デザイン制作の中で、「画像の被写体だけ切り抜けたらなぁ」という時ってありますよね。そんな時に便利なのがCanvaの背景透過(背景リムーバ)機能です。
Canvaの背景透過を使えば、どんな画像でも、あるいは動画でも、被写体だけを切り抜けます。

合成画像が簡単にできるから、広告作りにも便利だよ!
その通り!Canvaの背景透過を使えばInstagramのこんな投稿画像や、



こんな広告バナーも簡単に作れちゃいます!

本記事ではCanvaの背景透過について徹底解説するので、ぜひ参考にしてみてください。

目指せ、リムーバマスター!
【注意】背景透過はプレミアム機能です
Canvaの背景透過はプレミアム機能なので、Canva Proに登録していないと使用できません。ちなみに、Canva Proと無料プランとでは、下記のような違いがあります。
| Canva Pro | 無料プラン | |
|---|---|---|
| 料金 | 年額:12,000円 月額:1,500円 (30日間無料トライアル付き) | 0円 |
| テンプレート | 61万点以上 | 25万点以上 |
| プレミアム素材 | 1億点以上 | − |
| クラウドストレージ | 1TB | 5GB |
| フォルダ | 無制限 | 無制限 |
| ODF、JPG、PNG、MP4、GIFでのデザインダウンロード | ✔️ | ✔️ |
| SVGでのデザインダウンロード | ✔️ | − |
| 印刷用デザイン(CMYK)でのデザインダウンロード | ✔️ | − |
| 背景透過(リムーバ) | ✔️ | − |
| サイズ変更(マジックリサイズ) | ✔️ | − |
| SNS連携 | ✔️ | ✔️ |
| SNS予約投稿 | ✔️ | − |
| シングルサインオン | ✔️ | − |
Canva Proを継続的に利用するなら、年額プランの方が1年間で3,000円(2カ月分)お得に利用できますね。
背景透過以外にも魅力的な機能がたくさん備わっているので、手軽にデザイン制作したい方にCanva Proは本当におすすめです。
有料素材サービスを利用すると毎月数千円はかかるので、月額1,200円(年額プランの場合)で1億点以上のプレミアム素材が使えるのは圧巻です。
「Canvaで気軽に背景透過したい」
「プレミアム素材を使いまくりたい」
などのニーズがある方は、まずCanva Proの30日間無料トライアルを実施してみてください。

Canvaの背景透過の使い方
それでは、Canvaで背景透過を使って、画像や動画から被写体だけを切り抜く方法を解説していきます。
画像の背景を透過する
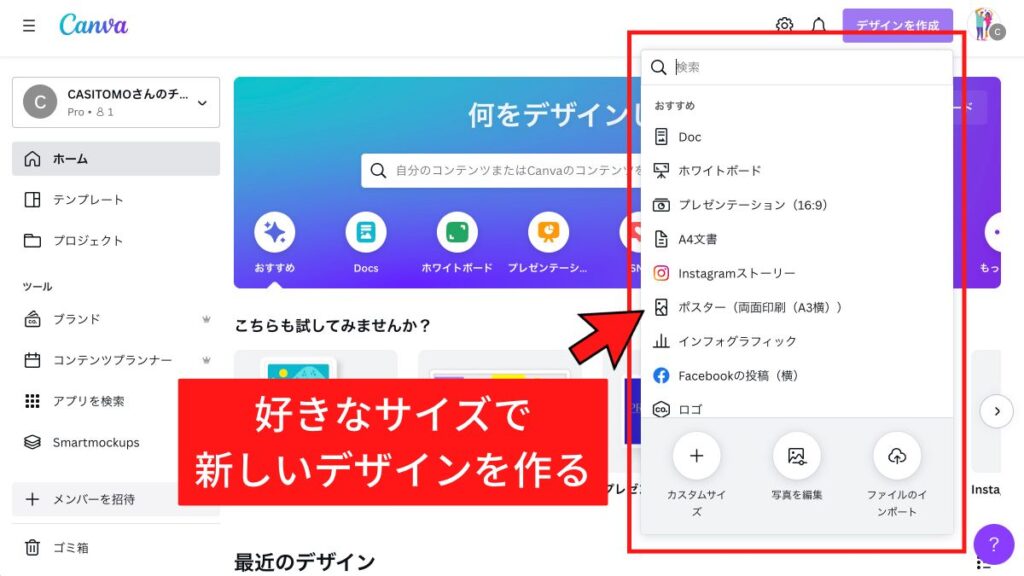
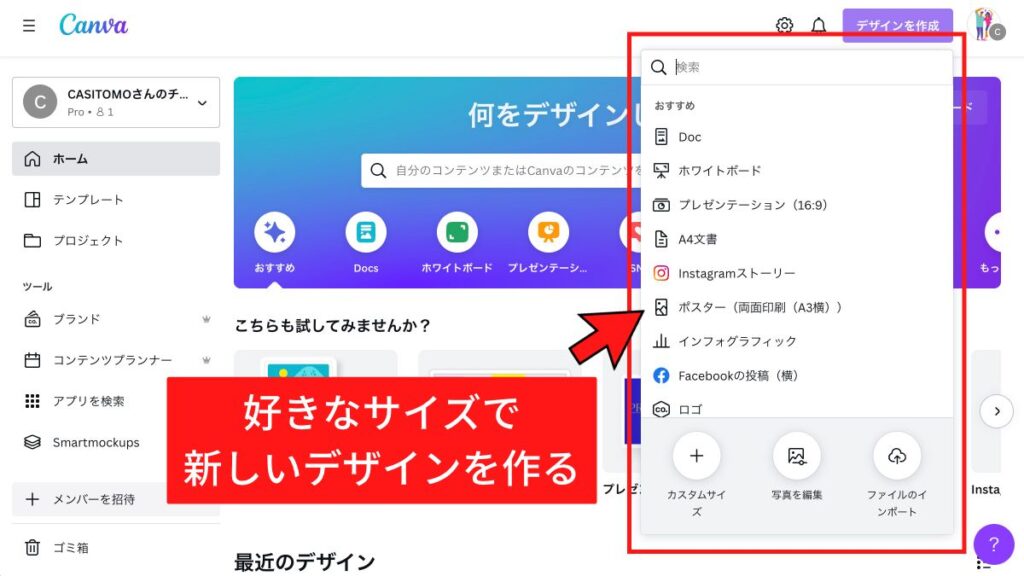
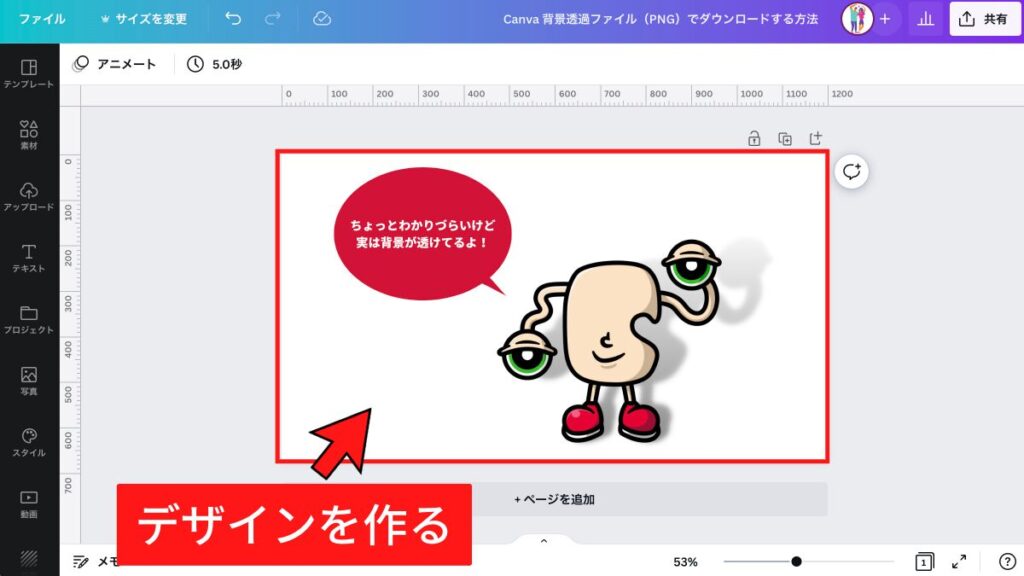
1. デザインを作成する

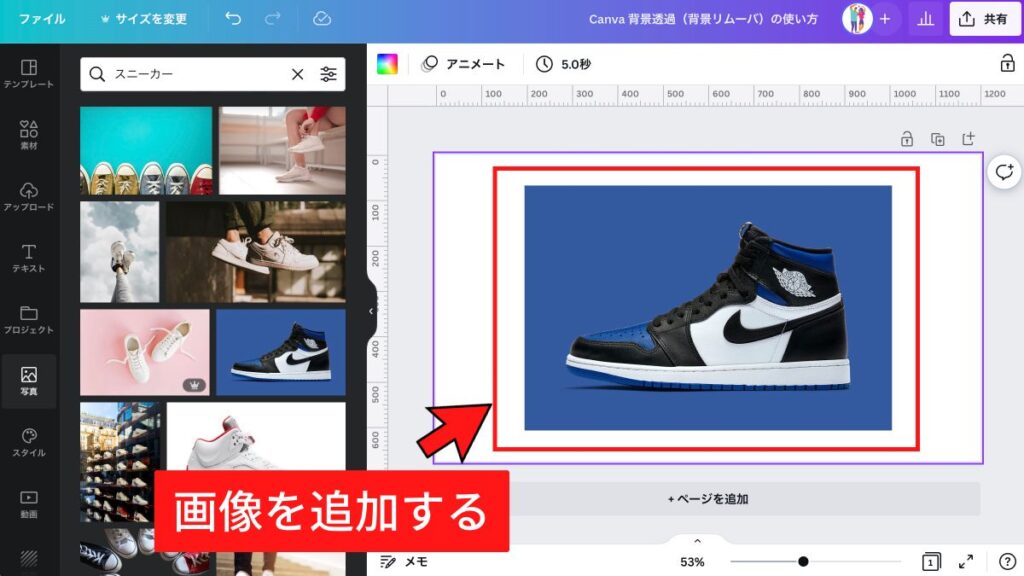
2. 背景を透過したい画像を追加する

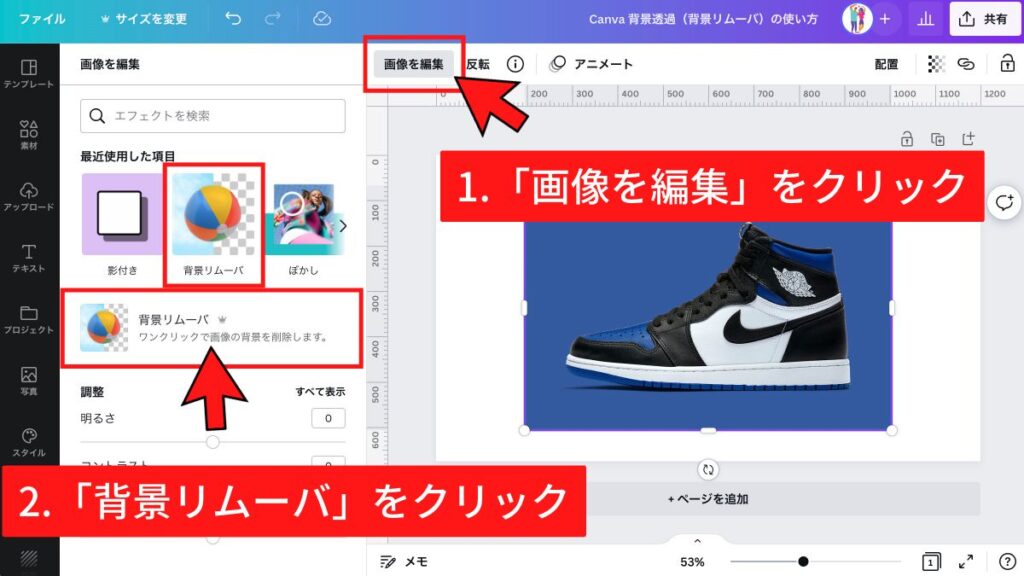
3. 画像を選択して「画像を編集」「背景リムーバ」をクリックする

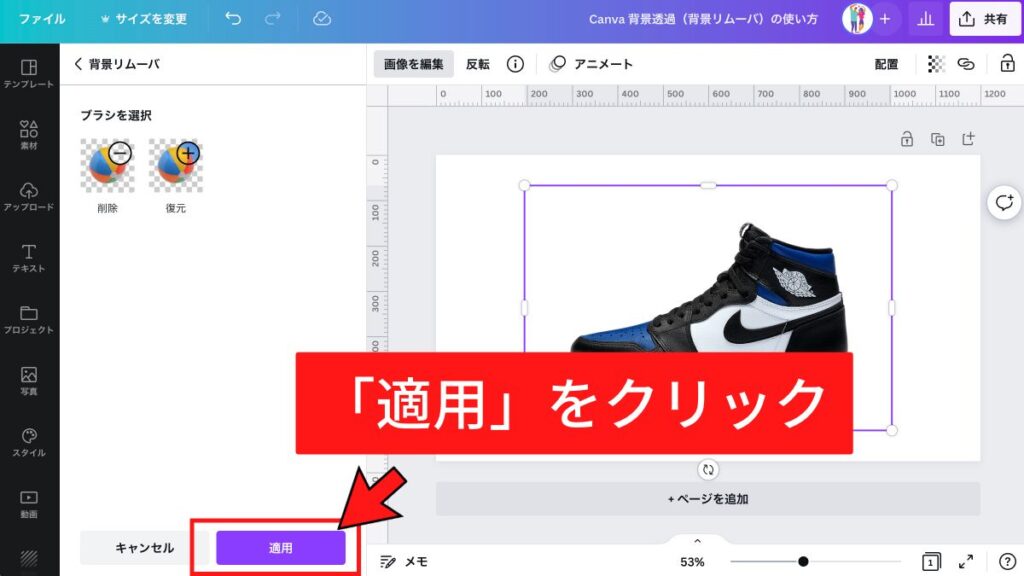
4. 「適用」をクリックする

以上!ワンクリックで背景を透過できるなんて、素晴らしいとしか言えません。
動画の背景を透過する
1. デザインを作成する

2. 背景を透過したい動画を追加する

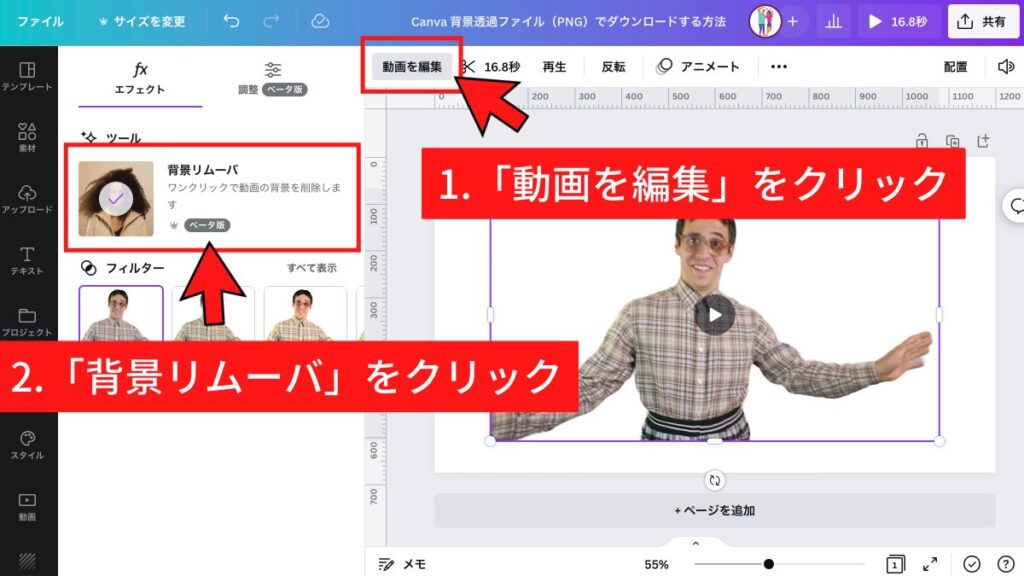
3. 動画を選択して「動画を編集」「背景リムーバ」をクリックする

なんと動画もワンクリックで背景透過できました。いやはや、Canvaがデザイン制作のグローバルスタンダードになる日は、近いかもしれません。

背景透過した動画に、他の動画を重ねてエモい動画を作ってみたよ!
エモくはない...。

Canvaの背景透過を使えば、結婚式のオープニングムービー作りなども自作できそうですね。
動画の背景を透過する際は、動画によって数分かかることもあります。なかなか透過されなくても、「トラブルかな?」と思わず気長に待ちましょう。
Canvaで背景透過ファイル(PNG)をダウンロードする方法
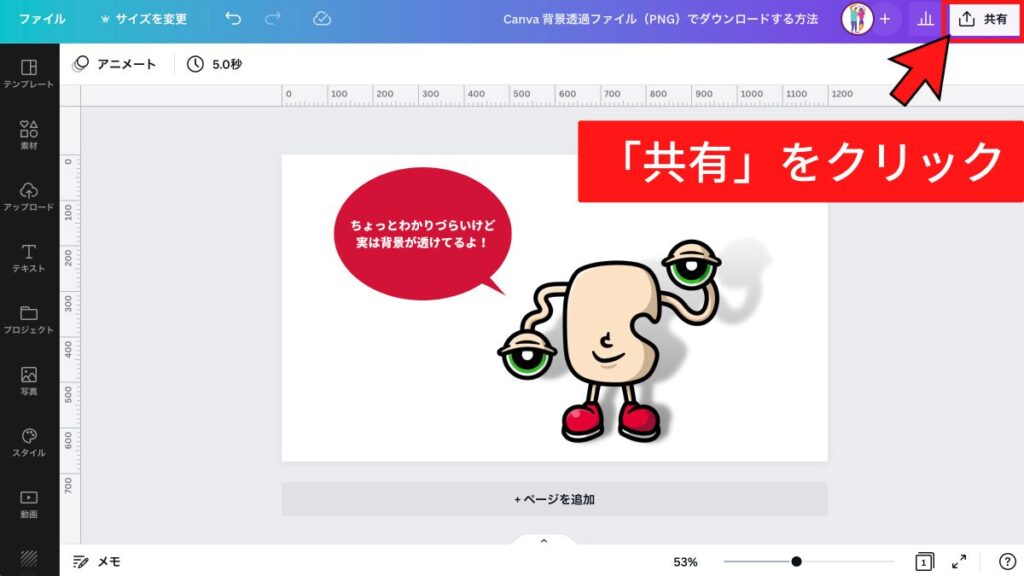
背景透過ファイルとは、PNGファイル形式でダウンロードする、次のような画像のことです。

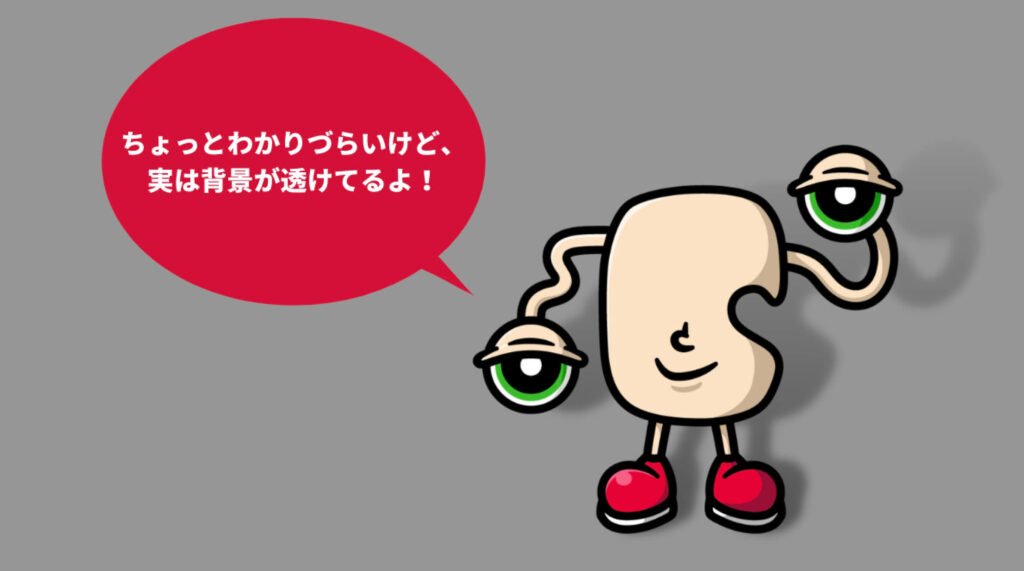
確かにちょっとわかりづらいから、ダウンロードした背景透過ファイルを開いてみよう!


背景透過ファイルを開いて見てみると、背景色がグレーに変わっています。これは「背景透過が適用されたデザインのみの状態」ということです。
では、やり方を解説します。
1. 背景透過ファイルでダウンロードしたいデザインを作る

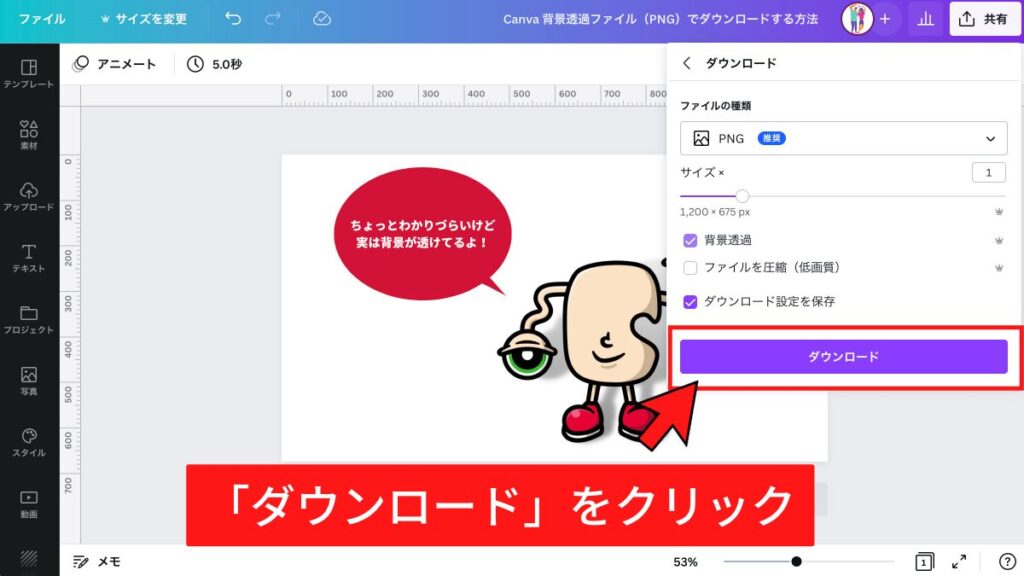
2. 「共有」をクリックする

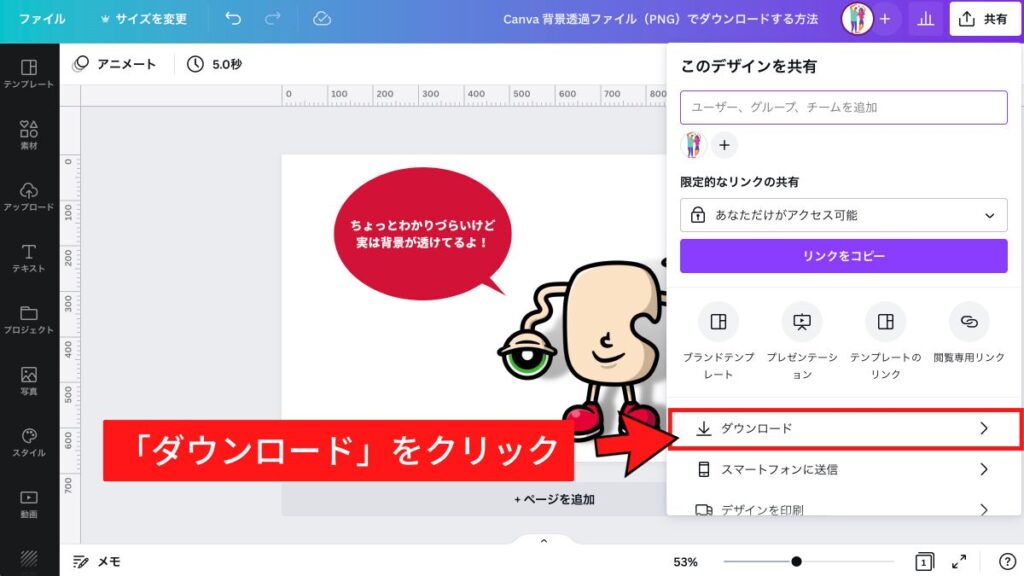
3. 「ダウンロード」をクリックする

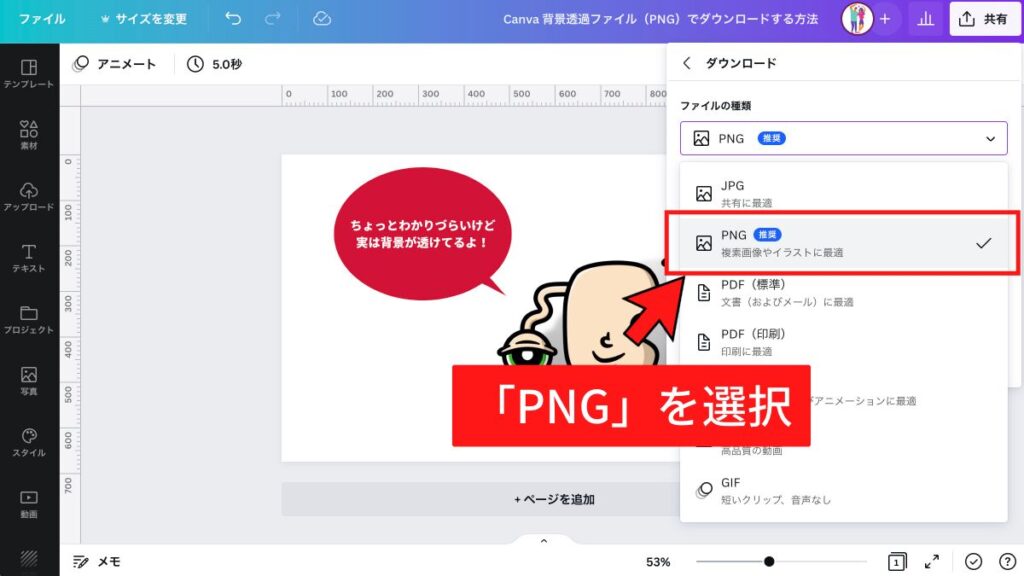
4. 「PNG」を選択する

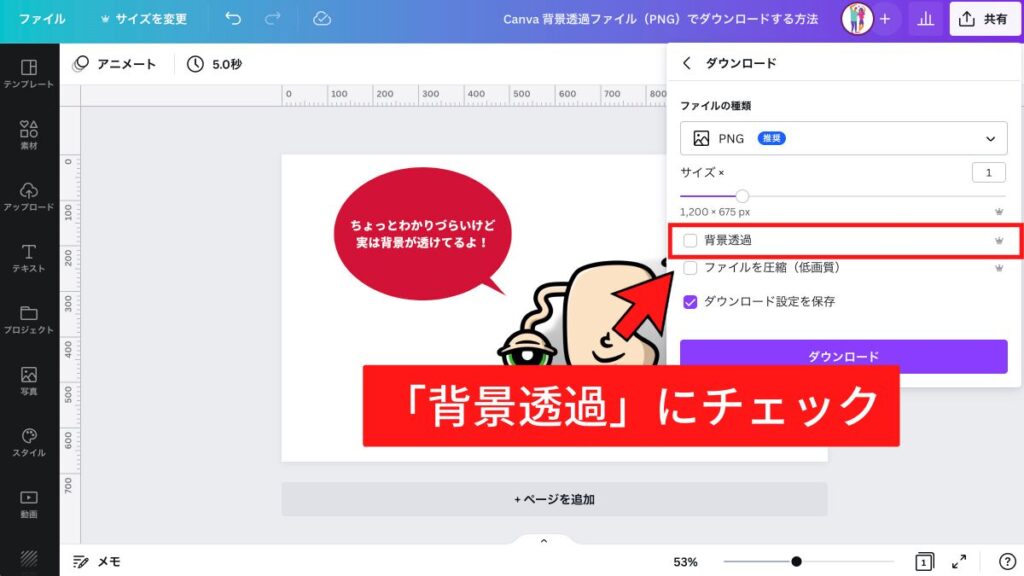
5. 「背景透過」にチェックを入れる

6. 「ダウンロード」をクリックする

とっても簡単ですね。
Canva Proを利用すると、背景透過以外に「ファイルを圧縮(低画質)」でダウンロードできます。圧縮ツールを使わずにファイルサイズを抑えられるので、効率よく作業できます。
Canvaの背景透過でよくある2つのトラブルと解決策
Canvaの背景透過を使っていると、2つのトラブルに遭遇することがあります。
1)背景が写っている部分がある
2)背景透過を元に戻したい
それぞれの解決策を解説するので、背景透過を使う際の参考にしてみて下さい。
2)背景が残っている部分がある
画像の被写体と背景が同系色だと、被写体と同じように認識され、背景が残ってしまうケースがあります。
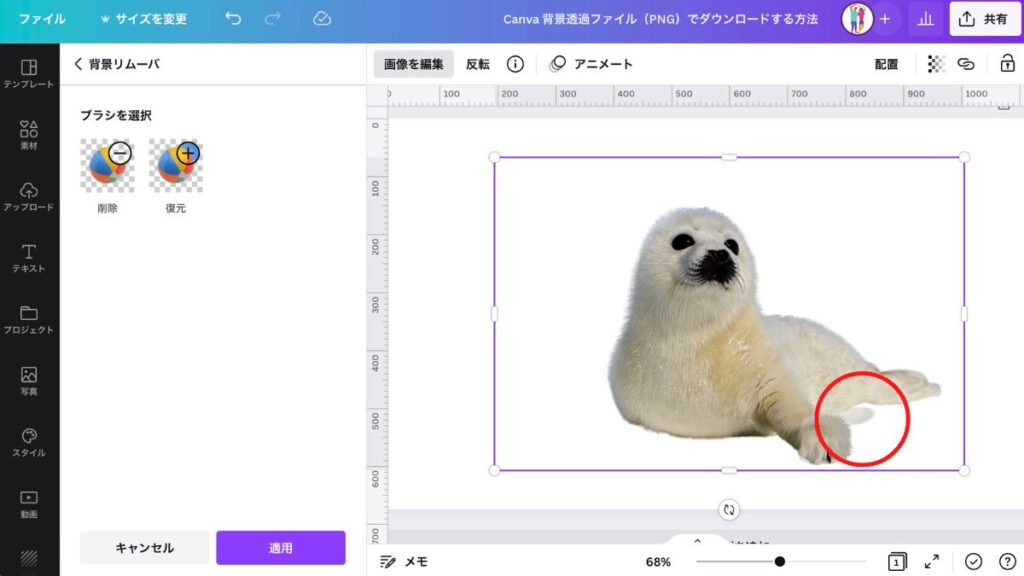
例えば下記のアザラシの画像の場合、お腹あたりの背景が少し残ってしまいました。

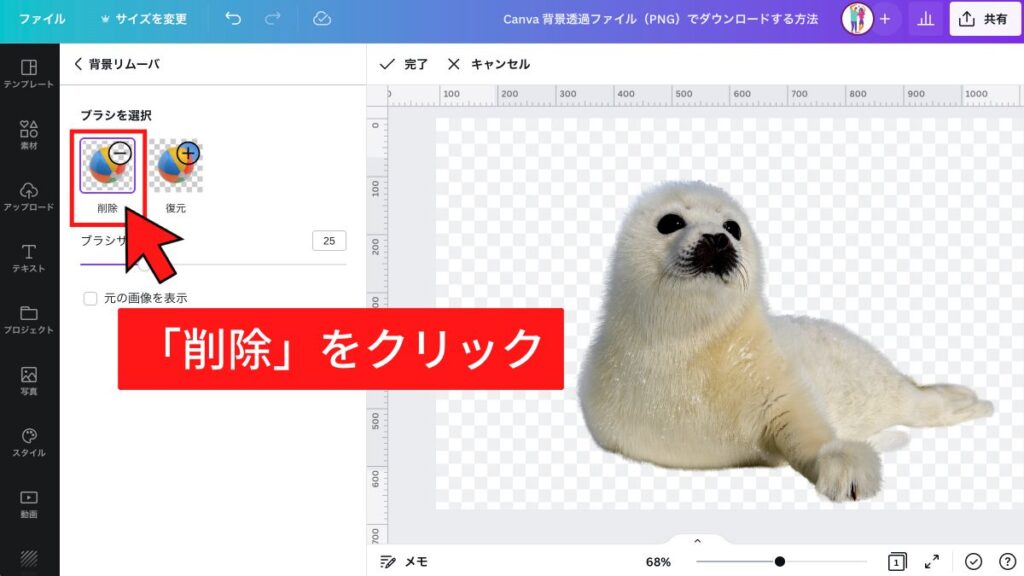
そんな時は、「削除」をクリックして、消したい背景を手動で調整しましょう。

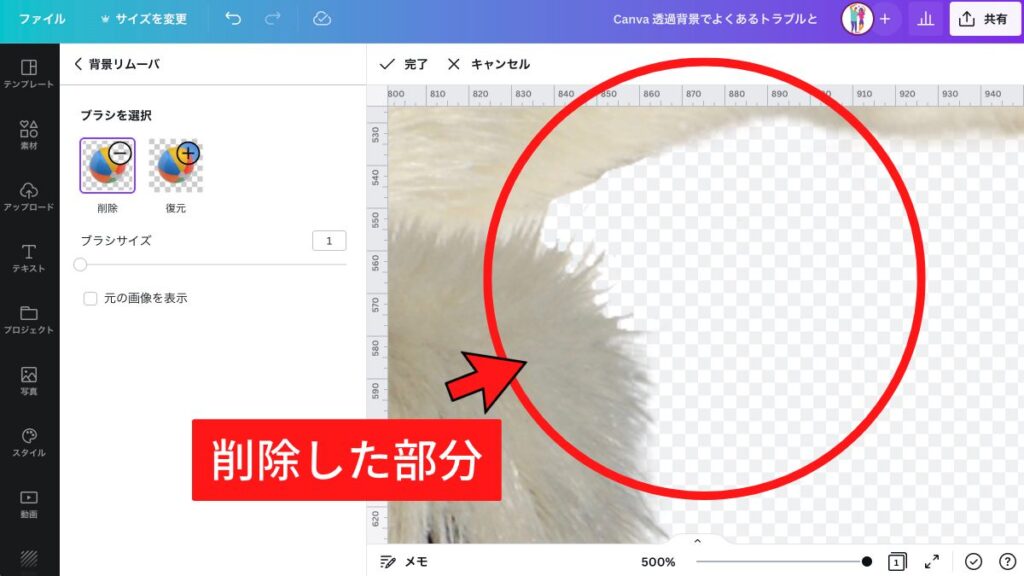
ブラシサイズを最小化して、画像を最大限アップすれば細かい調整も可能です。

細かい作業になるため、大変なところもありますが、慣れると素早く作業できるようになります。

引きで見てみると手動で調整したところの違和感がほとんどありませんね。

これとは反対に、「被写体が背景と認識されて切れてしまう」というケースもあります。その場合は「復元」をクリックし、被写体として残したい部分を調整しましょう。
2)背景透過を元に戻したい
「画像の背景透過をしたけれど、やっぱり元に戻したい」
「背景透過の修正をやり直したい」
など、背景透過を元に戻したい場合は、下記2通りのやり方で画像を元に戻しましょう。
- 背景透過画像を削除し、元の画像を再度追加する
- 「作業を戻すショートカット」で背景透過画像を元に戻す
「作業を戻すショートカット」は2つのキーを同時に押すだけでできます。
Mac:⌘+Z
Windows:Ctrl+Z
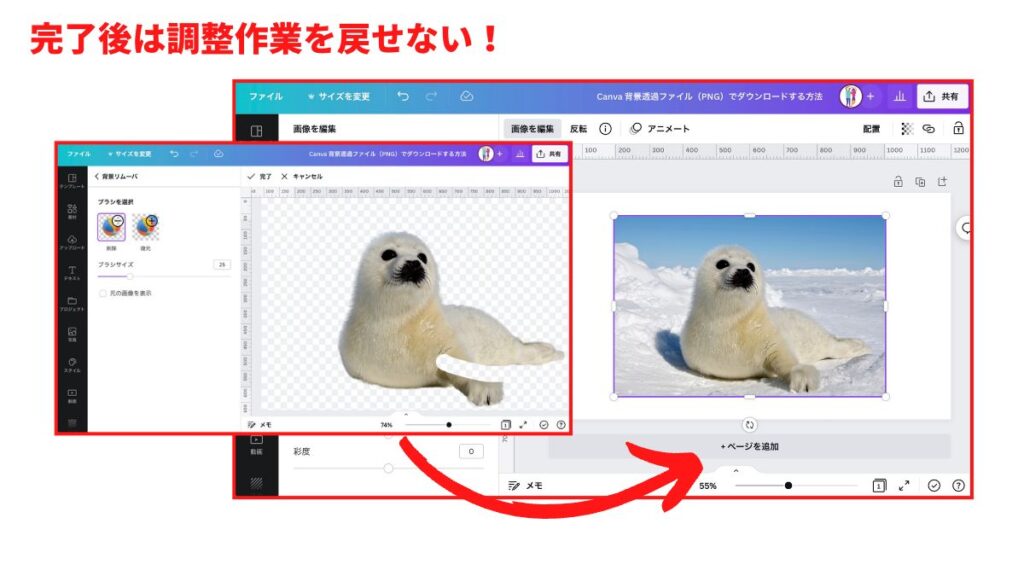
透過背景を一度適用すると、「細かい調整を一つ一つ戻す」ことはできないので注意してください。
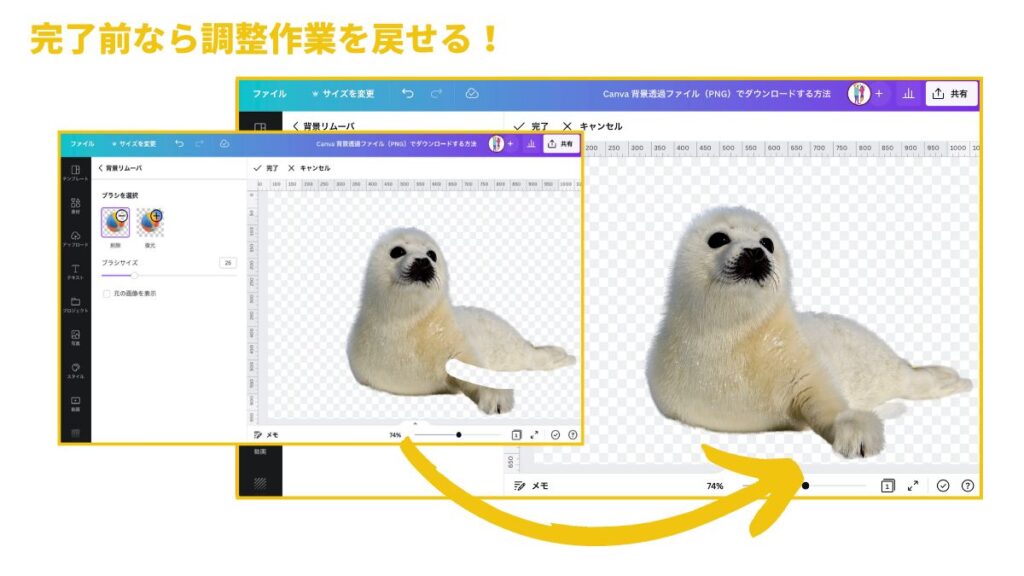
ただし、調整作業中で「完了」をクリックする前なら、「作業を戻すショートカット」で細かい調整作業を一つ一つを戻せます。


細かい調整作業中にミスをして、さらに間違えて完了してしまうと、かなりショックを受けるので注意してください。
まとめ
「Canvaの背景透過の精度はPhotoshopを凌ぐ」と個人的に感じています。
細かい作業ができるかどうかで比較すると、Photoshopに軍配が上がりますが、Canvaならそもそも細かい作業を必要としないケースが大半です。

Canvaがデザイン制作のグローバルスタンダードになる日も、近いかもしれないね..。
それさっき言ったよ!

Canvaの背景透過を使うと、画像も動画も思いのままに編集できるので、ぜひ試してみてください。

えっ、まだCanva Proに登録してないの?これがないとエモいSNS投稿作れないよ!
こら、煽るな。

ご安心ください。Canvaは無料プランでも十分、エモいSNS投稿が作れます。
ただし、背景透過やプレミアム素材などが使えないので、Canva Proの方が「もっとエモいSNS投稿」を作れるのは事実です。
30日間の無料トライアルが付いているので、Canva Proを継続するかどうか、使い倒してみてから判断できるのは大きなメリットですね。
背景透過やプレミアム素材を使ってみたい方は、Canva Proの無料トライアルを始めてみましょう。


「エモい」とか普通ぽく言ってるけど、普段全然使わないよね!
それは言わないで欲しかった。

それでは、Canvaで素晴らしいデザインライフを!