この記事では、Canvaを使ったランディングページの作り方を解説します。

前回はランディングページのワイヤーフレームを作ったから、「実装編」ってことだね!
その通り!Canvaの無料ドメインを利用したから、公開方法はとっても簡単です!

今回作成したランディングページは、無料テンプレートとして公開しているので、ぜひ活用してください。

ちなみにすべて無料素材なので、Canvaの無料ユーザーでも問題なく作成できます。
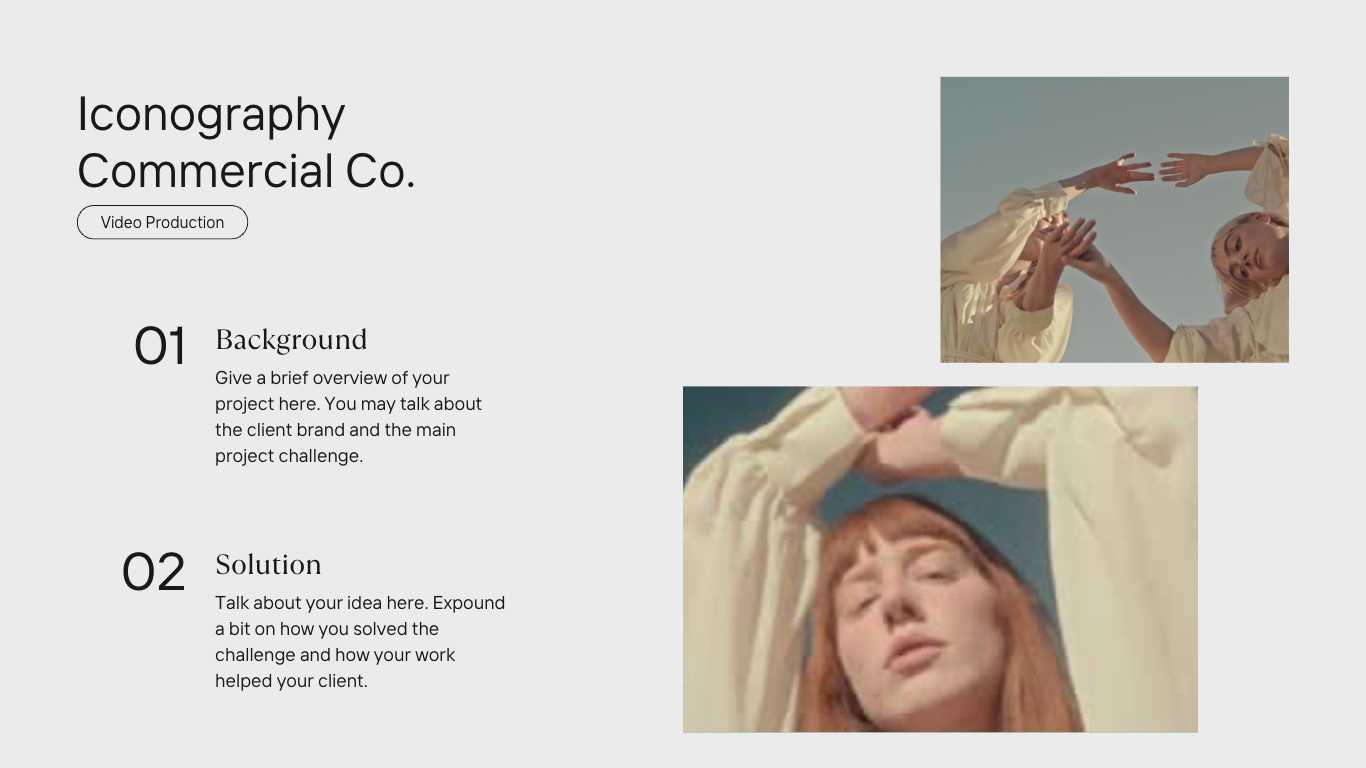
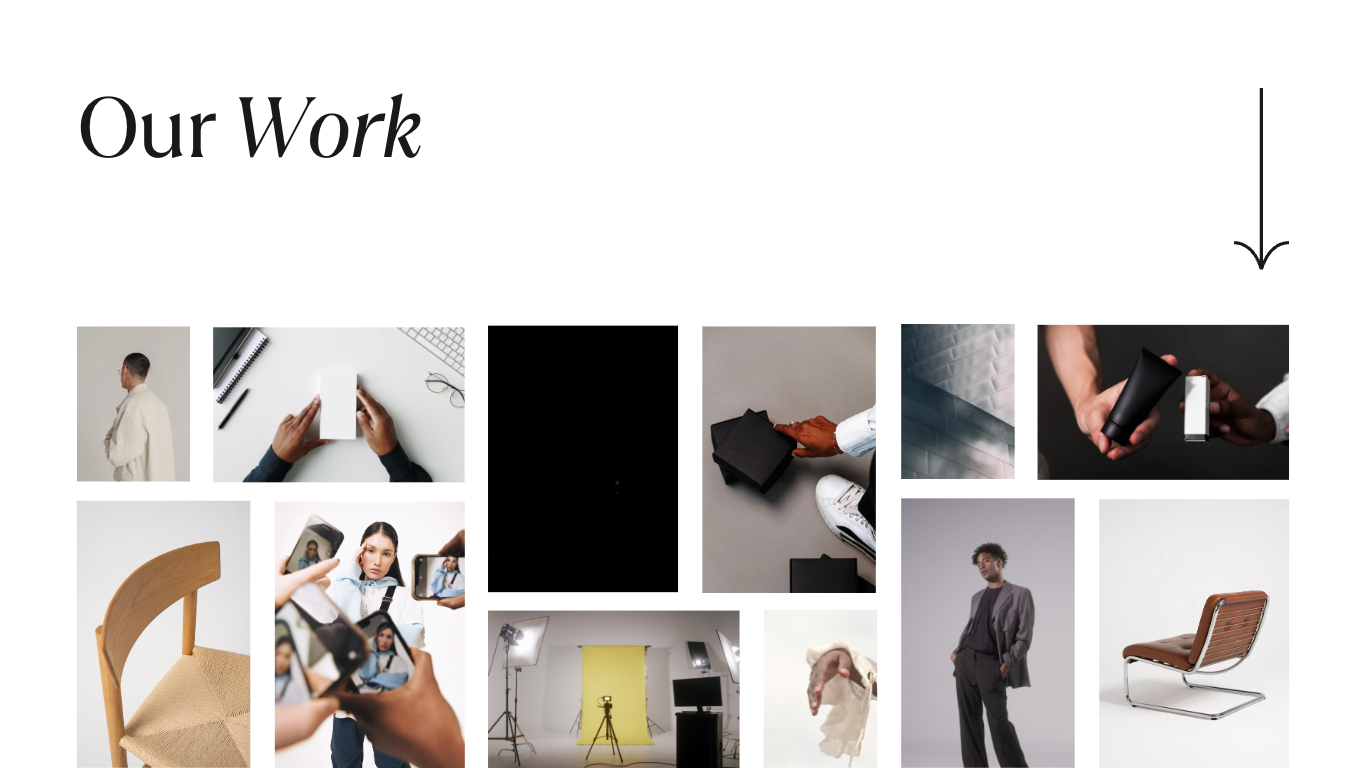
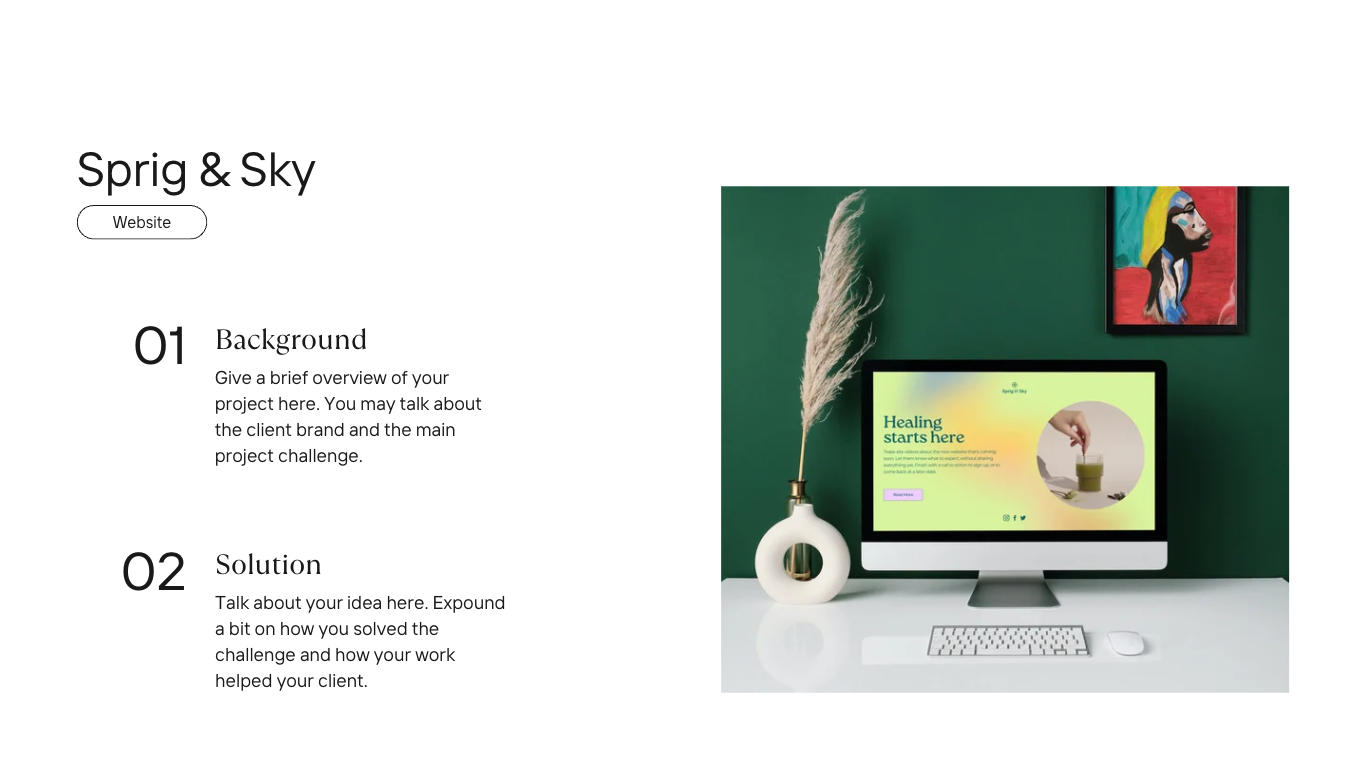
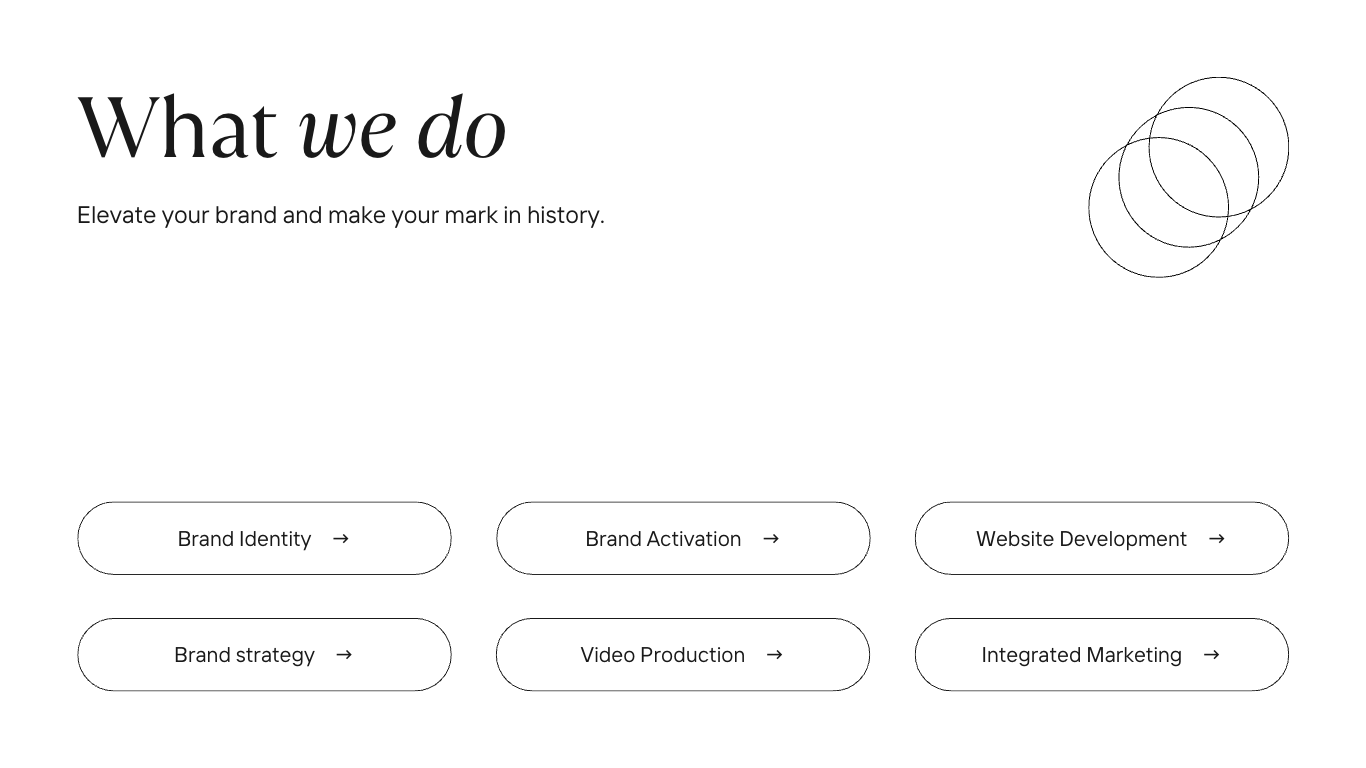
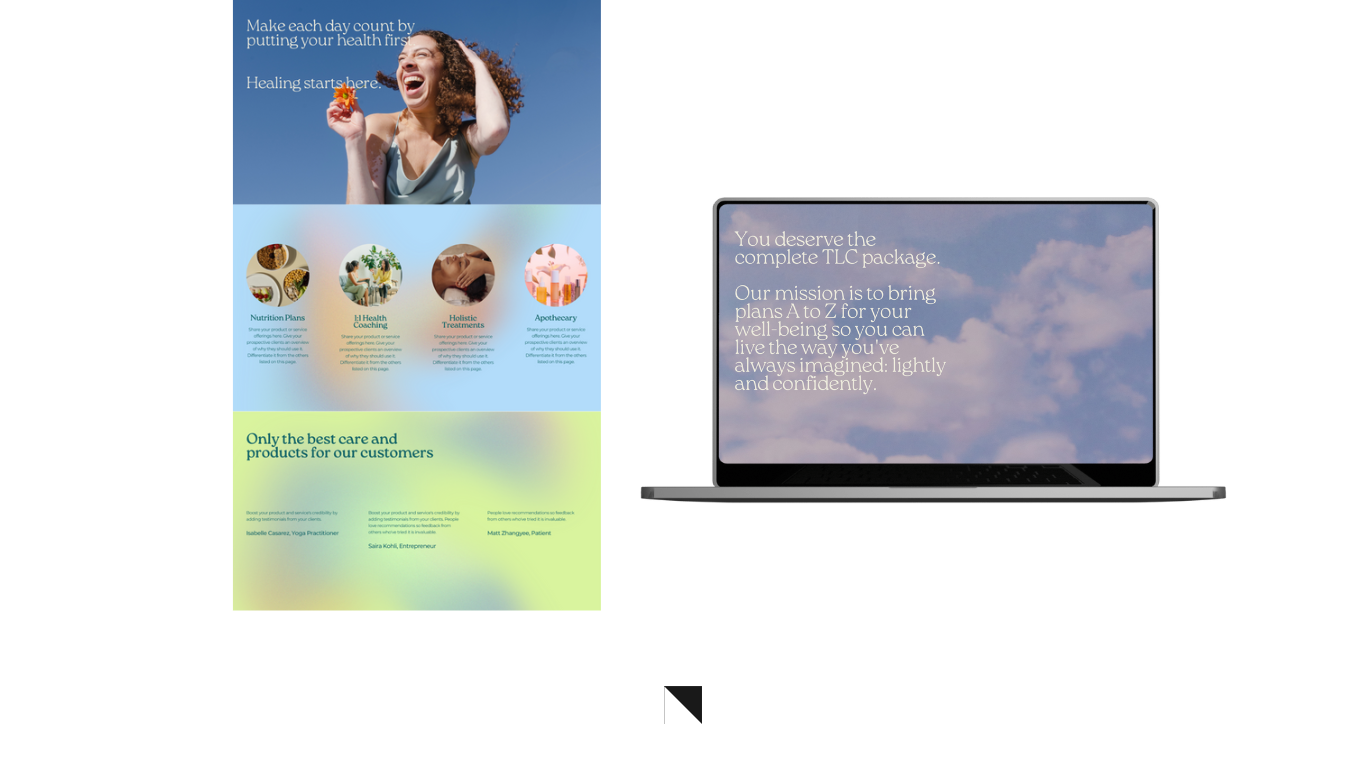
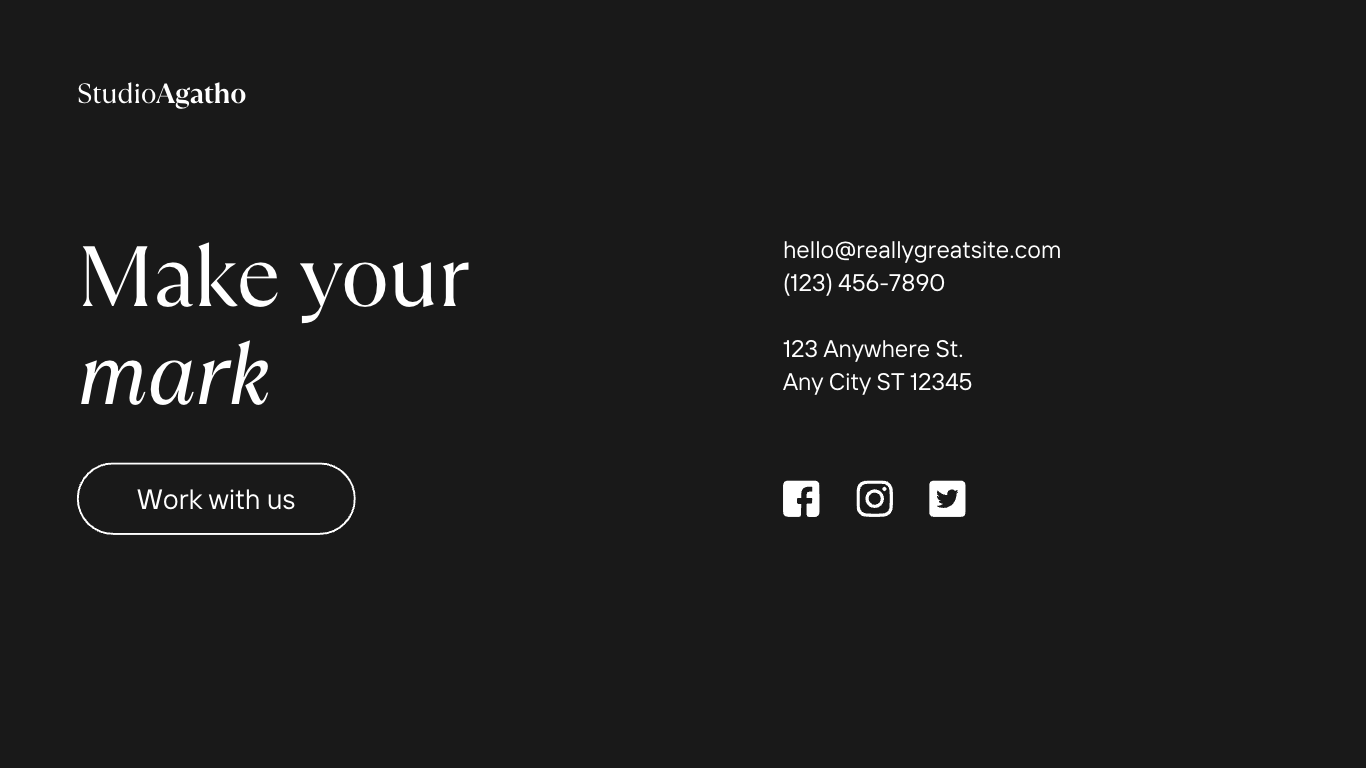
Canvaで実際に作成したランディングページはこちら
さて、今回Canvaを使って作成したランディングページはこちらです。

レスポンシブデザインになっているので、スマホからでも正常に表示されます。
CanvaのWebサイト機能で公開しています
Canvaでは作成したデザインを、さまざまな形で保存・公開できます。
今回のランディングページは、「Webサイトと呼ばれるデザインを作成し、Canvaが提供している無料ドメインを利用して公開しました。
以下が今回取得した無料ドメインです。
https://casitomo.my.canva.site/lp
無料ドメインにありがちな、長ったらしい文字列ではなく、スッキリとしていて良いですね。
もちろん、ドメインサービスから取得した独自ドメインを設定できますし、Canvaから独自ドメインを直接購入することもできます。
すべてCanvaの無料素材を使用しました
ランディングページトップの画像や、ページ内のアイコンなど、すべてCanvaの無料プランでも利用できる素材を使っています。また、Webサイトで公開する機能も無料です。

おいおい、無料でWebサイトまで作れるなんて、利益は出てんのかい?
Canva Proは優秀な機能を多数揃えてるの。無料プランよりも断然登録ユーザーが多いから、心配することないよ!(急に江戸っ子風...)

実際のところ、Canva Proに登録するとこんな機能や、
こんな機能まで使えます。
さらに、1億円以上のプレミアム素材が使い放題になります。
無料でも十分使い倒せるCanvaですが、Canva Proを利用すると表現の幅が格段に広がるのは、確かですね。
Canva Proは30日間無料トライアルを実施していて、トライアル期間中のキャンセルなら費用は一切かかりません。
気になる人は、とりあえず登録してみるのもありだと思います。

Canvaでランディングページを作る方法
それでは、Canvaでランディングページを作る方法を画像付きで解説していきます。
本当に簡単なのでぜひチャレンジしてみてください。
1)Canvaに登録する
Canvaへの登録がまだの方は、以下のボタンをクリックしてCanva無料プランまたはCanva Proの無料トライアルに登録しましょう。
ランディングページは無料プランでも作れるので、Canva Proに登録したくないという人は、無料プランでもOKです。
プレミアム素材を使って高品質なランディングページに仕上げたいという方は、Canva Proの30日間無料トライアルを試してみてください
具体的な登録方法は、以下の記事で解説しています。
2)ワイヤーフレームを作る
次に、ランディングページのワイヤーフレームを作ります。
すぐにランディングページ作りに着手すると、デザインの統一性が保てず、デザインがごちゃごちゃしてしまいます。
できればワイヤーフレームを事前に作っておきましょう。
以下の記事でワイヤーフレームの作り方を解説してるので、ぜひ参考にしてみてください。
3)デザインやテキストを編集する
ワイヤーフレームが完成したら、いよいよランディングページとして仕上げていきます。
といっても、ワイヤーフレームとして作ったデザインベースに、画像やテキストを加えていくだけの作業です。
具体的な作業方法に関しても、同じく以下の記事で解説しているのでこちらも参考にしてください。
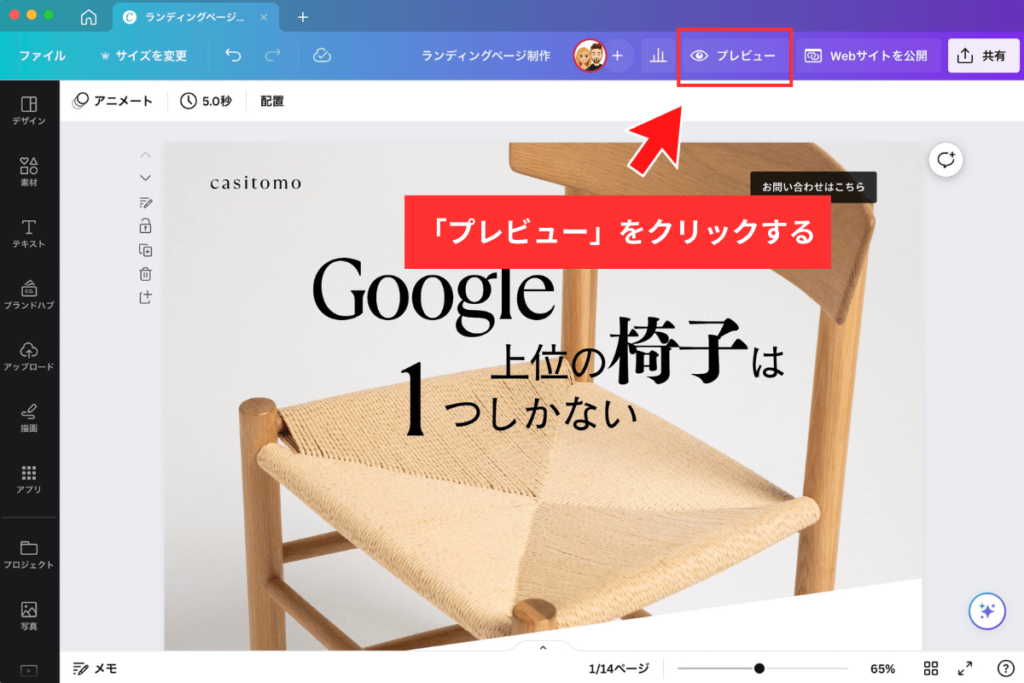
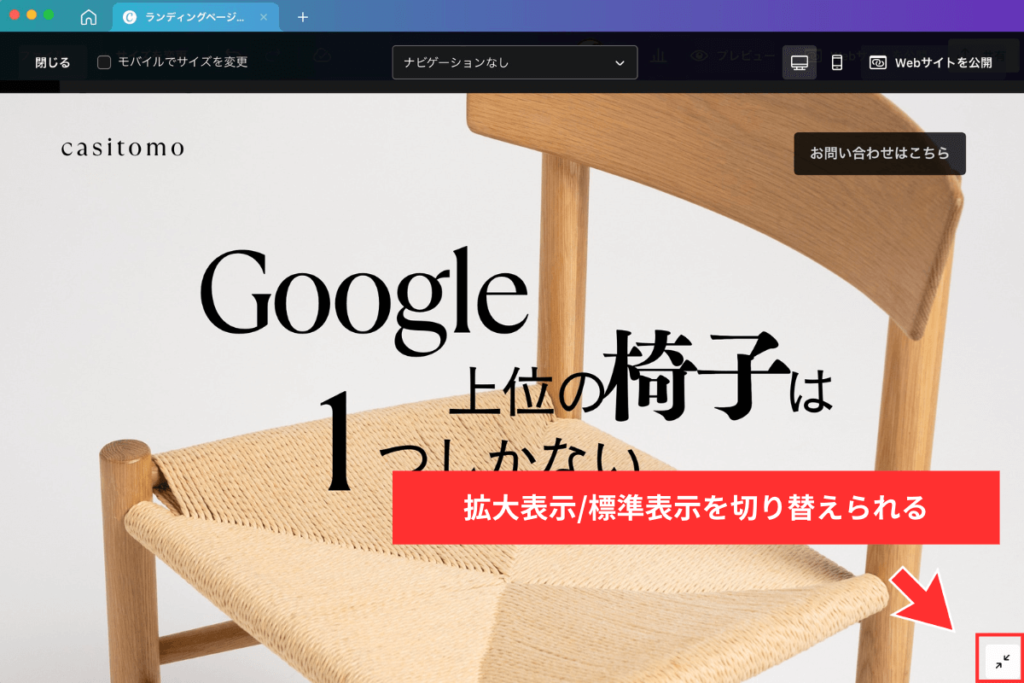
ちなみに、デザインの微調整を行う際は、画面上の「プレビュー」をクリックすると端末ごとに表示をチェックできます。

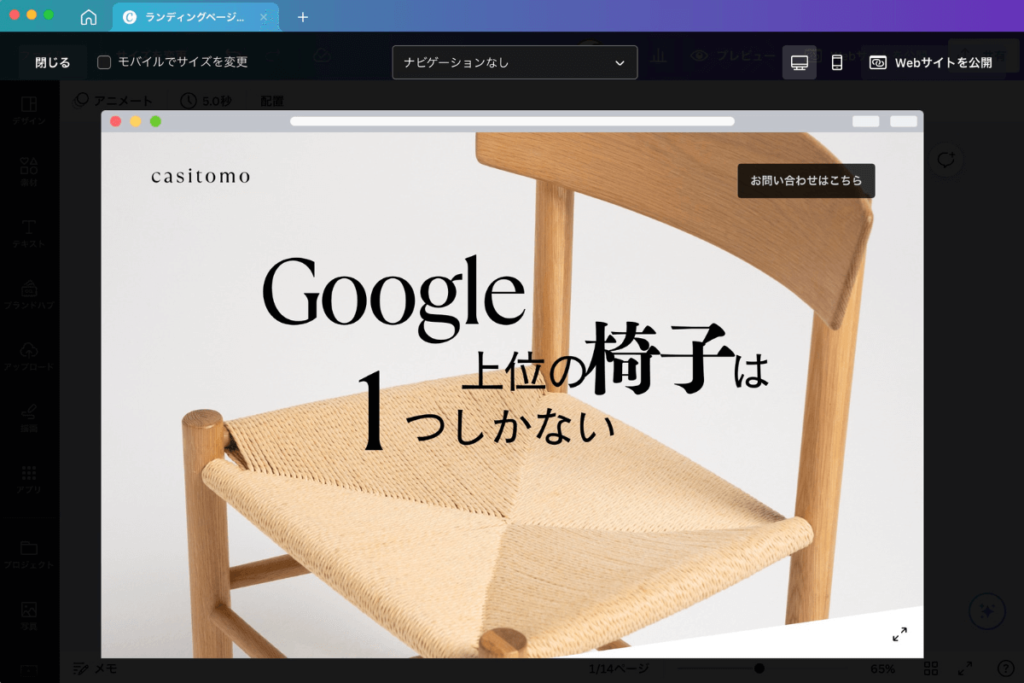
読み込みが完了すると、以下のようにプレビューが表示されます。

画面右下では、拡大表示と標準表示の切り替えが可能です。

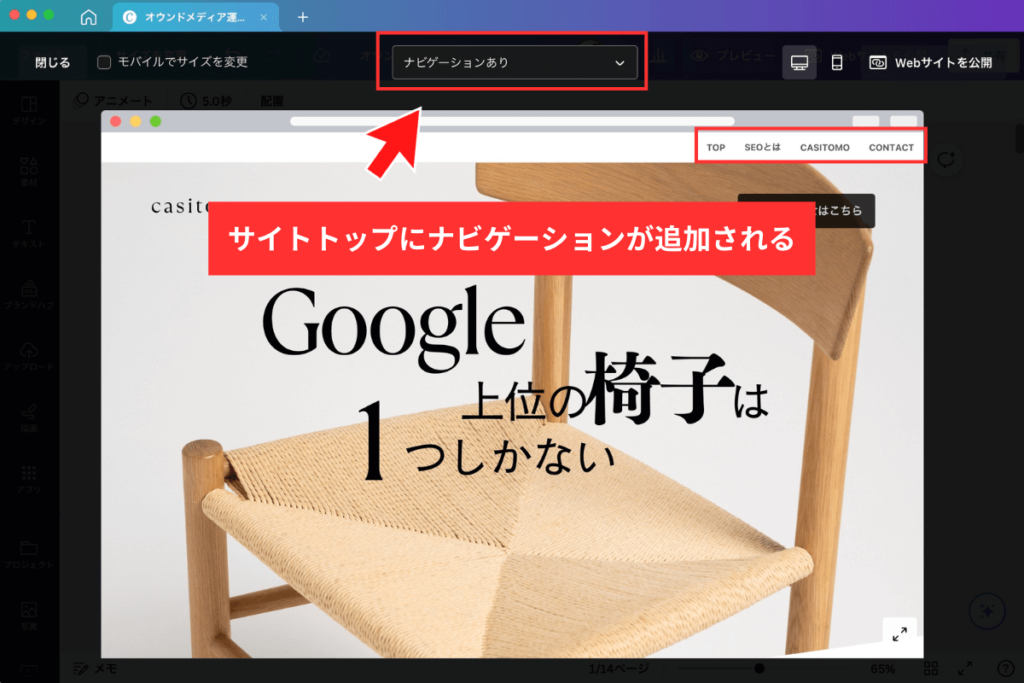
「ナビゲーションあり」に変更すると、サイトトップにナビゲーションメニューが追加されます。

ナビゲーションメニューを追加したい場合は、事前にページタイトルを設定する必要があります。
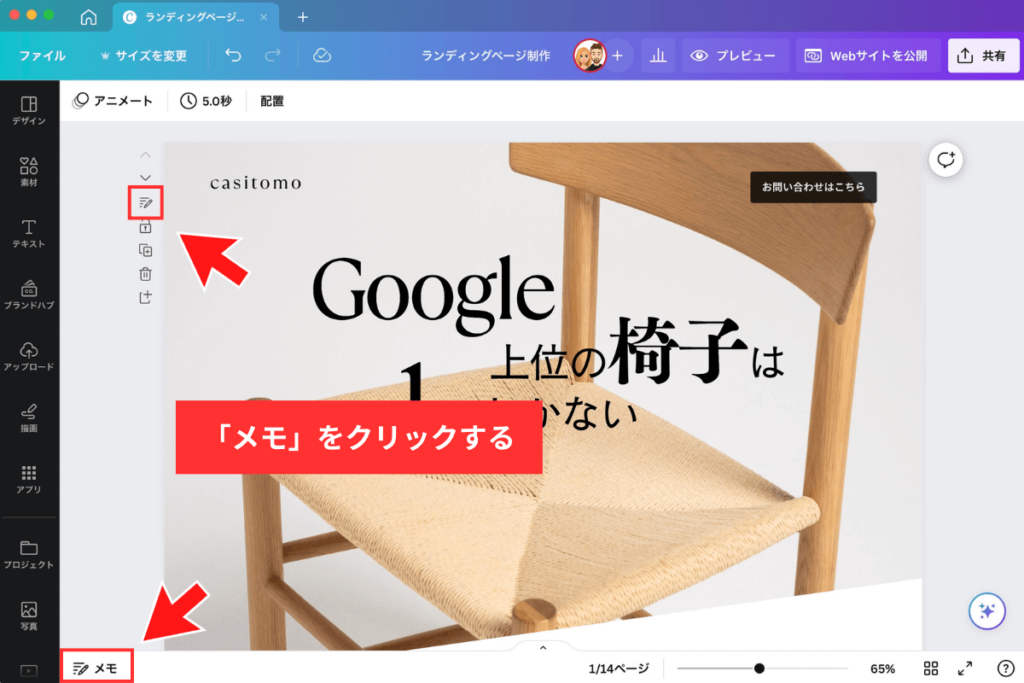
デザイン編集画面に戻ったら、「メモ」をクリックしましょう。

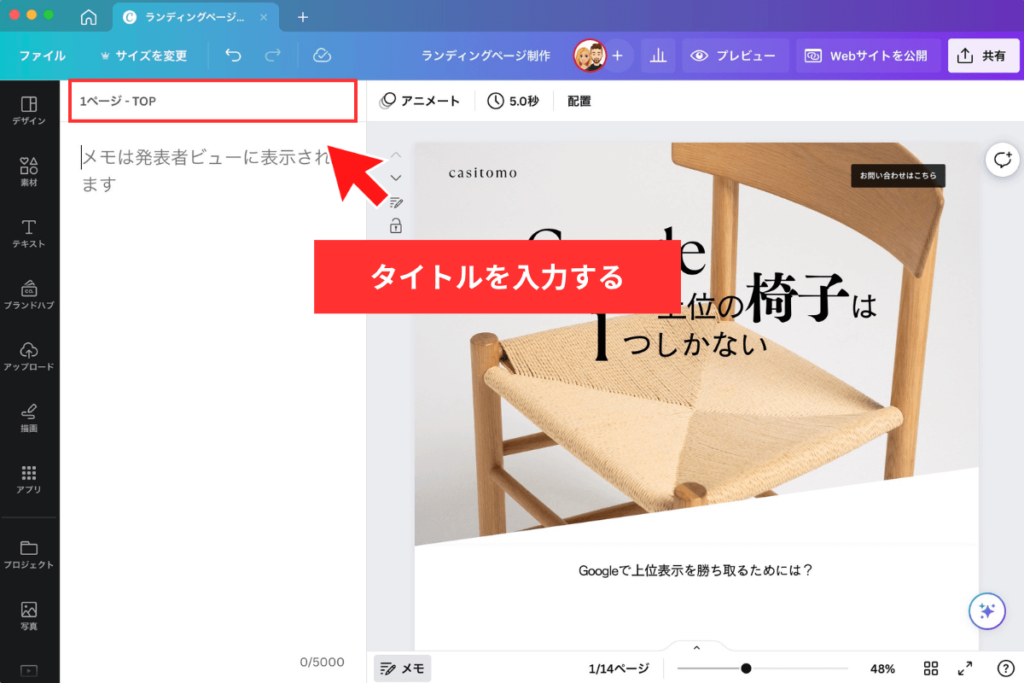
ページタイトルの入力欄が表示されるので、タイトルを入力してください。

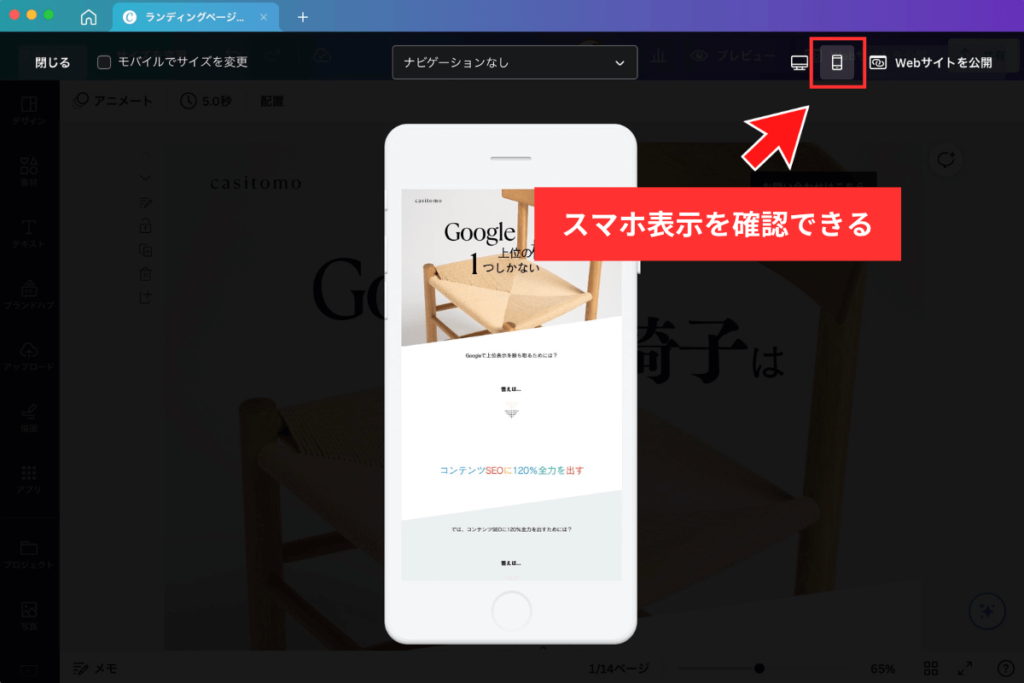
スマホ表示をチェックしたい場合は、プレビューを開き、画面右上のスマホマークをクリックしましょう。

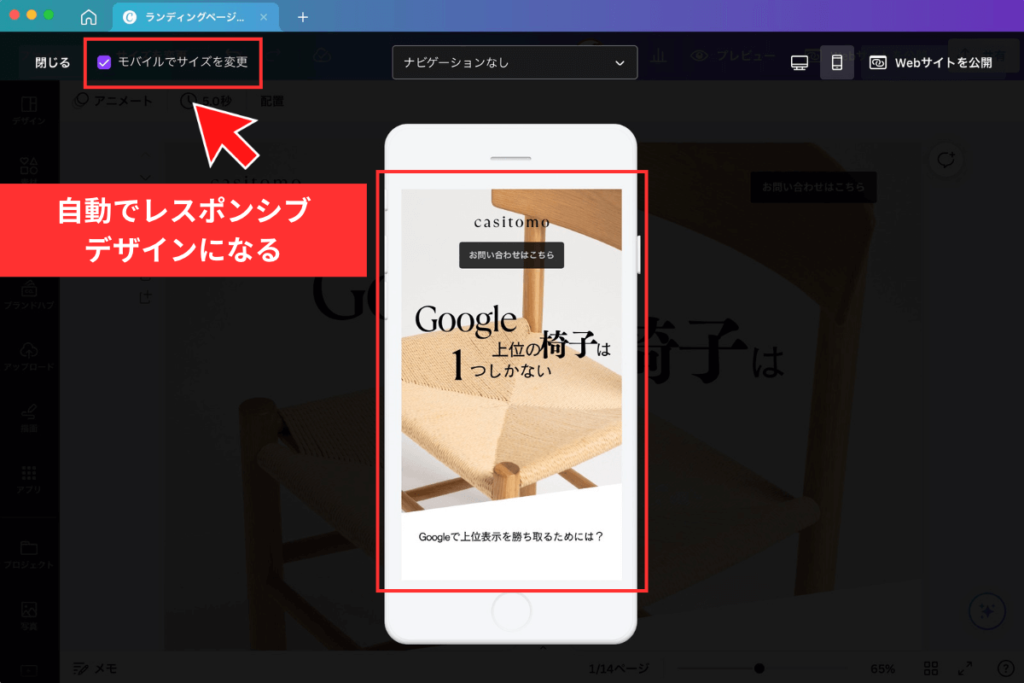
画面左上の「モバイルでサイズを変更」にチェックを入れると、スマホ表示をレスポンシブデザインに切り替えられます。

4. ランディングページを公開する
デザインやテキストの修正が完了したら、いよいよランディングページをWebサイトとして公開しましょう。
「Webサイトとして公開」をクリックする

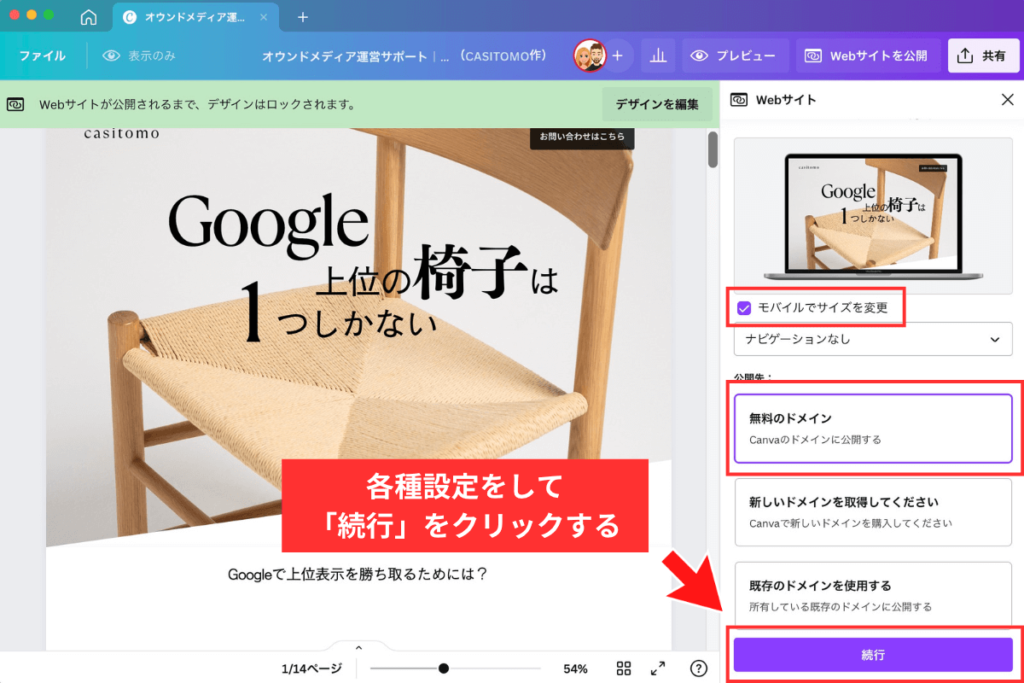
「モバイルでサイズを変更」、ナビゲーションのありなし、公開先を設定して「続行」をクリックする

レスポンシブデザインを適用したいので、「モバイルサイズを変更」にチェックを入れています。ナビゲーションは不要なので、なしに設定しました。
また、今回は独自ドメインではなく、Canvaの無料ドメインを利用するので「無料のドメイン」を選択しています。
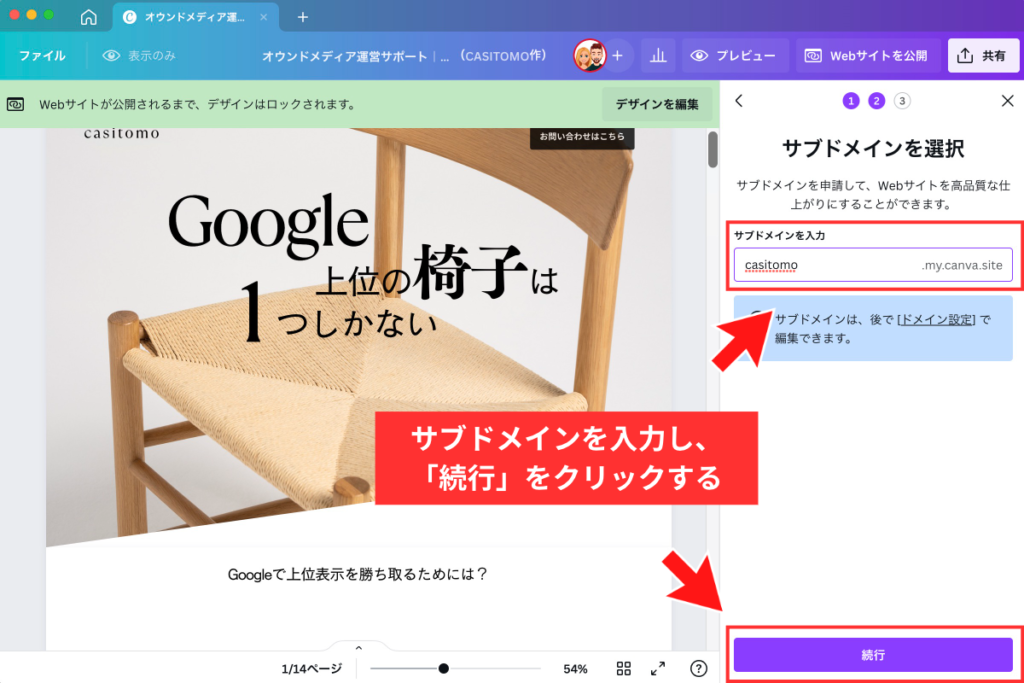
好きなサブドメインを入力し、「続行」をクリックする

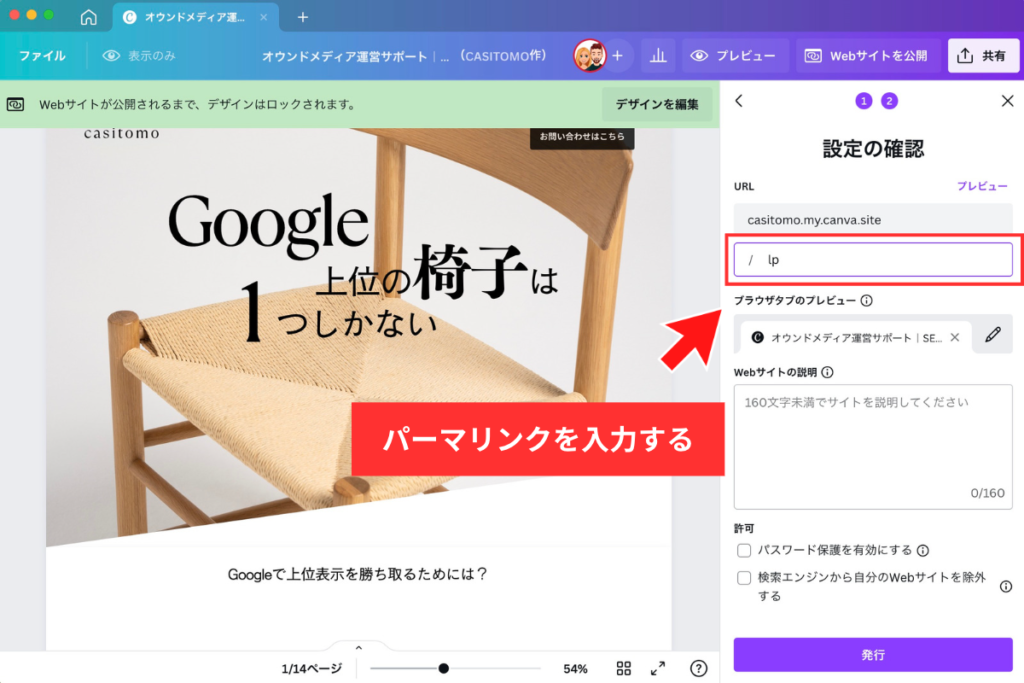
「URL」の編集マークをクリックする

好きなパーマリンク( /の後の文字列)を入力する

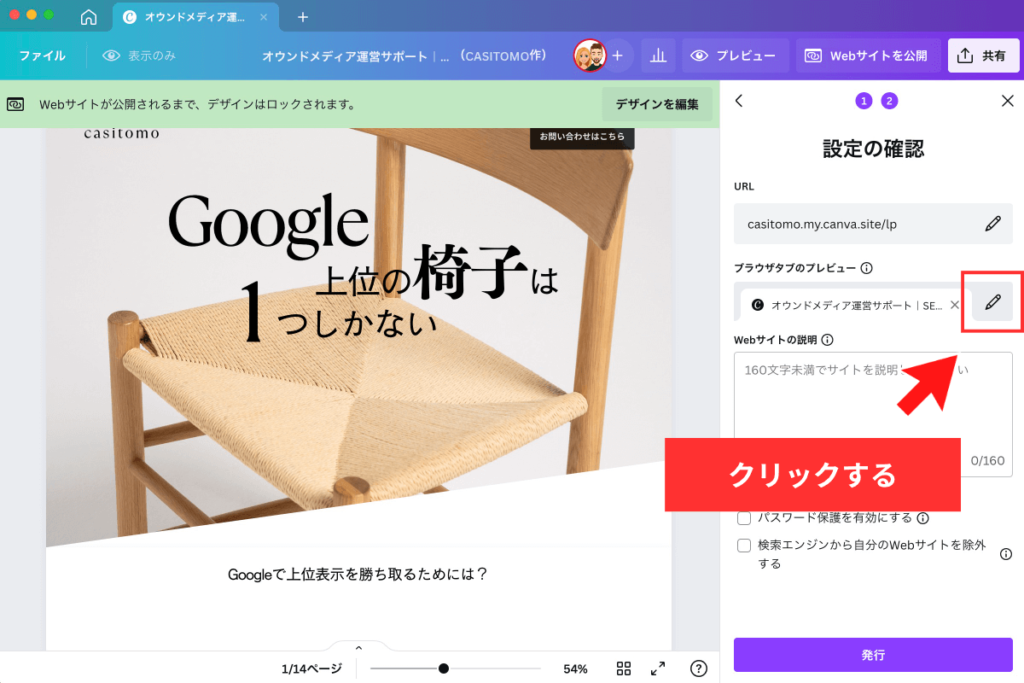
「ブラウザのプレビュー」の編集マークをクリックする

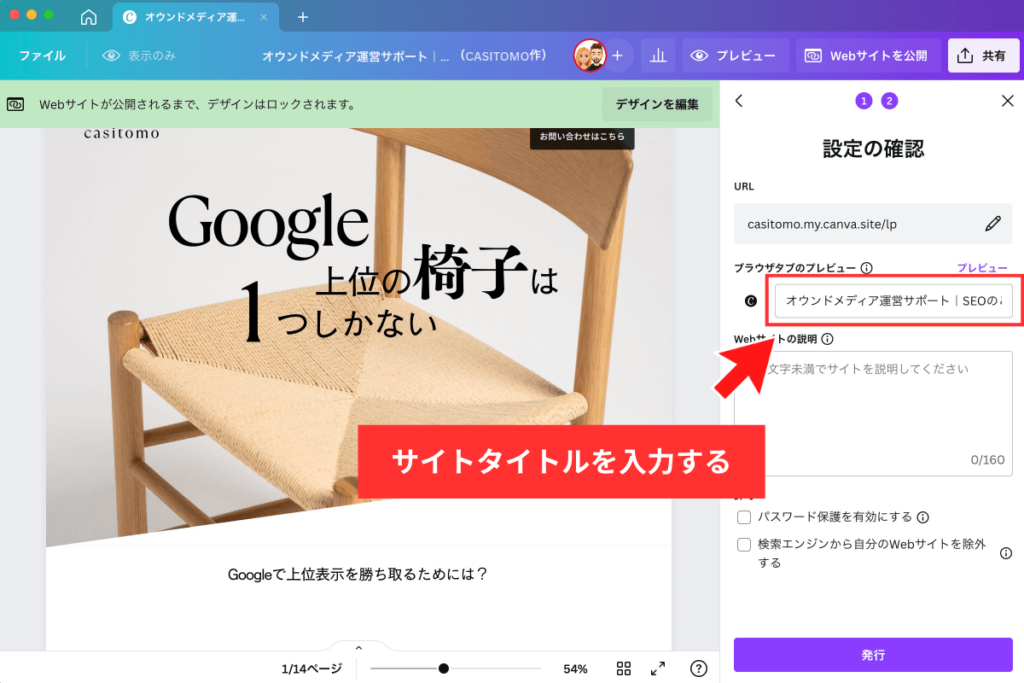
サイトタイトルを入力(変更)する

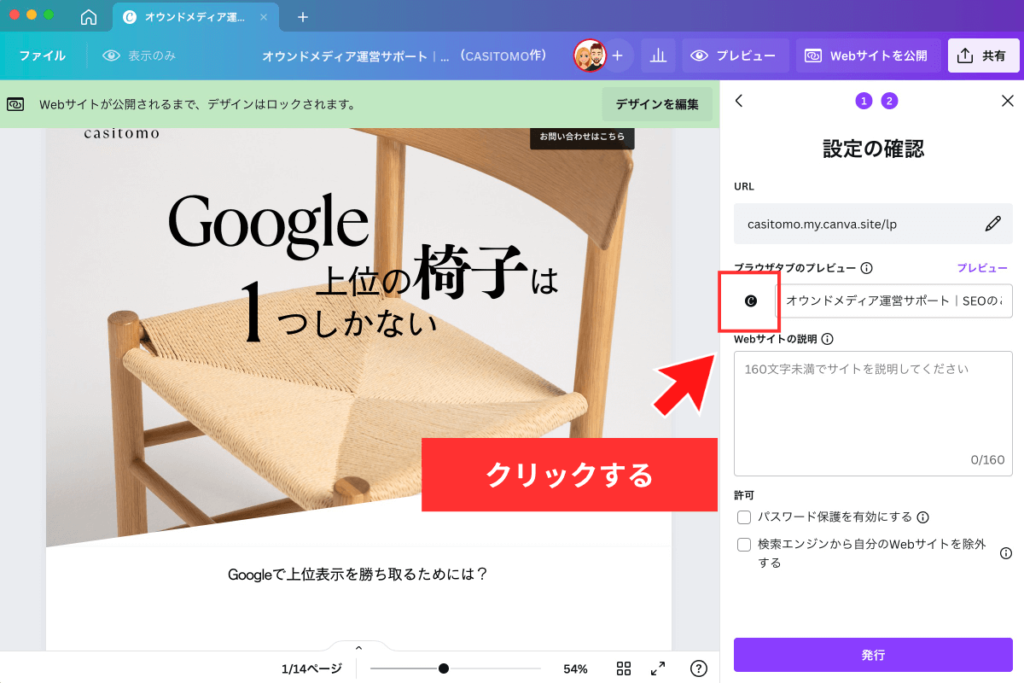
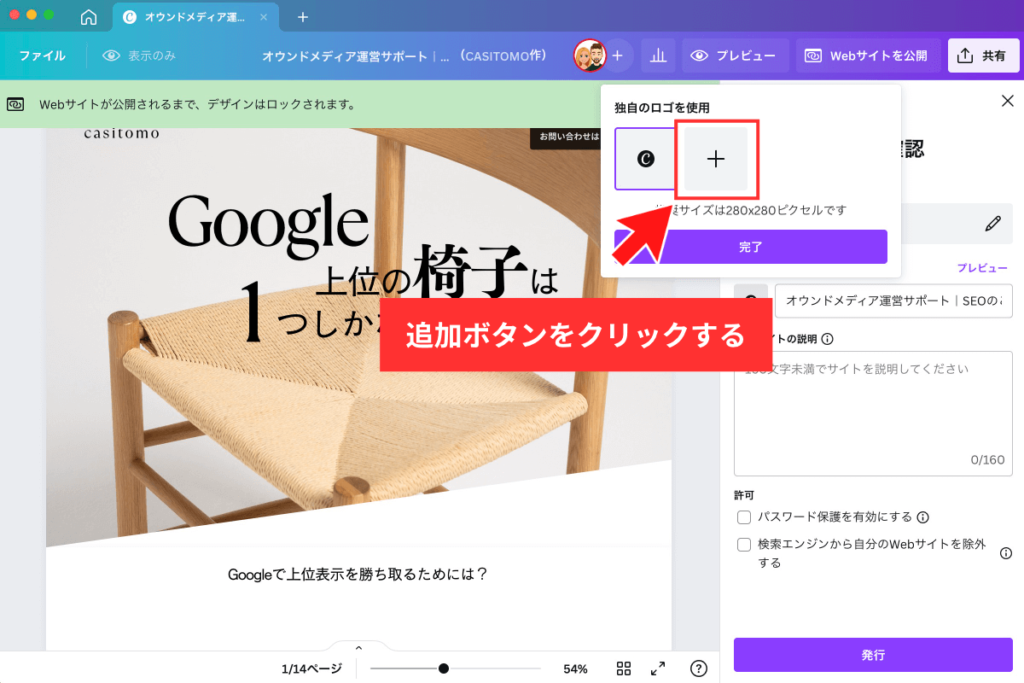
Canvaマークをクリックしてファビコン(ブラウザタブの小さな画像)を設定する

追加ボタンをクリックして、画像をアップロードする(280×280px 以上の正方形推奨)

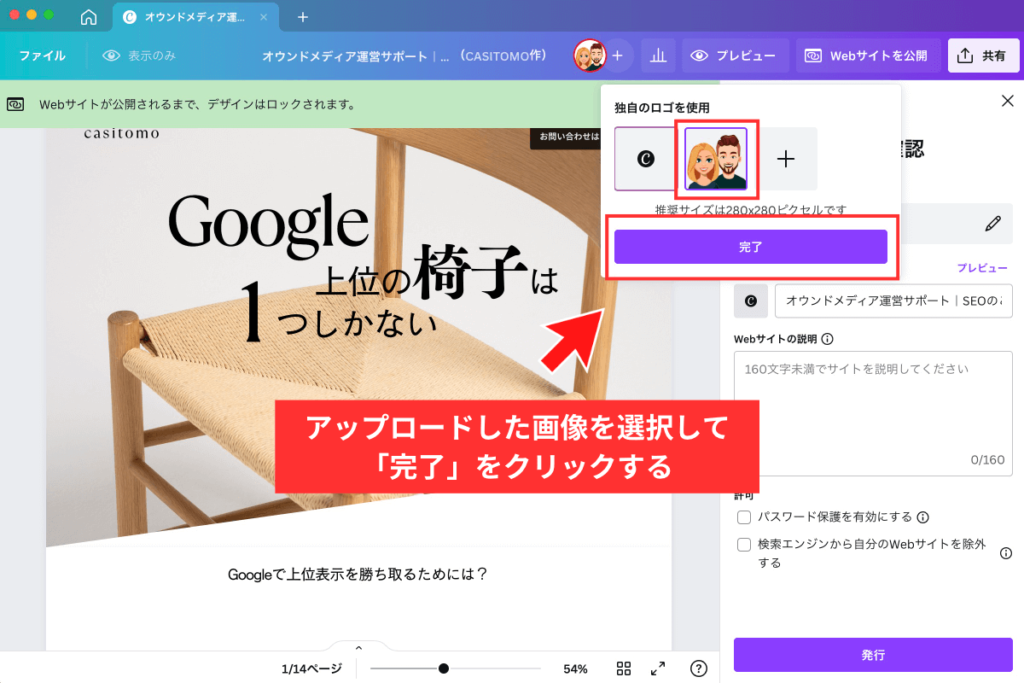
アップロードした画像を選択し、「完了」をクリックする

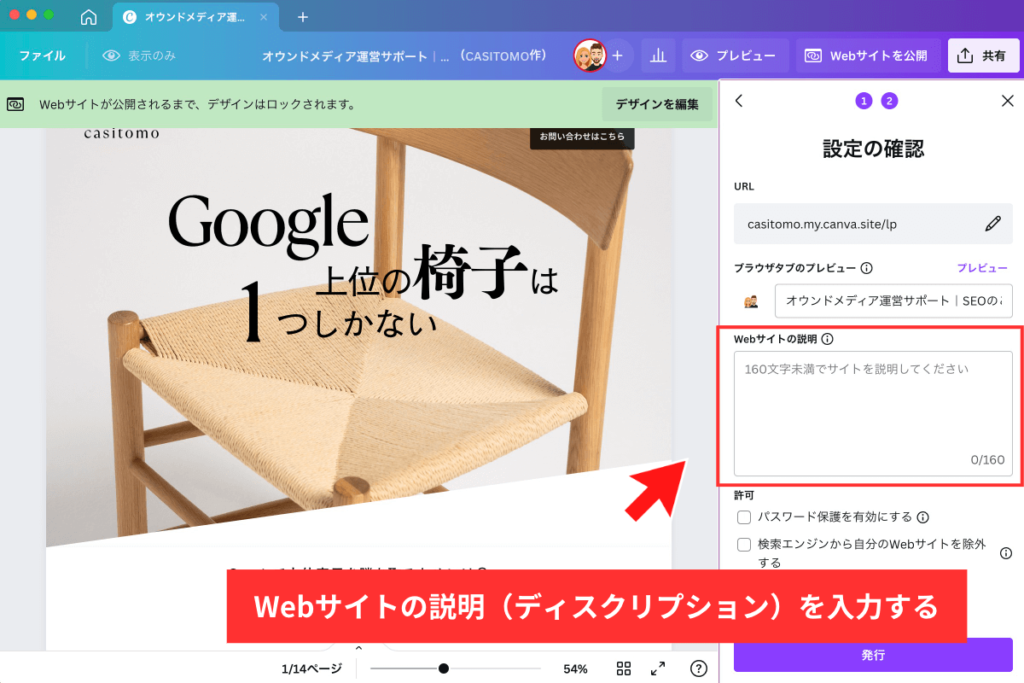
「Webサイトの説明(ディスクリプション)」を入力する

「Webサイトの説明(ディスクリプション)」というのは、Googleの検索結果ページに表示される際の、タイトル下にある説明文のことです。

検索結果ページにおいて、「Webサイトの説明(ディスクリプション)」は70文字前後表示されます。Canvaでは160文字まで入力できますが、全文表示したい場合は、70文字以内で説明文を作りましょう。
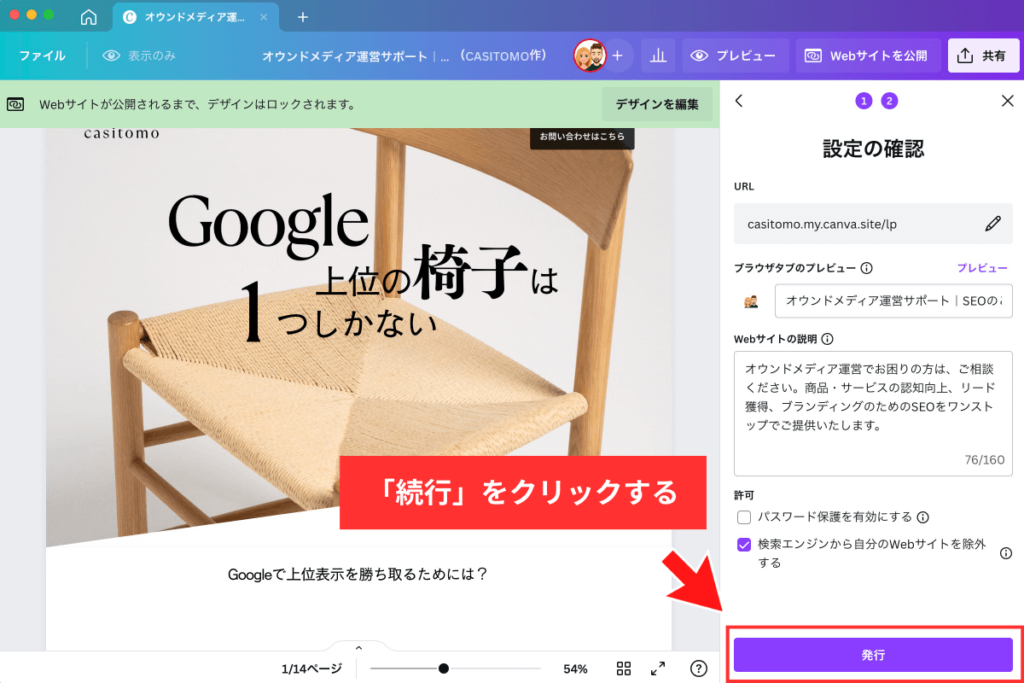
「続行」をクリックする

今回作成したランディングページを検索エンジンに表示させたくなかったので、「検索エンジンから自分のWebサイトを除外する」にチェックを入れました。
ちなみに、「パスワード保護を有効にする」にチェックを入れると、閲覧用のパスワードを設定できます。
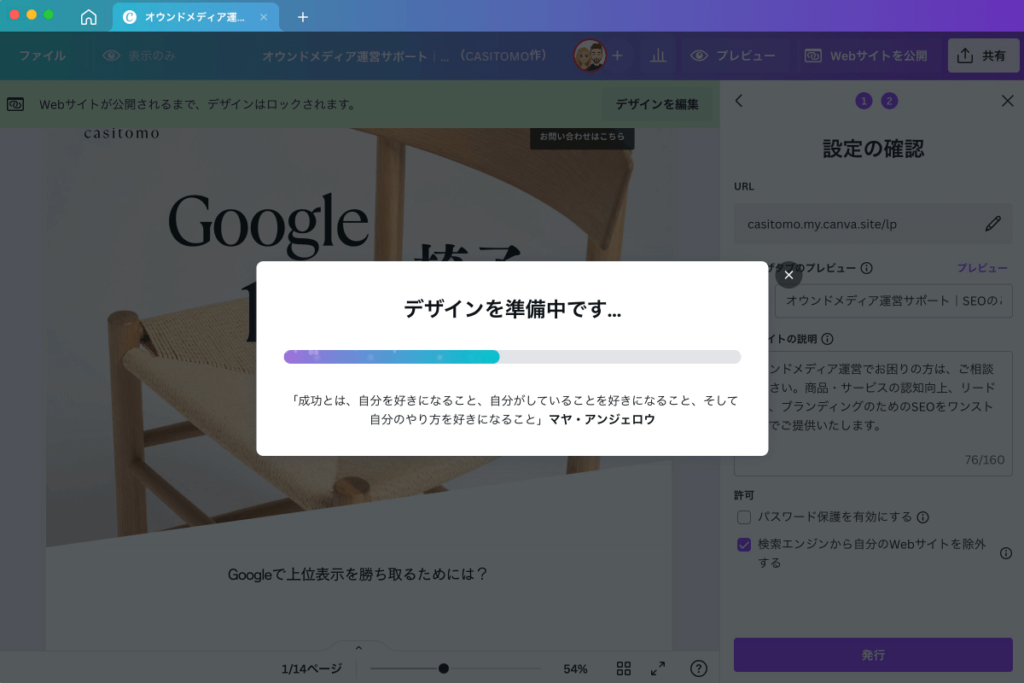
ランディングページが生成されるまで少し待つ。

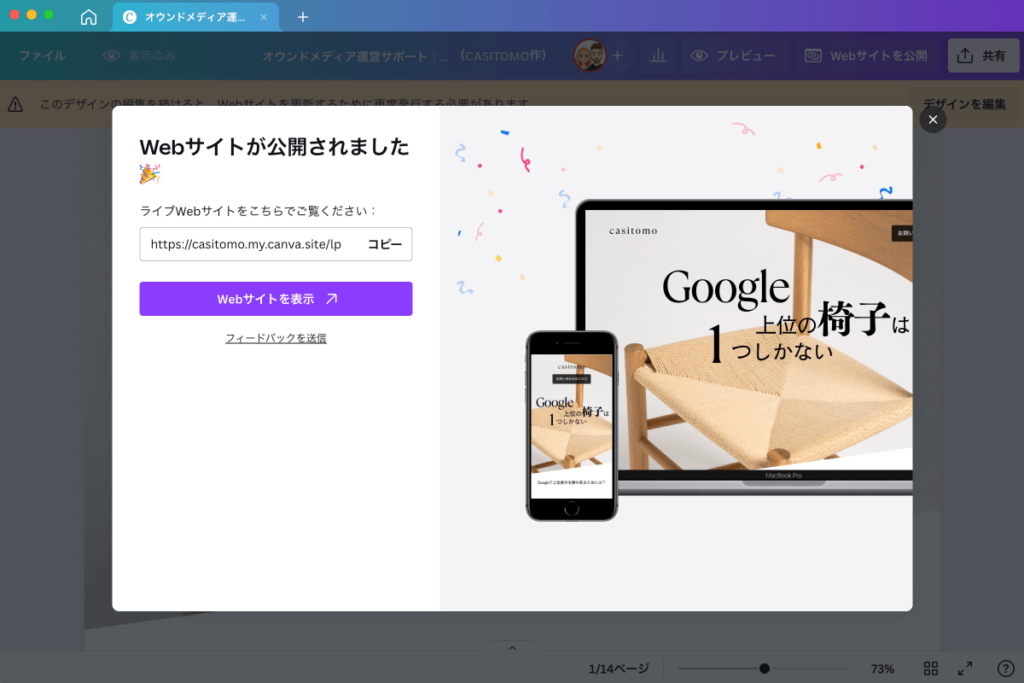
ランディングページが完成!


完成したランディングページを、色々なところで共有してみてね!
Canvaで制作したランディングページを、Googleのリスティング広告に出稿しても良さそうだね!

実際に、Canvaで制作したランディングページをリスティング広告に出稿したことがあります。しっかり閲覧されて、問い合わせも何件かもらえたので、割とおすすめのマーケティング施策です。
Canvaでランディングページを作るメリット
今回のランディングページはすべて無料素材を使って制作しました。
しかし、制作する中で、「やっぱりCanva Proがあると表現の幅が広がるし、何より楽だなぁ」と感じることが多かったのも、事実です。
たとえば、Canva Proなら、次のようなメリットがあります。
メリット1)1億点以上の素材が使える
グラフィックツールを使うにあたって、「素材をどこから持ってくるか?」は大きな課題だと思います。
Canvaの無料プランは100万点以上の無料素材が用意されているので、一見すると十分な数字ですよね。
でも実際に使ってみると、「もっとこんな素材があったら」と感じるシーンが多々あります。
一方で、Canva Proは無料素材も含めて、1億点以上の素材が使えるようになるので、これは本当に圧巻です。必要な素材は、ほぼすべてCanva内で揃います。

1億点はほんとすごいよね!しかも最近は、日本人の画像素材も増えてきたし!
その通り!数年前は外国人の画像素材しかなかったけど、最近ではよく見る日本人モデルの画像素材も揃ってきたの!

さまざまな無料素材サイトを駆使すれば、必要な素材をなんとか集められるかもしれませんが、Canva Proならその作業時間を大幅に短縮できるというわけです。
メリット2)テンプレートは80万点以上
テンプレートが80万点以上というのも、圧倒的な数字ですね。
作りたいデザインに応じて、ピッタリのテンプレートが見つかりやすいので、デザインをゼロから作る手間を省けます。
たとえば以下のようなテンプレートなど、ランディングページ作りにおすすめです。

プレミアムテンプレートはやっぱり洗練されてるね!
メリット3)無料ドメインで公開できる
Canvaを使えば、無料ドメインを使ってランディングページを公開できます。
前述のように、今回制作したンディングページも、Canvaの無料ドメイン機能で公開しました。
https://casitomo.my.canva.site/lp
スッキリしたドメインなので、個人レベルならそのまま使用しても何ら問題はありません。
サブドメイン(.my.canva.siteの前の文字列)と、パーマリンク(/の後の文字列)を設定できます。
メリット4)独自ドメインの設定もできる
Canvaでは、独自ドメインを設定し、ランディングページやWebサイトを公開できます。
「オリジナル感をもっと出したい」
「企業のランディングページとして運用したい」
などのニーズがある場合は、独自ドメインの設定をおすすめします。
<Canvaで購入可能なドメイン>
- .com
- .net
- .org
- .info
- .club
料金は年間2,200~2,500円ほどで、自動更新してくれます。
独自ドメインによるサイト公開を予定している人は、ドメイン管理が楽なので、Canvaでの購入を検討してみてください。
メリット6)月々たったの1,000円で使える
これだけたくさんのメリットがあって、月々1,000円で使えるのは本当にありがたいですね。
「Canvaさん利益出てる?大丈夫?」と心配になるほどですが、月間1億人以上(2022年11月時点の情報)が使っているのですから余計な心配でした。
ユニコーン企業(未上場で評価額が10億ドル以上)に指定されるくらいですから、Canvaの利益の心配はせず、月々1,000円の恩恵を思い切り受けましょう。

ちなみに月々1,000円というのは、12,000円の年間契約で利用する場合だよ!
月額契約は1,500円なので、少しでも安く使いたい人は年間契約をおすすめします。

以上が、ランディングページを制作して改めて感じた、Canva Proのメリットです。Canva Proは30日間無料トライアルを実施してるので、ぜひ使ってみてください。
Canvaでランディングページを作るデメリット
たくさんのメリットを実感した一方で、デメリットがあることにも気づきました。
Canvaにデメリットがあるなど認めたくはないですが、事実なので仕方ないですね。
Canvaの利用についてしっかりと検討してもらうためにも、Canvaでランディングページを作るデメリットも共有します。
デメリット1)公開後に微調整が必要
ランディングページのデザインを制作している段階と、公開した後ではレイアウトが崩れることがあります。
とりわけ、「モバイルでサイズを変更」にチェックを入れてレスポンシブデザインを適用すると、レイアウトが崩れやすくなるので注意してください。
対策としては、制作したランディングページを公開しながら、適宜微調整を加えていくしかありません。
レイアウトの微調整はCanvaに限った話ではないですが、「公開→確認→微調整→公開」のステップに少し時間がかかるので、これを苦に感じる人もいるかもしれません。
個人的には、ストレスに感じることはありませんでした。

デザイン制作って、ちょっとしたストレスがモチベーション下がる原因になるよね...
そうだね。だからCanvaも、人によってはストレスを感じることもあるかもしれないね!

デメリット)問い合わせフォームを設置できない
世にあるランディングページには、ページ内に問い合わせフォームを直接設置しているデザインがあります。
ランディングページに問い合わせフォームを直接設置すると、訪問者はページを遷移せず、問い合わせまで行えます。

上記画像はAGAクリニックのものだけど、BtoB企業のランディングページでよく見かけるね!
Canvaでは、ランディングページ内にこうした問い合わせフォームを設置できません。
「お問い合わせはこちら」などのボタンを設置して、問い合わせページに誘導するのが基本パターンとなります。
問い合わせフォームをランディングページ内に設置するのが正解とは言えませんが、選択肢が多いほどデザインの幅が広がるのは事実です。
デメリット3)ランディングページ制作の仕事では使えない
ランディングページ制作の現場で使われているのは、Adobeの各種グラフィックツールです。
残念ながら、ランディングページ制作でCanvaを使用している企業はかなり少数派。Canvaでランディングページ制作の仕事を獲得するのは、ほぼ不可能と考えていいでしょう。
実際、ランサーズやクラウドワークスで案件を探してみても、Canvaを使ったランディングページ制作の依頼は1つもありません。

でも、ランディングページ制作以外の案件は多いよね!
うん!実際にCanvaを使ったプレゼン資料制作の仕事を、何件か請け負ったしね!

以上が、Canvaでランディングページを制作して感じたデメリットです。
CASITOMOの場合、Canvaでのデザイン微調整がストレスに感じることはありません。
また、ランディングページ制作の仕事を獲得しようとも思っていないので、デメリットにはなりませんでした。
唯一惜しいと感じたのは、「問い合わせフォームを設置できないこと」です。ただし、ボタンによる問い合わせページへの誘導でも満足はしています。
Webサイトに問い合わせフォームを設置できるようになるかどうか、Canvaの今後に期待しましょう。
おわりに
Canvaでのランディングページ制作を通じて、改めて「Canvaは万能だなぁ」と感じました。
2023年の大型アップデートでは、「Canva Docs(Canvaドキュメント)」という文書作成ツールが追加されました。そのうち、ブログ運営もできるようになるんじゃないかと思います。
大型アップデートが実施される度に、魅力的な機能が増えていくので、Canvaはやめられませんね。
それでは、Canvaで素晴らしいデザインライフを!