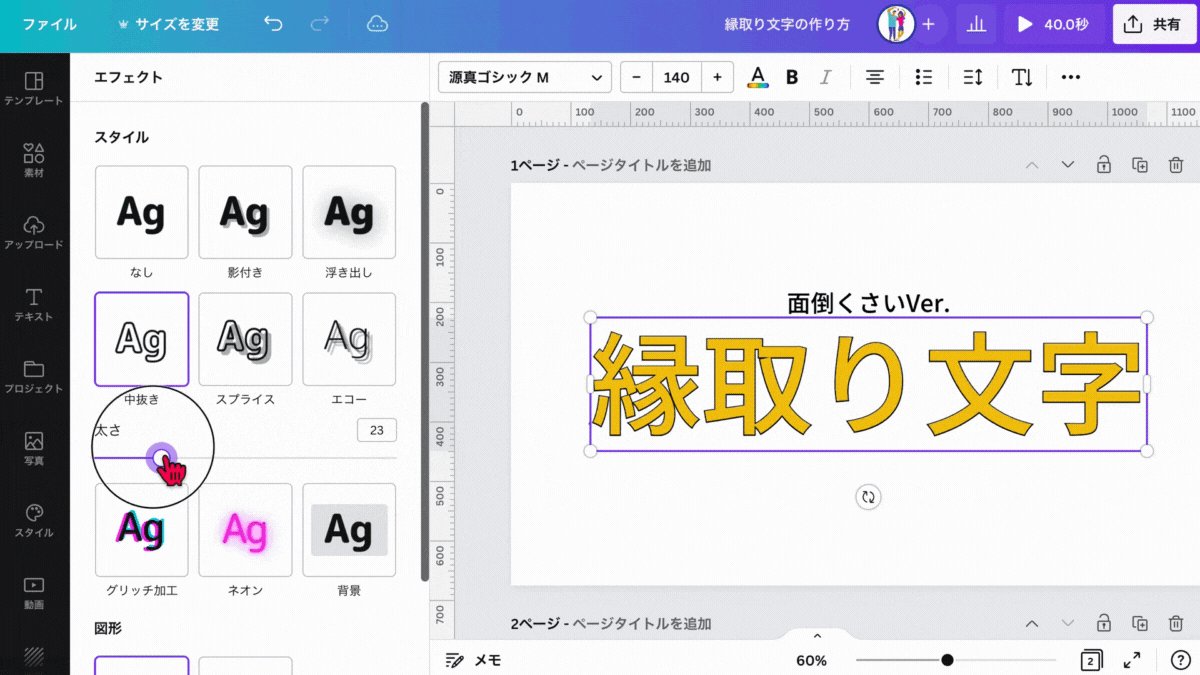
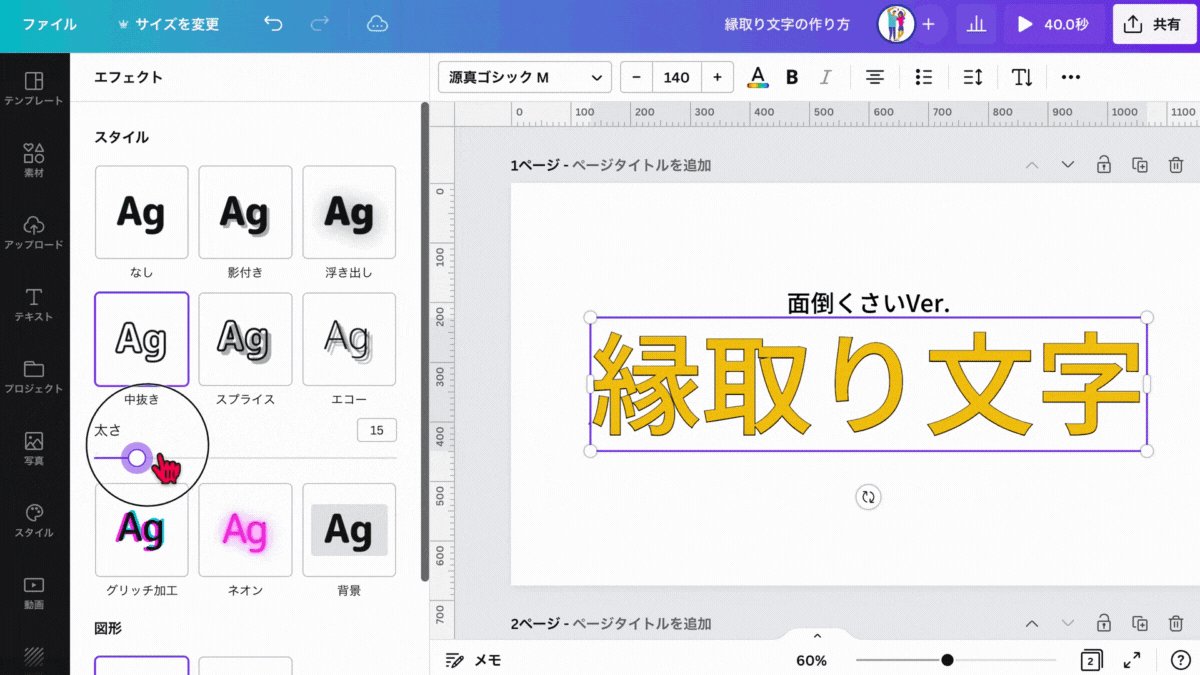
3)一方の文字を「中抜き」にする

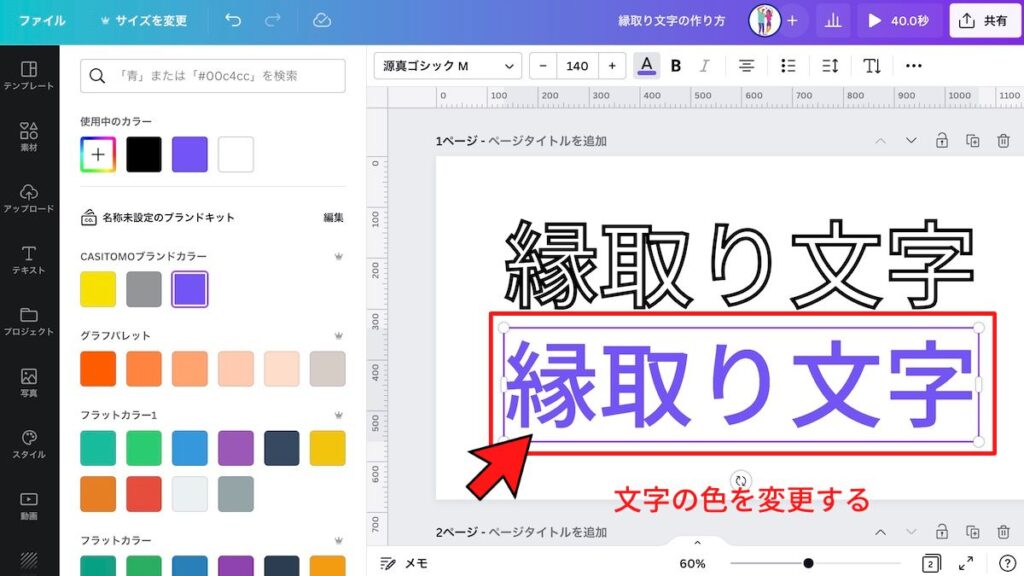
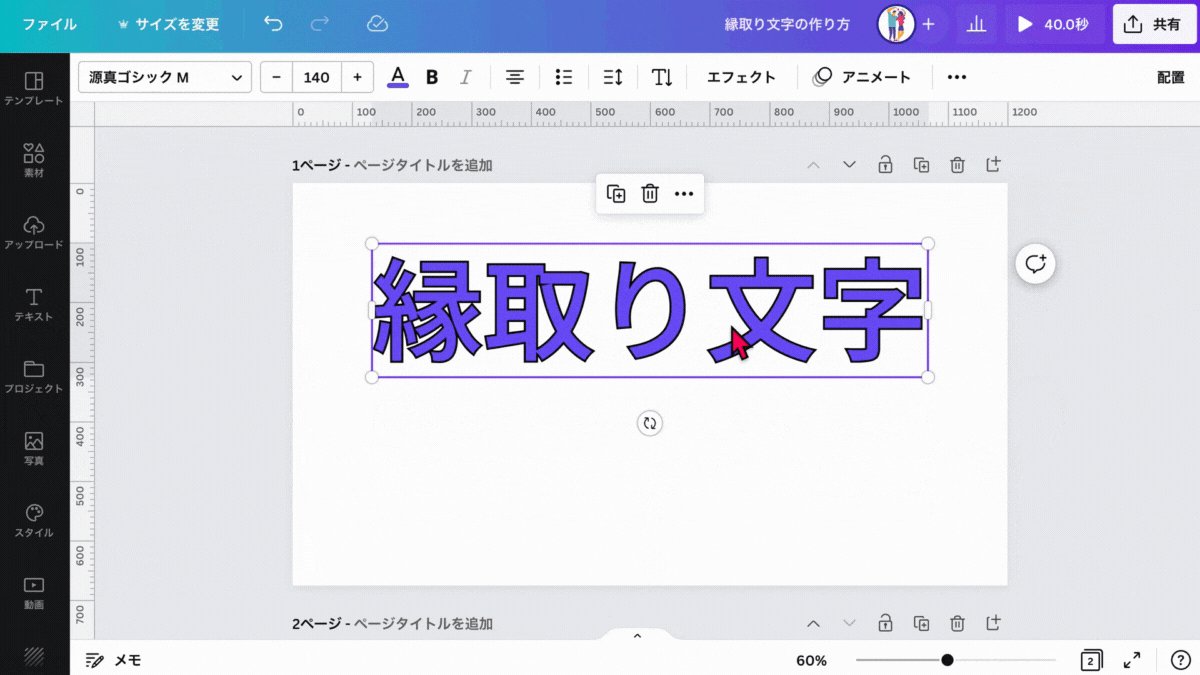
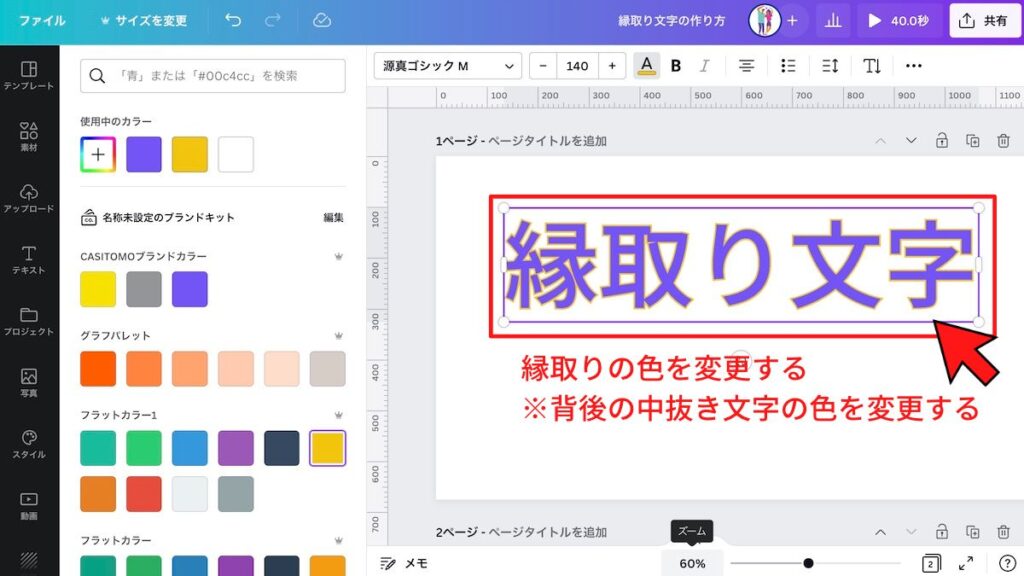
4)もう一方の文字の色を変更する

5)2つの文字を重ねる

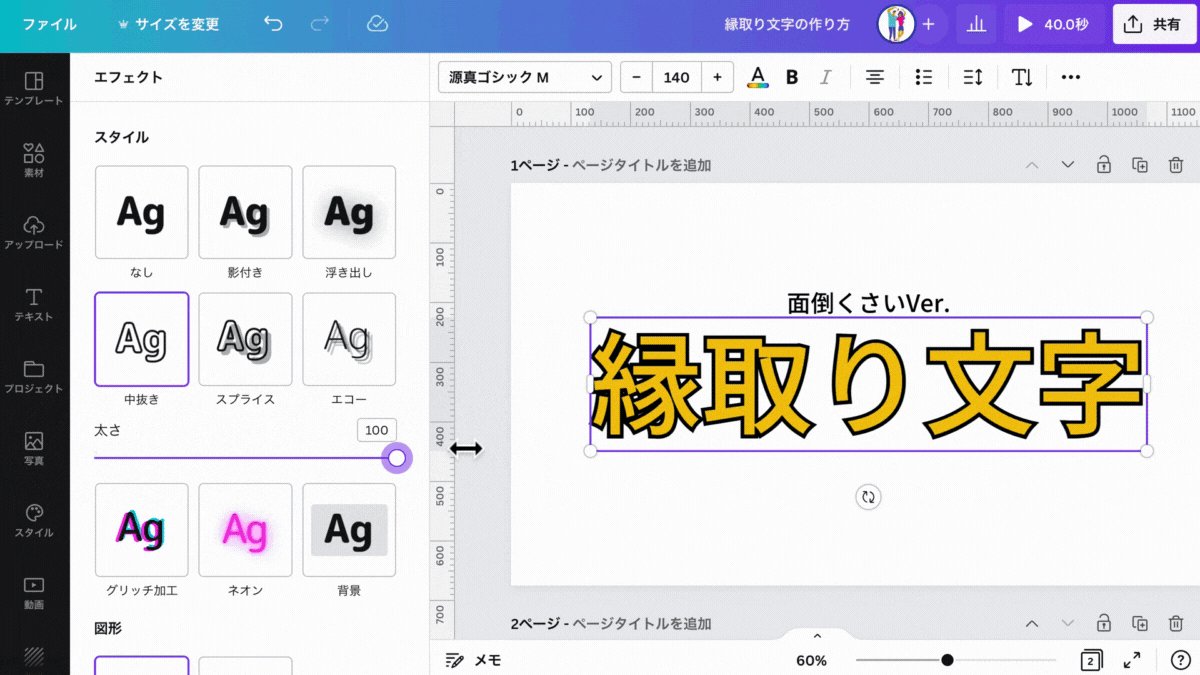
6)背後にある中抜き文字の「太さ」を調整する

7)縁取り(背後ににある文字)の色を変更する

文字を複製したり中抜きにして重ねたり、やはりちょっと面倒くさいですね。
したがって、Canvaで縁取り文字を作る際は、1番目に紹介した「超簡単Ver.」で行うのが基本的におすすめです。
ただし!「超簡単Ver.」と「面倒くさいVer.」には微妙な違いがあるので、その点もお伝えしておきます。
Canvaの縁取り文字「超簡単Ver.」と「面倒くさいVer.」の違い
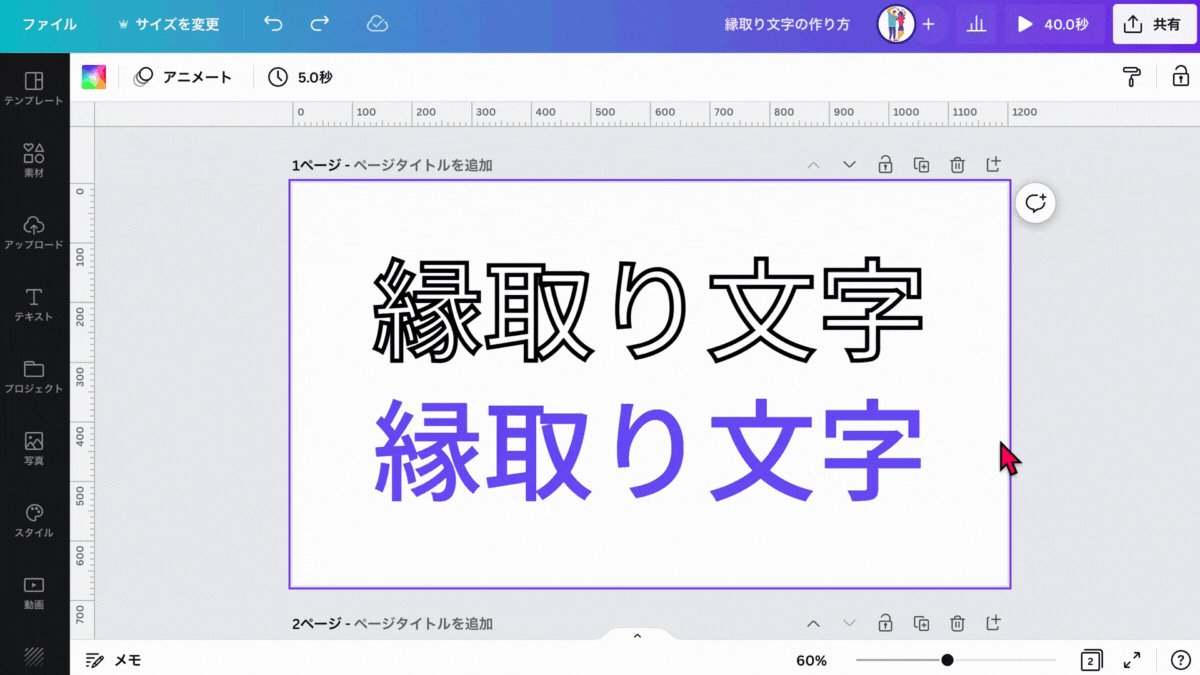
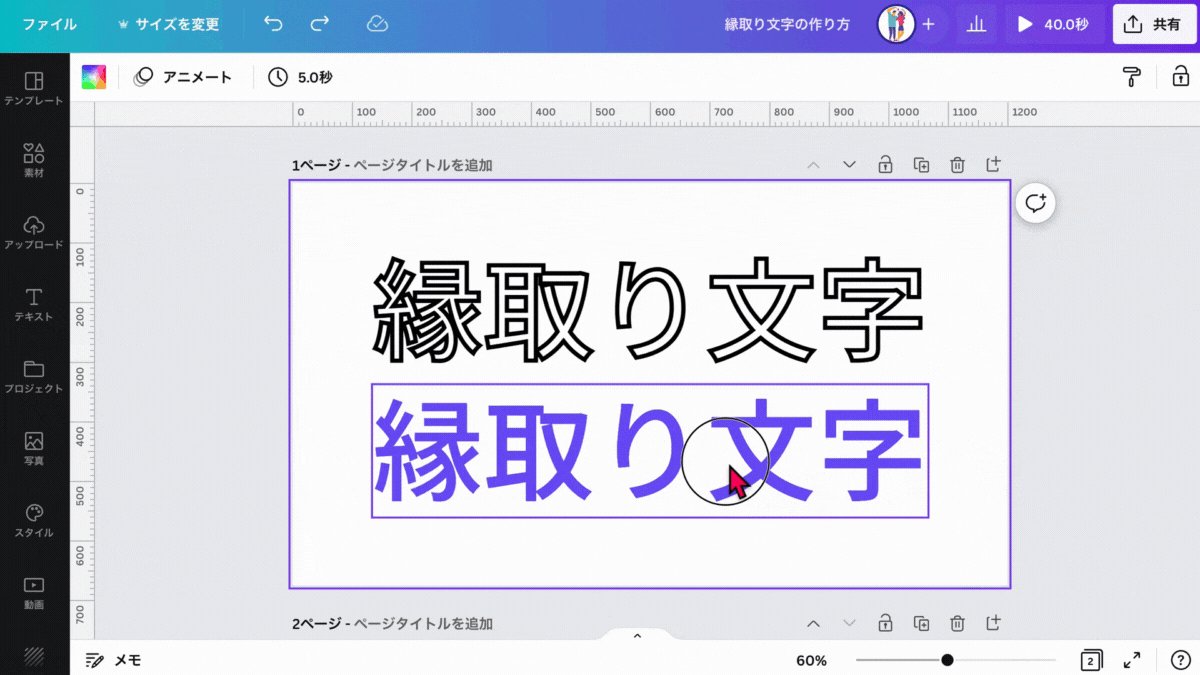
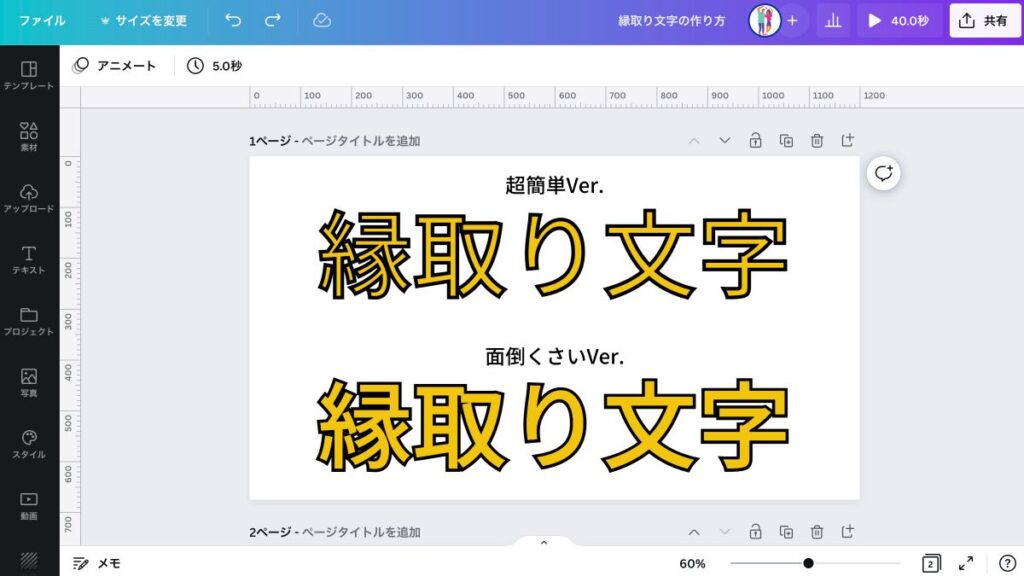
「超簡単Ver.」と「面倒くさいVer.」の違いは、比べてみるとよくわかります。

上の縁取り文字が「超簡単Ver.」、下の縁取り文字が「面倒くさいVer.」です。「面倒くさいVer.」の方が立体感があるように見えませんか?
何が違うかというと、縁取り部分の太さと、中抜き部分の文字の太さが違います。
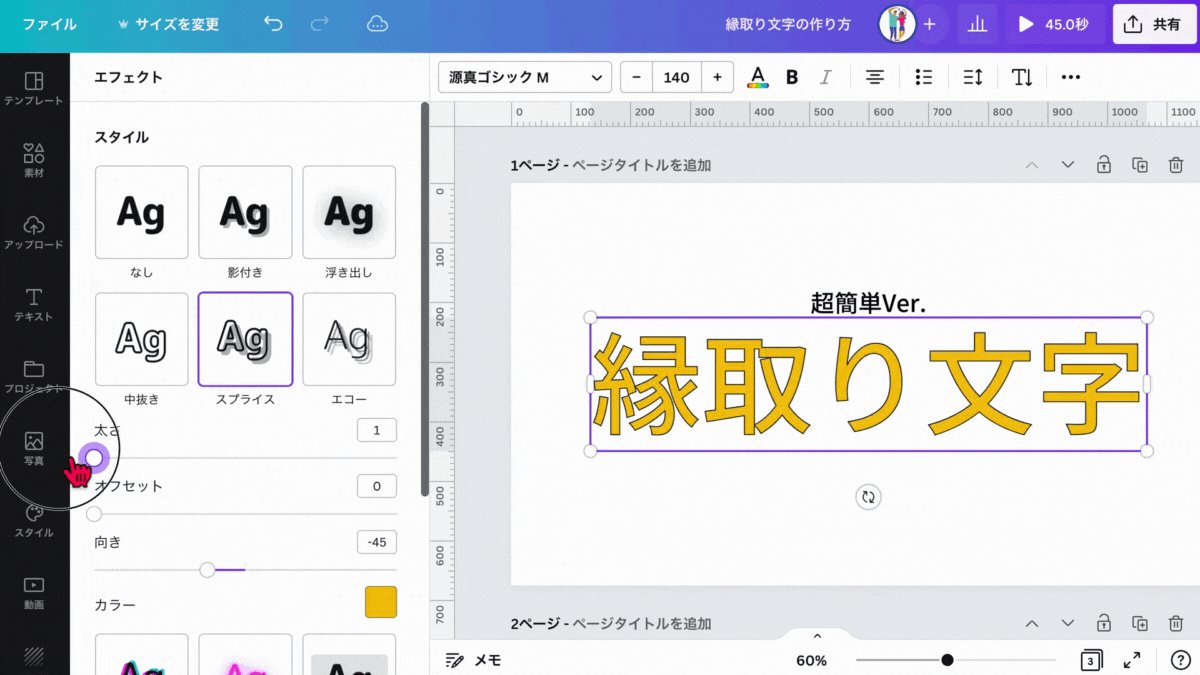
「超簡単Ver.」は文字エフェクトのスプライスを使用するのですが、縁取り部分の太さを調整すると、中抜き部分の文字も自動的に細くなってしまいます。
つまり、「縁取り部分と中抜き部分をどちらも太いままにする」ことができません。

太さを調整すると、中抜き部分の文字も調整されてしまう
一方で、「面倒くさいVer.」は背面にある中抜き文字の太さを調整しても、前面にある文字の太さは変わりません。

背面の中抜き文字の太さを調整しても、前面の文字は調整されない
そのため「縁取り部分と中抜き部分をどちらも太いままにする」ことが可能になります。
これがCanvaで作る縁取り文字の、「超簡単Ver.」と「面倒くさいVer.」の違いです。
細かい違いなので、必要に応じて使い分けてみてください。
Canvaで作る縁取り文字の小技
最後に、Canvaで作る縁取り文字の、小技を3つ紹介します。
1)縁取り文字にぼかしを入れる
Canvaは1つの文字要素に、複数のエフェクトを加えられません。例えば「スプライスにぼかしを加える」などのエフェクトは、2つのレイヤーを重ねて作る必要があります。動画を用意したので、参考にしてみてください。
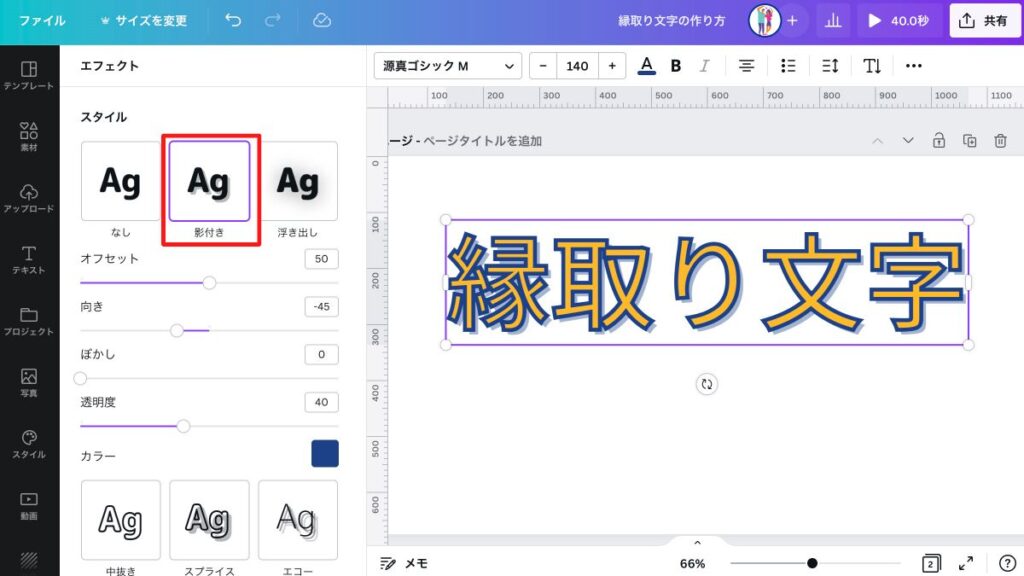
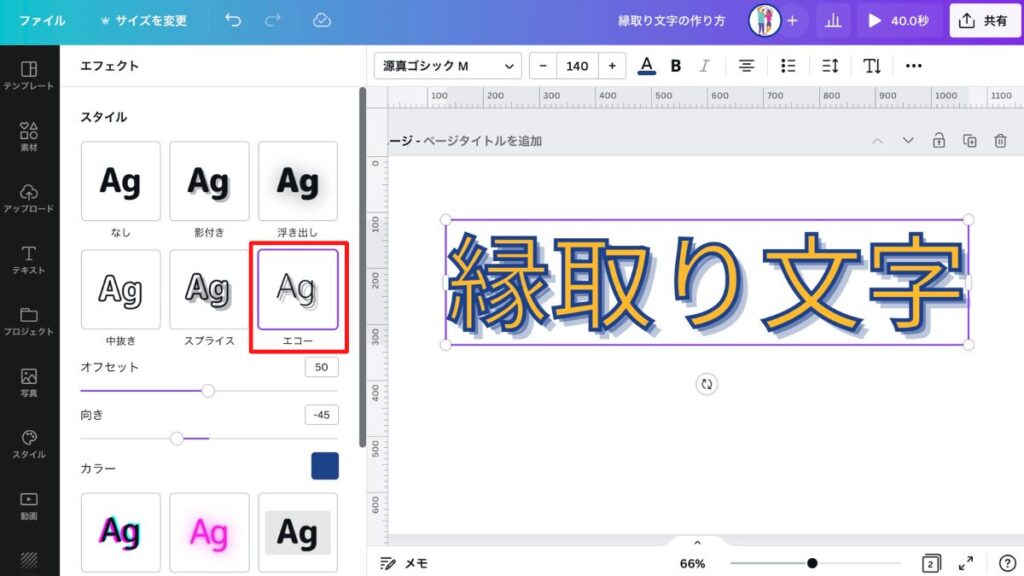
同じ要領で、背面にある文字のエフェクトを変えれば、ぼかし以外のエフェクトも追加できます。
縁取り文字に影

縁取り文字にエコー

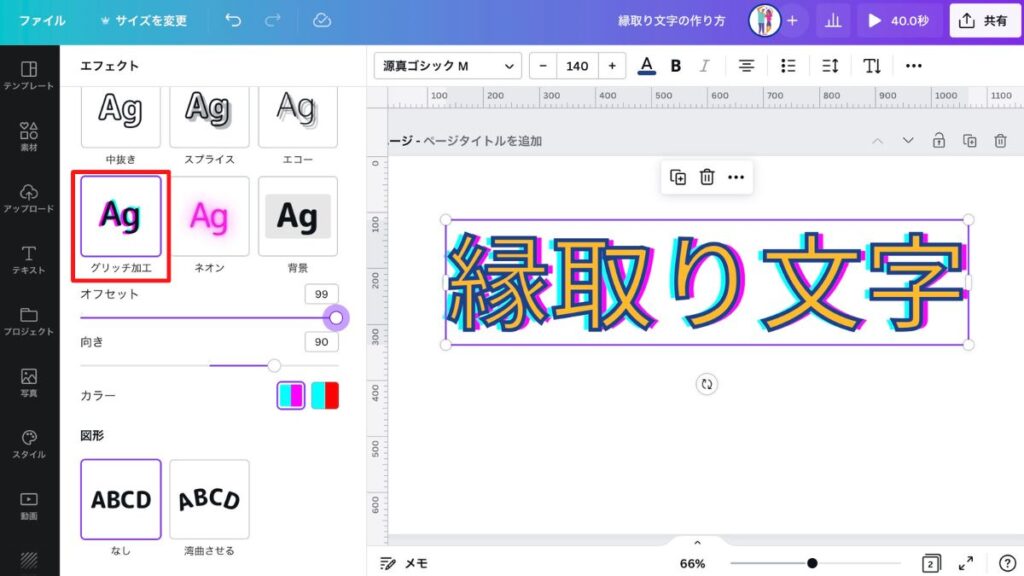
縁取り文字にグリッチ加工

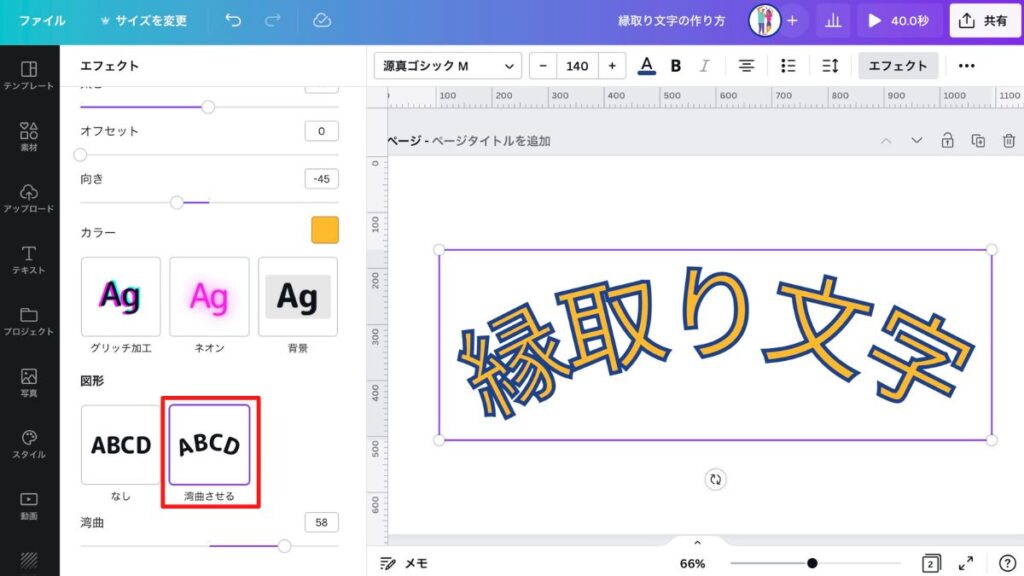
2)縁取り文字を湾曲させる
「Canvaは1つの文字要素に複数のエフェクトを加えられない」と説明しましたが、文字を湾曲させるエフェクトだけは、他のエフェクトと併用できます。
縁取り+湾曲した文字

これは意外と知らない方が多いので、ぜひ活用してください。
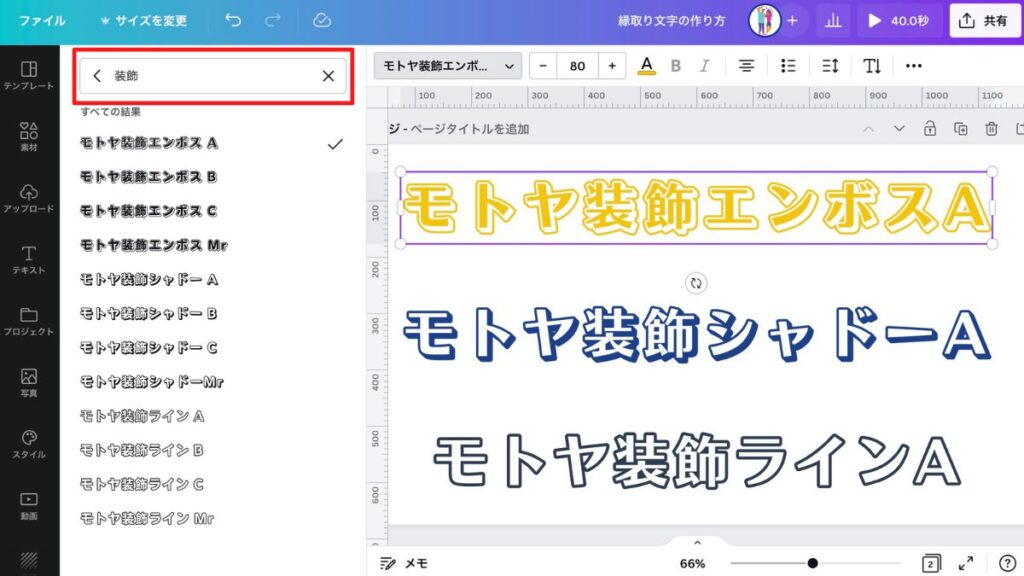
3)最初から縁取りされているフォントを使う
これも知らない方が多いので紹介しておきます。Canvaには、最初から縁取りされているフォントがいくつか用意されています。
縁取りしたい文字を選択したらフォントをクリックし、「装飾」と打ち込んでください。すると「エンボス」「シャドー」「ライン」という3つの縁取り文字を選択できます。

これらのフォントは縁取り部分のオフセット(位置)を調整できないので、その点だけ注意してください。
まとめ
Canvaの縁取り文字は「面倒くさいVer. じゃないと作れない」と誤解している方が多いので、少しでも多くのユーザーに「超簡単Ver.」を知ってもらえたら幸いです。
Canvaは高頻度にアップデートが行われているので、1つの文字要素に複数のエフェクトを追加できるようになる日も、近いかもしれません。
引き続き今後のアップデートに期待しましょう。
それでは、Canvaで素晴らしいデザインライフを!